学习ASP.NET MVC3(3)----- Razor视图引擎(上)
ASP.NET MVC 3的视图引擎
ASP.NET MVC 3自带了以下视图引擎
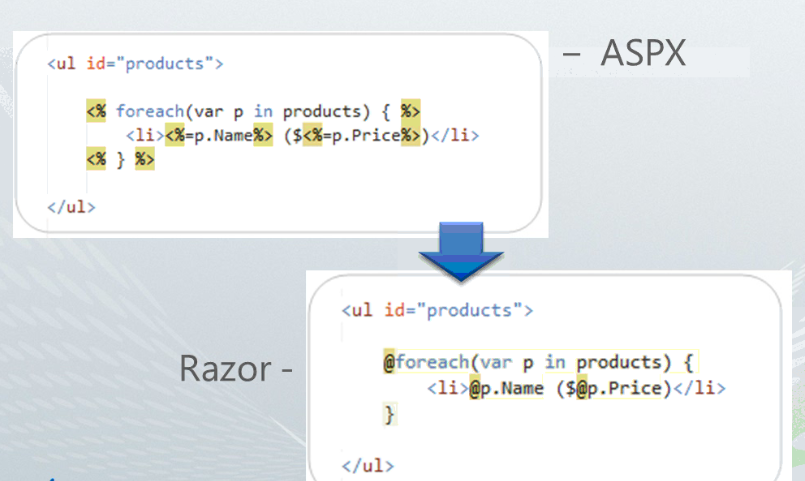
— ASPX
— Razor
ASP.NET MVC 3支持多视图引擎机制
可以在你指定的项目中指定默认的视图引擎
— MVC3中自带的上述引擎
— Spark
— Nhaml
— Ndjango
— 自己定义的视图引擎
Razor视图引擎
Razor视图引擎是对以代码为焦点的方法实现
特点:
1.简洁,尽量减少了编写一个视图模版所需要敲入的字符数,实现快速流畅的编程工作。不必为了明确标记出服务模块的开始和结束而中断编程(ASPX的视图就是N个尖括号百分号嵌套),Razor解析器能从你的代码中自动推断出来。
2.易于学习,熟悉现有的编程语言和Html技能就能快速学会
3.可以在任何文本编辑器中工作
4.VS2010对它增加了智能提示
5.支持单元测试

Razor中服务器端代码段的起始位置都使用@符作为开始
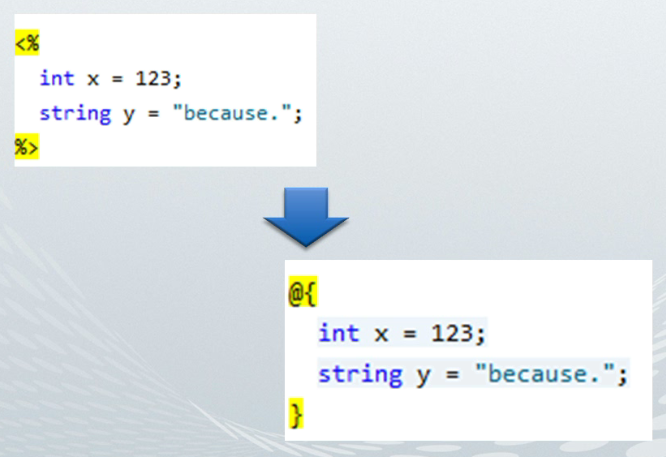
代码块:

渲染输出:

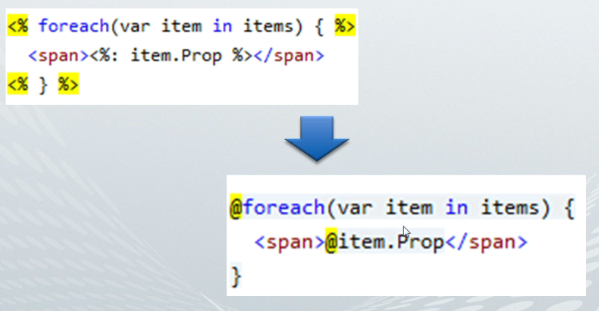
代码和标记混合:

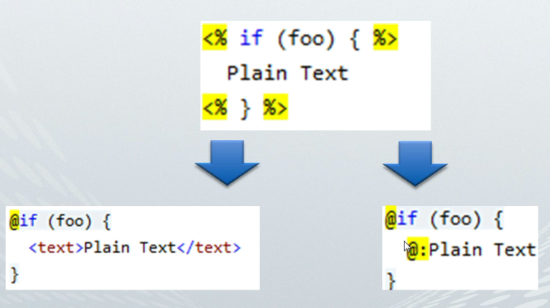
代码与纯文本混合:

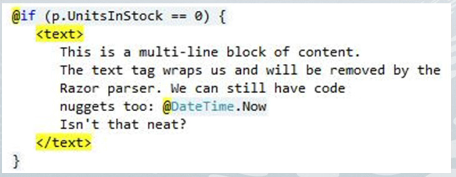
<text>:
<text>标签是一个Razor特殊处理的元素。Razor将<text>块的内部内容视作内容块,不呈现包含那些内容的<text>标签(只呈现<text>的内容)。这使呈现没有被HTML元素包装的多行内容块变得方便
表达式与文本混合:

Email地址:
Email里也会带有@符号,但是Razor可以自动识别Email地址而不作为服务器代码执行,直接写上地址就好了 如:zhangsan@hotmail.com
@符号:
有时候我们希望直接输出一个@符号,如何输出呢?
两个连续的@@符号会被渲染为一个@符号 如:
<span> 输出一个@@符号 </span>
结果为:输出一个@符号
显示渲染输出:
![]() 直接输出ISBNXXXXXX
直接输出ISBNXXXXXX
当要渲染输出的代码@前无空格或标记位时,我们需要使用小括弧进行显示的渲染输出
服务器端代码注释:

渲染输出动态方法:
有时候我们要输出的可能并不是一个确定的变量或对象,而是一个方法的返回值。使用小括号将代码闭合起来即可
![]()
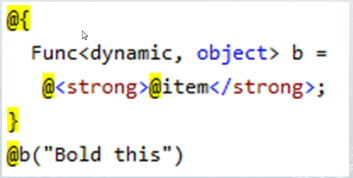
创建Razor委托:

上面的例子就是说,b这个委托(方法)是用于将字体加粗
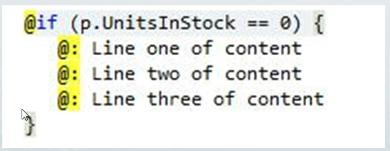
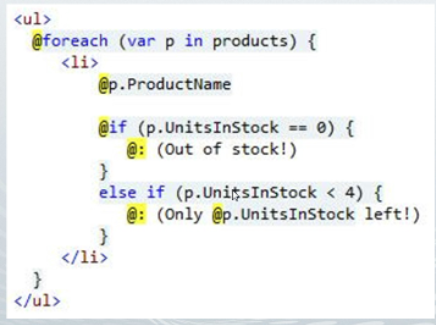
内容中混合代码:

图中的@:也可以换成<text>标签
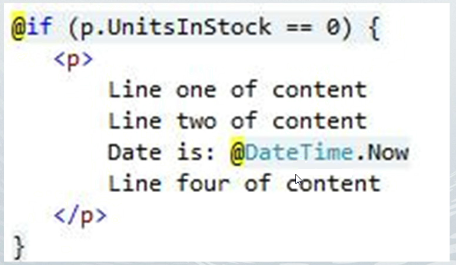
多行内容混合代码:
1.内容在HTML标记闭合中时

2.内容外部没有html标记包装时