WPF DEV dxc:ChartControl 柱状图
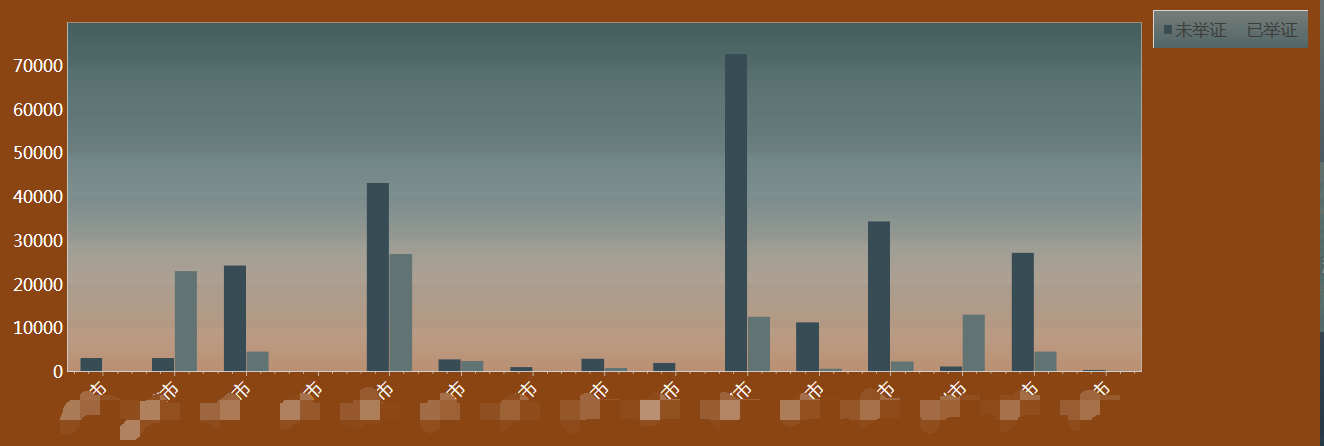
先上效果图:

<UserControl xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts" mc:Ignorable="d"> <Grid> <dxc:ChartControl Padding="0" Background="Transparent" BorderBrush="Transparent" CrosshairEnabled="False" AnimationMode="OnLoad" > <dxc:ChartControl.CrosshairOptions> <dxc:CrosshairOptions CrosshairLabelMode="ShowForNearestSeries" /> </dxc:ChartControl.CrosshairOptions> <dxc:XYDiagram2D x:Name="dragram" PaneOrientation="Vertical" EqualBarWidth="True" > <dxc:XYDiagram2D.DefaultPane> <dxc:Pane> <dxc:Pane.DomainBrush> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#66FFFFFF" Offset="1"/> <GradientStop Color="#FF466161" Offset="0"/> <GradientStop Color="#FF7D9090" Offset="0.5"/> </LinearGradientBrush> </dxc:Pane.DomainBrush> </dxc:Pane> </dxc:XYDiagram2D.DefaultPane> <dxc:XYDiagram2D.AxisX> <dxc:AxisX2D> <dxc:AxisX2D.Label> <dxc:AxisLabel Angle="-45" FontSize="18" Foreground="White" Visibility="Visible" x:Name="DXCAxisLabel" /> </dxc:AxisX2D.Label> </dxc:AxisX2D> </dxc:XYDiagram2D.AxisX> <dxc:XYDiagram2D.AxisY> <dxc:AxisY2D FontSize="24" Brush="White" Foreground="White" FontFamily="微软雅黑" GridLinesVisible="False" TickmarksVisible="False" TickmarksMinorVisible="False" > <dxc:AxisY2D.Label> <dxc:AxisLabel FontSize="18" Staggered="False" Foreground="White" Visibility="Visible" FontFamily="微软雅黑" /> </dxc:AxisY2D.Label> </dxc:AxisY2D> </dxc:XYDiagram2D.AxisY> <dxc:BarSideBySideSeries2D x:Name="Series" BarWidth="0.6" LabelsVisibility="True" > <dxc:BarSideBySideSeries2D.Model> <dxc:BorderlessGradientBar2DModel /> </dxc:BarSideBySideSeries2D.Model> </dxc:BarSideBySideSeries2D> </dxc:XYDiagram2D> <dxc:ChartControl.Legend> <dxc:Legend VerticalPosition="Top" HorizontalPosition="RightOutside" FontSize="24" Orientation="Vertical" /> </dxc:ChartControl.Legend> </dxc:ChartControl> </Grid> </UserControl>
后台代码:
using DevExpress.Xpf.Charts; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Markup; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Kingo.Land.JCJG.Controls { /// <summary> /// UCChart.xaml 的交互逻辑 /// </summary> public partial class UCChart : UserControl { public UCChart() { InitializeComponent(); } /// <summary> /// 图表标题 /// </summary> public string Title { get; set; } /// <summary> /// 图表统计单位 /// </summary> public string Unit { get; set; } /// <summary> /// 图标信息 /// </summary> public List<ChartData> listChartData { get; set; } /// <summary> /// 绑定图表 /// </summary> public void InitData() { lblTitle.Content = Title; //lblUnit.Content = " " + Unit; dragram.Series.Clear(); foreach (ChartData item in listChartData) { BarSideBySideSeries2D entity = new BarSideBySideSeries2D(); entity.ActualLabel.Visible = false; entity.DisplayName = item.DisplayName; entity.Brush = item.Brush; entity.Model = new BorderlessSimpleBar2DModel(); //entity.Label = new SeriesLabel(); //图表增长型的样式 entity.PointAnimation = new Bar2DGrowUpAnimation(); foreach (KeyValuePair<string, double> dic in item.dicPoints) { entity.Points.Add(new SeriesPoint { Argument = dic.Key, Value = dic.Value }); } dragram.AxisX = new AxisX2D(); dragram.DefaultPane.AxisXScrollBarOptions = new ScrollBarOptions() { Visible =false }; //dragram.AxisX.Label = new AxisLabel(); //dragram.AxisX.Label.Staggered = true; DataTemplate myTemplate = (DataTemplate)Resources["AxisXLabelTemplate"]; dragram.AxisX.Label = new DevExpress.Xpf.Charts.AxisLabel() { ElementTemplate = myTemplate, FontSize=24, Foreground=new SolidColorBrush(Colors.White) }; dragram.Series.Add(entity); } } /// <summary> /// 绑定图表 /// </summary> public void InitData1() { lblTitle.Content = Title; //lblUnit.Content = " " + Unit; dragram.Series.Clear(); foreach (ChartData item in listChartData) { BarSideBySideStackedSeries2D entity = new BarSideBySideStackedSeries2D(); entity.DisplayName = item.DisplayName; entity.Brush = item.Brush; entity.ActualLabel.Visible = false; //entity.Label = new SeriesLabel(); //entity.Label. //图表增长型的样式 entity.PointAnimation = new Bar2DGrowUpAnimation(); foreach (KeyValuePair<string, double> dic in item.dicPoints) { SeriesPoint sPoint = new SeriesPoint { Argument = dic.Key, Value = dic.Value, Tag = item.DisplayCode }; entity.Points.Add(sPoint); } dragram.AxisX = new AxisX2D(); DataTemplate myTemplate = (DataTemplate)Resources["AxisXLabelTemplate"]; dragram.AxisX.Label = new DevExpress.Xpf.Charts.AxisLabel() { ElementTemplate = myTemplate }; dragram.AxisX.Interlaced = true; dragram.AxisX.Alignment = AxisAlignment.Near; //dragram.AxisX.ActualLabel.Staggered = true; dragram.Series.Add(entity); } } /// <summary> /// 图表信息 /// </summary> public class ChartData { /// <summary> /// 统计的内容 /// </summary> public string DisplayName { get; set; } public string DisplayCode { get; set; } /// <summary> /// 内容对应的颜色 /// </summary> public SolidColorBrush Brush { get; set; } /// <summary> /// 所有相关内容的地市(地市名称,对应数值) /// </summary> public Dictionary<string, double> dicPoints { get; set; } } private void dragram_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { } public Action<string> ShowDetails; private void chart_MouseDoubleClick(object sender, MouseButtonEventArgs e) { Point position = e.GetPosition(chart); ChartHitInfo hitInfo = chart.CalcHitInfo(position); if (hitInfo != null && hitInfo.SeriesPoint != null) { if (ShowDetails != null) ShowDetails(hitInfo.SeriesPoint.Argument.ToString()); } } } public class WidthToOffsetConverter : MarkupExtension, IValueConverter { public WidthToOffsetConverter() { } public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { double width = (double)value; return -(width * 0.35); } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { throw new NotImplementedException(); } public override object ProvideValue(IServiceProvider serviceProvider) { return this; } } }
使用方法:

using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Kingo.Land.JCJG.Controls { /// <summary> /// UCJZJDControl.xaml 的交互逻辑 /// </summary> public partial class UCJZJDControl : UserControl { public UCJZJDControl() { InitializeComponent(); this.Loaded += UCJZJDControl_Loaded; this.btnShow.Click += BtnShow_Click; } private void BtnShow_Click(object sender, RoutedEventArgs e) { this.Visibility = Visibility.Collapsed; } private void UCJZJDControl_Loaded(object sender, RoutedEventArgs e) { InitData(); } private void InitData() {try { #region dbHelper = Kingo.Common.DBOperator.RDBFactory.CreateDbHelper(System.Configuration.ConfigurationManager.AppSettings["OracleConn"], Kingo.Common.DBOperator.DatabaseType.Oracle); string sql = @"select * from Table"; System.Data.DataTable dtSource = dbHelper.ExecuteDatatable("tb", sql, true); if (dtSource == null || dtSource.Rows.Count <= 0) return; chart.listChartData = new List<UCChartControl.ChartData>(); UCChartControl.ChartData data = new UCChartControl.ChartData(); data.DisplayName = "未举证"; data.Brush = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FF384C56")); data.dicPoints = new Dictionary<string, double>(); UCChartControl.ChartData data1 = new UCChartControl.ChartData(); data1.DisplayName = "已举证"; data1.Brush = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FF627373")); data1.dicPoints = new Dictionary<string, double>(); foreach (DataRow dr in dtSource.Rows) { data.dicPoints.Add(dr["MC"].ToString(), Convert.ToDouble(dr["WJZ"].ToString())); data1.dicPoints.Add(dr["MC"].ToString(), Convert.ToDouble(dr["JZ"].ToString())); } chart.listChartData.Add(data); chart.listChartData.Add(data1); chart.InitData(); #endregion } catch (Exception) { throw; } finally { if (dbHelper != null) dbHelper.DisConnect(); } } } }





