HTTP缓存机制及原理详解
前言#
缓存技术是无数WEB开发从业人员在工作过程中不可避免的一大问题。在产品开发的时候我们总是想办法避免缓存产生,而在产品发布之时又在想策略管理缓存提升网页的访问速度。了解浏览器的缓存命中原理,是开发WEB应用的基础,本文着眼于此,学习浏览器缓存的相关知识,总结缓存避免和缓存管理的方法,结合具体的场景说明缓存的相关问题。希望能对有需要的人有所帮助。
HTTP报文介绍#
在介绍HTTP缓存之前,作为知识铺垫,先简单介绍一下HTTP报文。
HTTP报文就是浏览器和服务器间通信时发送及响应的数据块。
浏览器向服务器请求数据,发送请求(request)报文;
服务器向浏览器返回数据,返回响应(response)报文。
报文信息主要分为两部分:
Header(包含属性的首部) :附加信息(cookie,缓存信息等)与缓存相关的规则信息,均包含在header中。
Body(包含数据的主体部分) :HTTP请求真正想要传输的部分。
缓存规则#
为方便理解,我们认为浏览器存在一个缓存数据库,用于存储缓存信息。
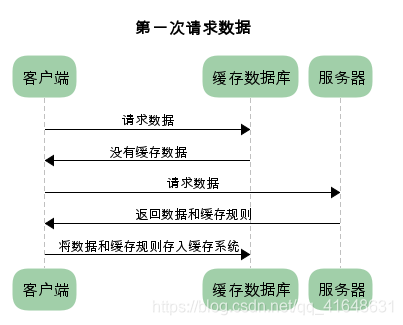
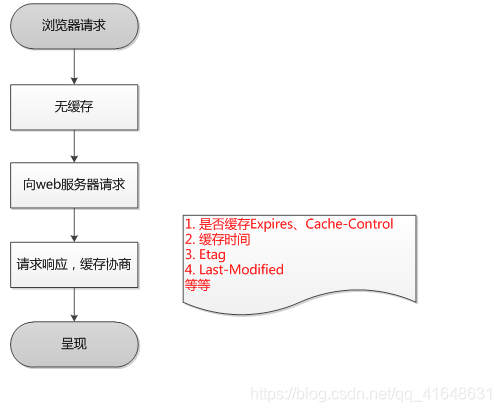
在客户端第一次请求数据时,此时缓存数据库中没有对应的缓存数据,需要请求服务器,服务器返回后,将数据存储至缓存数据库中。如下图:
HTTP缓存有多种规则,根据是否需要重新向服务器发起请求来分类,我将其分为两大类(强制缓存,对比缓存)
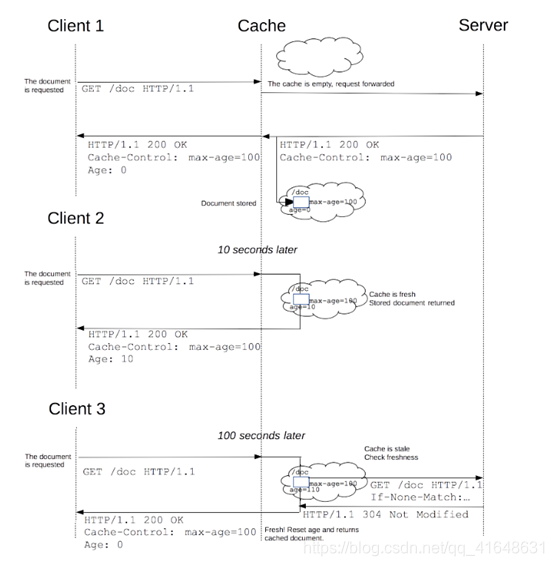
在详细介绍这两种规则之前,先通过时序图的方式,让大家对这两种规则有个简单了解。
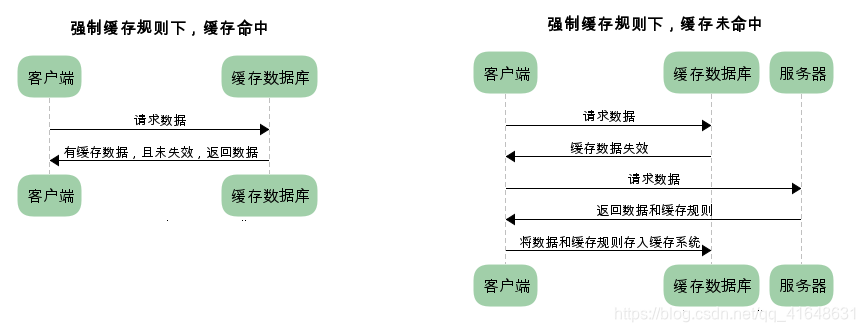
已存在缓存数据时,仅基于强制缓存,请求数据的流程如下#
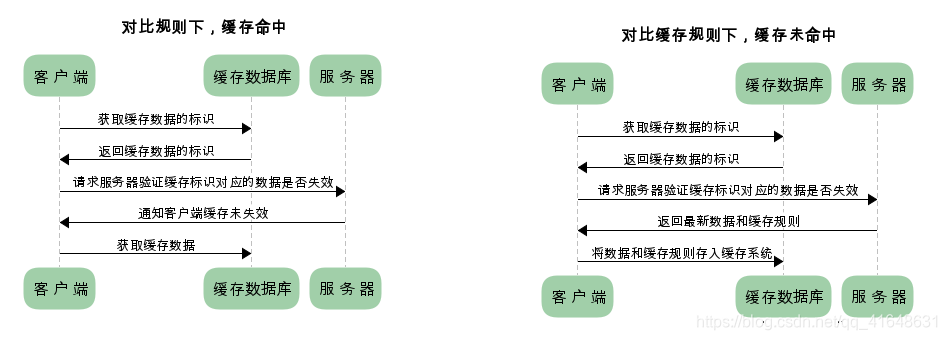
已存在缓存数据时,仅基于对比缓存,请求数据的流程如下#
对缓存机制不太了解的同学可能会问,基于对比缓存的流程下,不管是否使用缓存,都需要向服务器发送请求,那么还用缓存干什么?
这个问题,我们暂且放下,后文在详细介绍每种缓存规则的时候,会带给大家答案。
我们可以看到两类缓存规则的不同,强制缓存如果生效,不需要再和服务器发生交互,而对比缓存不管是否生效,都需要与服务端发生交互。
两类缓存规则可以同时存在,强制缓存优先级高于对比缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行对比缓存规则。
缓存类型#
强制缓存(Expires/Cache-Control)#
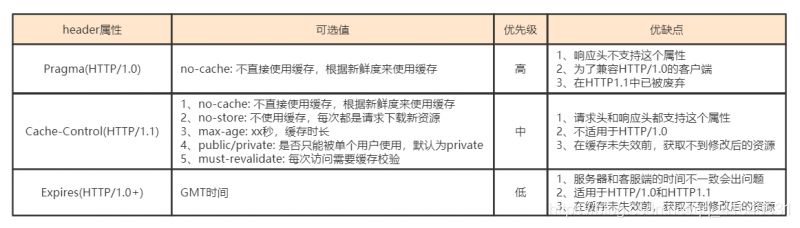
强制缓存在缓存数据未失效的情况下(即Cache-Control的max-age没有过期或者Expires的缓存时间没有过期),那么就会直接使用浏览器的缓存数据,不会再向服务器发送任何请求。强制缓存生效时,http状态码为200。这种方式页面的加载速度是最快的,性能也是很好的,但是在这期间,如果服务器端的资源修改了,页面上是拿不到的,因为它不会再向服务器发请求了。这种情况就是我们在开发种经常遇到的,比如你修改了页面上的某个样式,在页面上刷新了但没有生效,因为走的是强缓存,所以Ctrl + F5一顿操作之后就好了。 跟强制缓存相关的header头属性有(Pragma/Cache-Control/Expires)
我们知道,在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中。
对于强制缓存来说,响应header中会有两个字段来标明失效规则(Expires/Cache-Control)
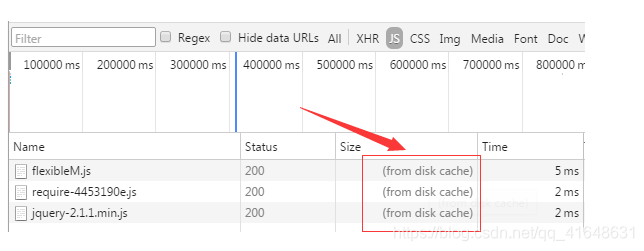
使用chrome的开发者工具,可以很明显的看到对于强制缓存生效时,网络请求的情况
Expires
Expires的值为服务端返回的到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。
不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
另一个问题是,到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。
所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control
Cache-Control 是最重要的规则。常见的取值有private、public、no-cache、max-age,no-store,默认为private。
| 可选值 | 说明 |
|---|---|
| public | 所有内容都将被缓存(客户端和代理服务器都可缓存),在响应头中设置 |
| private | 通知浏览器只针对单个用户缓存响应. 且可以具体指定某个字段.如private –“username”,内容只被缓存到私有缓存中(),在响应头中设置 |
| no-cache | a) 请求头中:告诉浏览器回去服务器取数据,并验证你的缓存(如果有的话)。b) 响应头中:告诉浏览器,一定要回服务器校验,不管有没有缓存数据。 如果确定没有被改,可以使用缓存中的数据 |
| no-store | 所有内容都不会被缓存或Internet临时文件中,在响应头中设置 |
| max-age | 缓存的内容将在xxx秒后失效,这个选项只在HTTP1.1中可用,和Last-Modifide一起使用时优先级较高,在响应头中设置 |
| must-revalidation/proxy-revalidation | 如果缓存的内容失效,请求必须发送到服务器/代理器进行重新验证,在请求头中设置 |
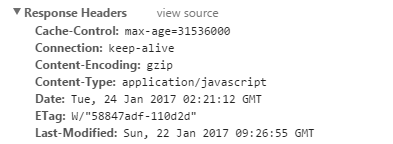
例如:
图中Cache-Control仅指定了max-age,所以默认为private,缓存时间为31536000秒(365天)
也就是说,在365天内再次请求这条数据,都会直接获取缓存数据库中的数据,直接使用。
对比缓存#
对比缓存,顾名思义,需要进行比较判断是否可以使用缓存。
浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。
再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。
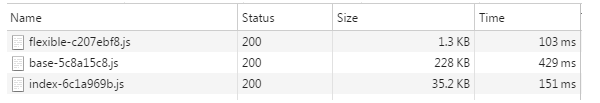
第一次请求
第二次请求
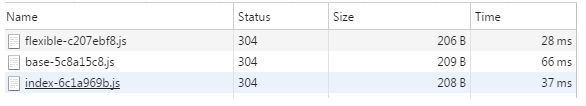
通过两图的对比,我们可以很清楚的发现,在对比缓存生效时,状态码为304,并且报文大小和请求时间大大减少。
原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
对于对比缓存来说,缓存标识的传递是我们着重需要理解的,它在请求header和响应header间进行传递,
一共分为两种标识传递,接下来,我们分开介绍。
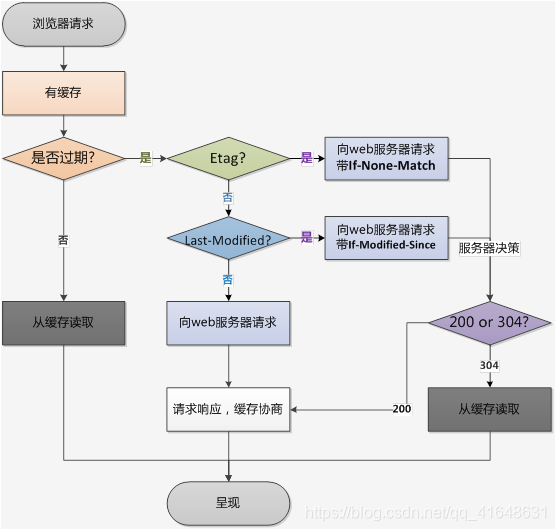
Etag / If-None-Match(优先级高于Last-Modified / If-Modified-Since)#
Etag:
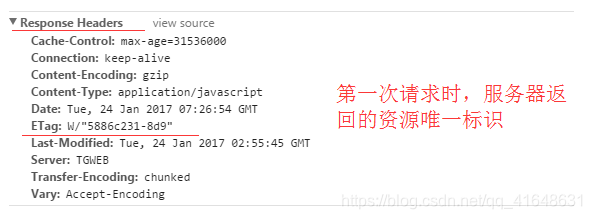
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。
If-None-Match:
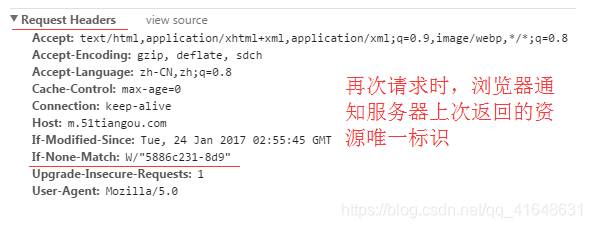
再次请求服务器时,通过此字段通知服务器客户段缓存数据的唯一标识。
服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对,
不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;
相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
Last-Modified / If-Modified-SinceLast-Modified:服务器在响应请求时,告诉浏览器资源的最后修改时间。#
If-Modified-Since:
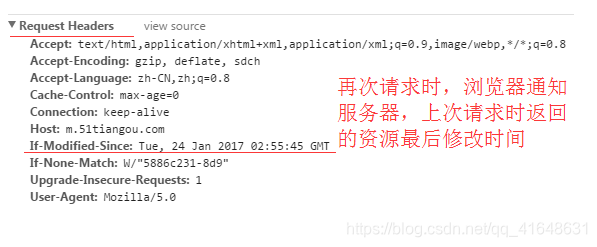
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。
服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。
若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;
若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。
新鲜度#
理论上来讲,当一个资源被缓存存储后,该资源应该可以被永久存储在缓存中。由于缓存只有有限的空间用于存储资源副本,所以缓存会定期地将一些副本删除,这个过程叫做缓存驱逐。另一方面,当服务器上面的资源进行了更新,那么缓存中的对应资源也应该被更新,由于HTTP是C/S模式的协议,服务器更新一个资源时,不可能直接通知客户端更新缓存,所以双方必须为该资源约定一个过期时间,在该过期时间之前,该资源(缓存副本)就是新鲜的,当过了过期时间后,该资源(缓存副本)则变为陈旧的。驱逐算法用于将陈旧的资源(缓存副本)替换为新鲜的,注意,一个陈旧的资源(缓存副本)是不会直接被清除或忽略的,当客户端发起一个请求时,缓存检索到已有一个对应的陈旧资源(缓存副本),则缓存会先将此请求附加一个If-None-Match头,然后发给目标服务器,以此来检查该资源副本是否是依然还是算新鲜的,若服务器返回了 304 (Not Modified)(该响应不会有带有实体信息),则表示此资源副本是新鲜的,这样一来,可以节省一些带宽。若服务器通过 If-None-Match 或 If-Modified-Since判断后发现已过期,那么会带有该资源的实体内容返回。
对于含有特定头信息的请求,会去计算缓存寿命。比如Cache-control: max-age=N的头,相应的缓存的寿命就是N。通常情况下,对于不含这个属性的请求则会去查看是否包含Expires属性,通过比较Expires的值和头里面Date属性的值来判断是否缓存还有效。如果max-age和expires属性都没有,找找头里的Last-Modified信息。如果有,缓存的寿命就等于头里面Date的值减去Last-Modified的值除以10(注:根据rfc2626其实也就是乘以10%)。
缓存失效时间计算公式如下:
expirationTime = responseTime + freshnessLifetime - currentAge
上式中,responseTime 表示浏览器接收到此响应的那个时间点。
总结#
对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
对于比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
第一次请求:
再次请求
HTTP缓存相关的概念 http请求头信息 http响应头信息
请求头:浏览器向服务器发送请求的数据,资源。
响应头:服务器向浏览器响应数据,告诉浏览器我是谁,我要你怎么做。如,我是nginx,给你的资源是正确的200 还是错误的404,我要你缓存多久。
常见的请求头:
Accept: text/html,image/ 浏览器可以接收的类型
Accept-Charset: ISO-8859-1 浏览器可以接收的编码类型
Accept-Encoding: gzip,compress 浏览器可以接收压缩编码类型
Accept-Language: en-us,zh-cn 浏览器可以接收的语言和国家类型
Host: www.lks.cn:80 浏览器请求的主机和端口
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 某个页面缓存时间
Referer: http://www.lks.cn/index.html 请求来自于哪个页面
User-Agent: Mozilla/4.0 compatible; MSIE 5.5; Windows NT 5.0 浏览器相关信息
Cookie: 浏览器暂存服务器发送的信息
Connection: close1.0/Keep-Alive1.1 HTTP请求的版本的特点
Date: Tue, 11 Jul 2000 18:23:51GMT 请求网站的时间
Allow:GET 请求的方法 GET 常见的还有POST
Keep-Alive:5 连接的时间;5
Connection:keep-alive 是否是长连接
Cache-Control:max-age=300 缓存的最长时间 300s
常见的响应头:
Location: http://www.lks.cn/index.html 控制浏览器显示哪个页面
Server:apache nginx 服务器的类型
Content-Encoding: gzip 服务器发送的压缩编码方式
Content-Length: 80 服务器发送显示的字节码长度
Content-Language: zh-cn 服务器发送内容的语言和国家名
Content-Type: image/jpeg; charset=UTF-8 服务器发送内容的类型和编码类型
Last-Modified: Tue, 11 Jul 2000 18:23:51GMT 服务器最后一次修改的时间
Refresh: 1;url=http://www.lks.cn 控制浏览器1秒钟后转发URL所指向的页面
Content-Disposition: attachment; filename=lks.jpg 服务器控制浏览器发下载方式打开文件
Transfer-Encoding: chunked 服务器分块传递数据到客户端
Set-Cookie:SS=Q0=5Lb_nQ; path=/search 服务器发送Cookie相关的信息
Expires: -1 资源的过期时间,提供给浏览器缓存数据,-1永远过期
Cache-Control: no-cache 告诉浏览器,一定要回服务器校验,不管有没有缓存数据。
Pragma: no-cache 服务器控制浏览器不要缓存网页
Connection: close/Keep-AliveHTTP 请求的版本的特点
Date: Tue, 11 Jul 2000 18:23:51 GMT 响应网站的时间
ETag:“ihfdgkdgnp98hdfg” 资源实体的标识(唯一标识,类似md5值,文件有修改md5就不
HTTP协议的响应头、请求头、返回码全解
————————————————
版权声明:本文为CSDN博主「恬静释然」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41648631/article/details/106895782



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人