React组件通讯-REF属性
REF常见使用场景:抓取子元素实现控制焦点或交给Dom操作库动画库进行Dom操作。
注意:REF操作真实的DOM元素和结构,必须在组件挂载完毕之后操作,否则会出现获取为空对象的情况。
常见的使用方法
1. React.createRef()
一个 ref 实例在构造函数中创建,并赋值给 this.firstRef
this.firstRef = React.createRef() ->等同于{current:null}
在 render() 方法内部,将构造函数中创建的 ref 传递给 div
<div ref={this.firstRef} />
处理Dom元素
this.firstRef.current ->Dom元素.
2. 回调引用 (Callback refs)
<jsx ref={el => this.实例属性 = el} 返回的是Dom元素的本身.
当组件安装时,将 DOM el元素传递给 ref 的回调
当组件卸载时,则会传递 null.
ref 回调会在 componentDidMount 和 componentDidUpdate 生命周期之前调用.
this.实例属性 后期用作访问jsx元素
3. String refs
<jsx ref="r1">
组件: this.refs.r1
4. 转发 refs (Forwarding refs)
将 ref 通过组件传递给其子节点的技术。它对于可复用组件库和高阶组件(HOC)等情况非常有用
this.inputRef = React.createRef()
<子组件 ref={this.inputRef} />
子组件:
const 子组件 = React.forwardRef((props, ref) => (
<input type="text" ref={ref}/>)
);
示例代码
import React from "react";
export default class App extends React.Component{
state={
pareText:"-"
}
constructor(){
super();
this.r1 = React.createRef();
this.r4 = React.createRef();
// console.log(11111,this.r1); //此时拿不到this.r1 ref操作的是真实Dom元素,需要在组件挂载完毕时使用.
}
render(){
return(
<div>
<h2 ref = {this.r1}>我是根组件1</h2>
<h2 ref={el=>this.r2=el}>我是根组件2</h2>
<h2 ref="r3">我是根组件3</h2>
<hr />
<Child1 ref = {this.r4}/>
<Child1 ref={el => this.r5 = el}/>
<Child1 ref="r6" />
<hr />
{this.state.pareText}
<hr />
<Child2 ref={el =>this.soho = el}/>
</div>
)
}
componentDidMount(){
console.log('this.r1',this.r1);
this.r1.current.style.backgroundColor = "red";
console.log('this.r2',this.r2);
this.r2.style.backgroundColor = "blue";
console.log('this.r3',this.refs.r3);
this.refs.r3.style.backgroundColor = "black";
console.log('this.r4',this.r4);
console.log('this.r5',this.r5);
console.log('this.r6',this.refs);
console.log('this',this);
this.setState({
pareText:this.r5.state.childText
})
console.log('this.soho',this.soho)
this.soho.style.backgroundColor = "yellow";
}
}
class Child1 extends React.Component{
state={
childText:"子组件SOHO数据"
}
render(){
return(
<div>
<hr />
<h2>Child1组件</h2>
</div>
)
}
}
let Child2 = React.forwardRef((props,ref)=>(
<div>
<h2>Child2组件的H2</h2>
<div ref={ref}>Child2组件的DIV</div>
</div>
)
);
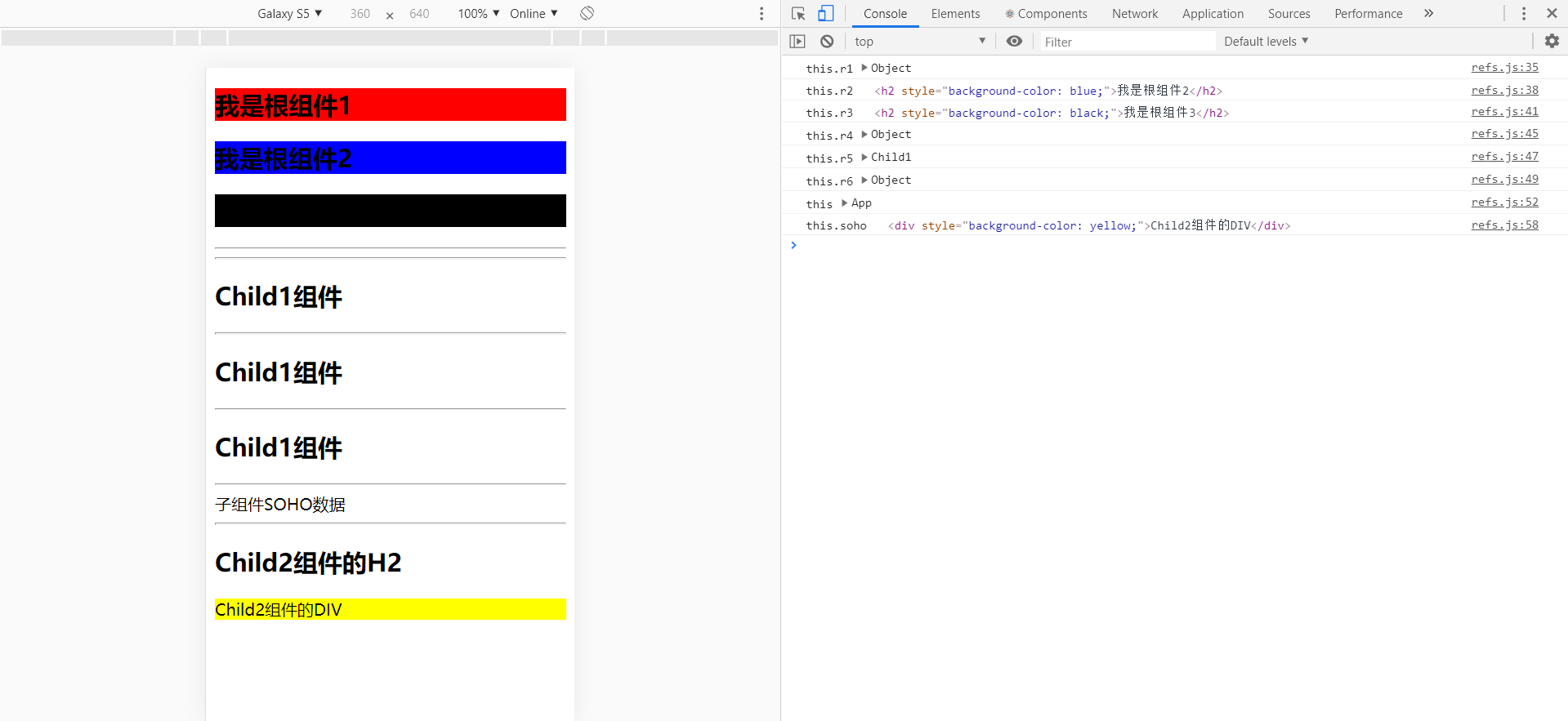
代码结果

资料参考
https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651556458&idx=1&sn=777fa954624174f179bc5b1effa05ec7&chksm=80255dabb752d4bd250fe267f5c8000020588c29eb1d48195fdb17d9ef214c2ee7344ed751df&mpshare=1&scene=1&srcid=0530RdLJjRNwqhUV20CaQKE4&pass_ticket=R3Tg7aoTqhlXapPxG3nxKPkPWBqps0NbGQpmuF5eonS2JJn%2BA5GbdX2JcadySYoS#rd

