CSS选择器
前言
CSS选择器用于选择具体的元素添加CSS样式。记下笔记。
选择器类型
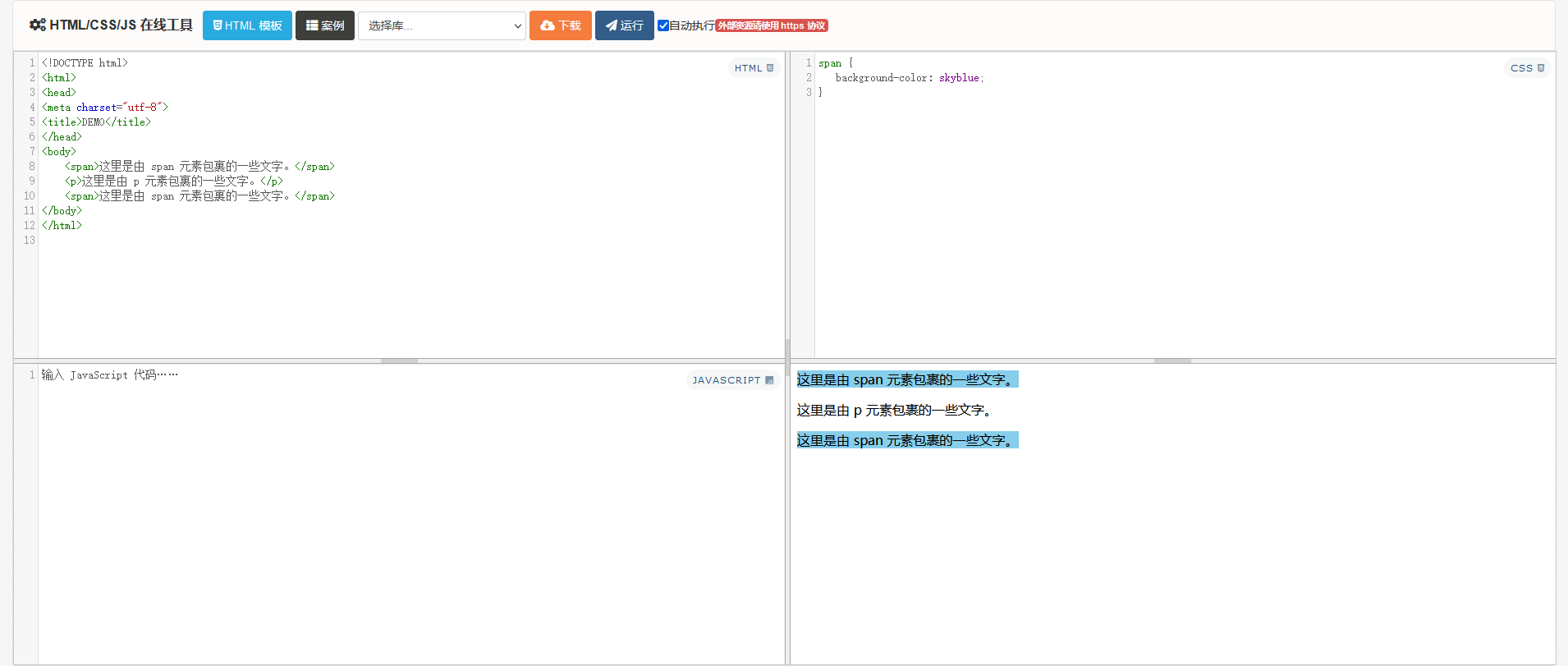
类型选择器(Type selectors)
类型选择器通过结点名称匹配元素。
语法&实例
结点名称 { 样式声明 }

属性选择器(Attribute selectors)
属性选择器用来匹配包含特定属性或者属性值的元素
语法&实例
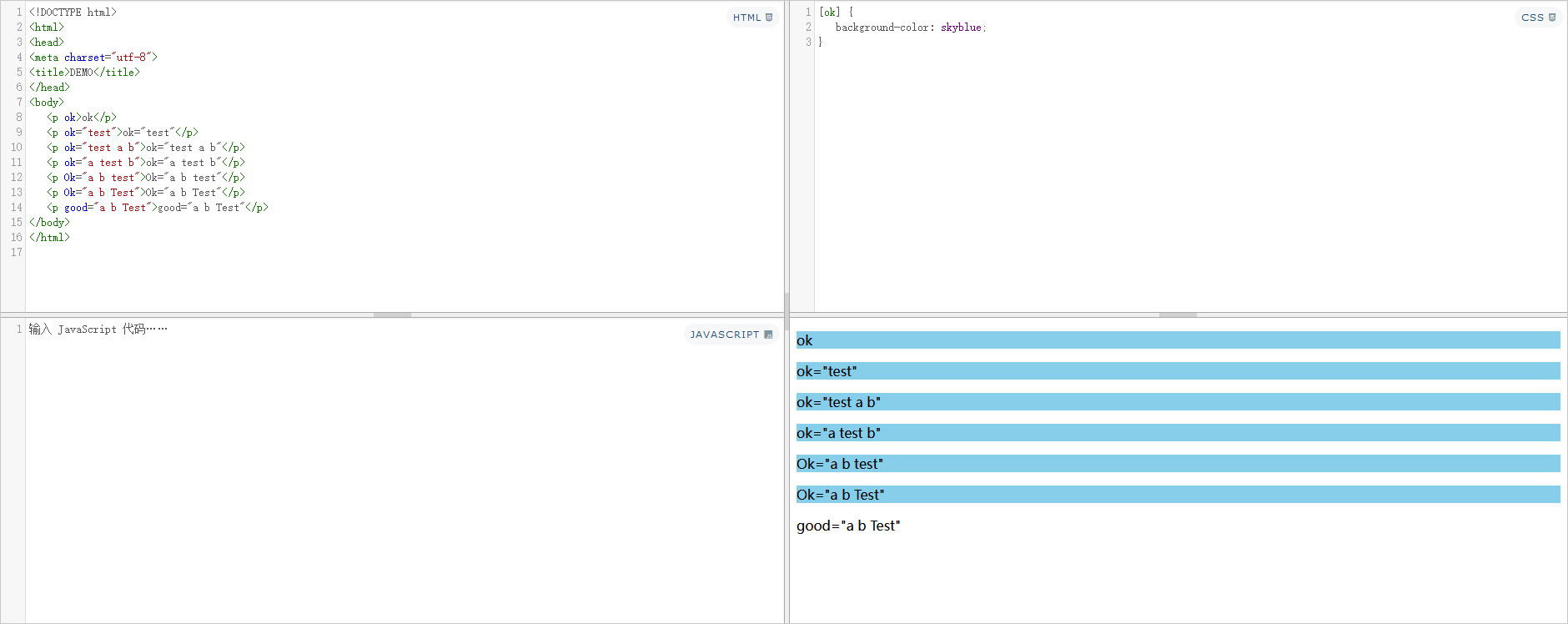
[attr]
表示带有以 attr 命名的属性的元素。
注意:属性名大小写不敏感

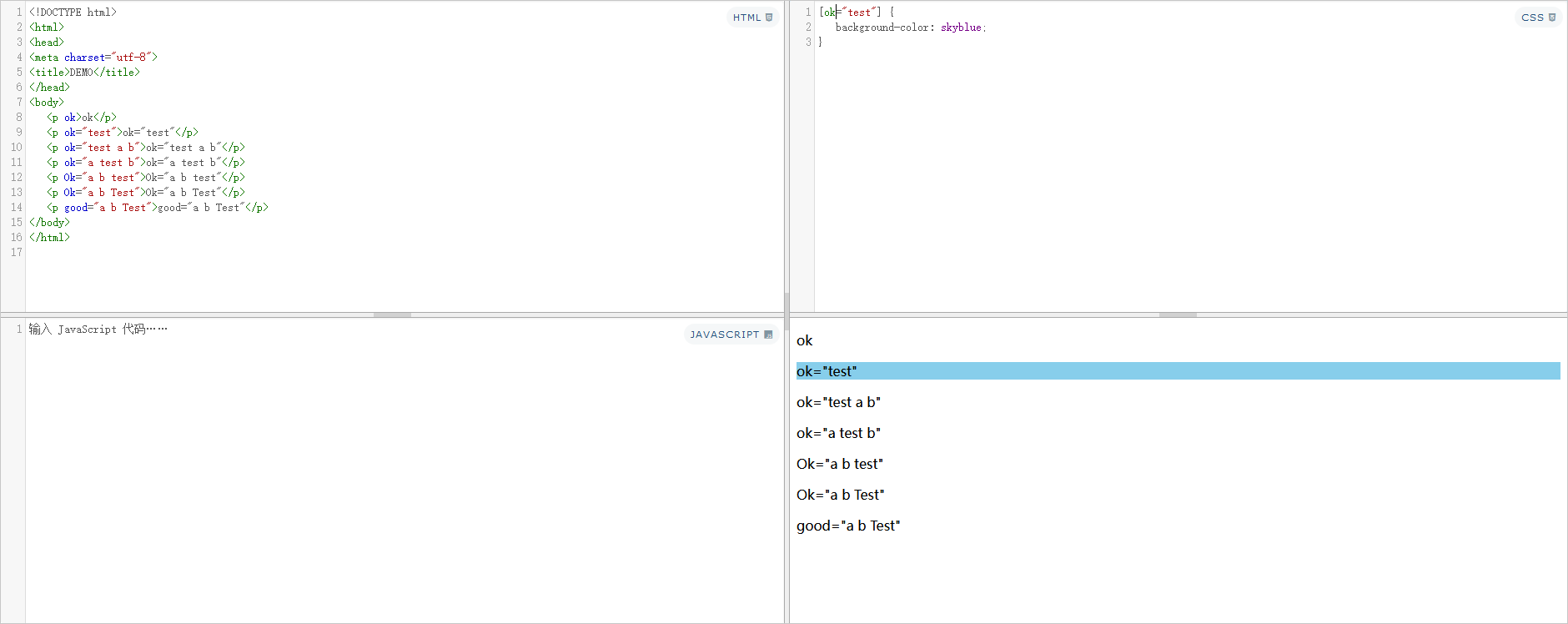
[attr=value]
表示带有以 attr 命名的属性,且属性值为 value 的元素。
注意:属性值大小写敏感

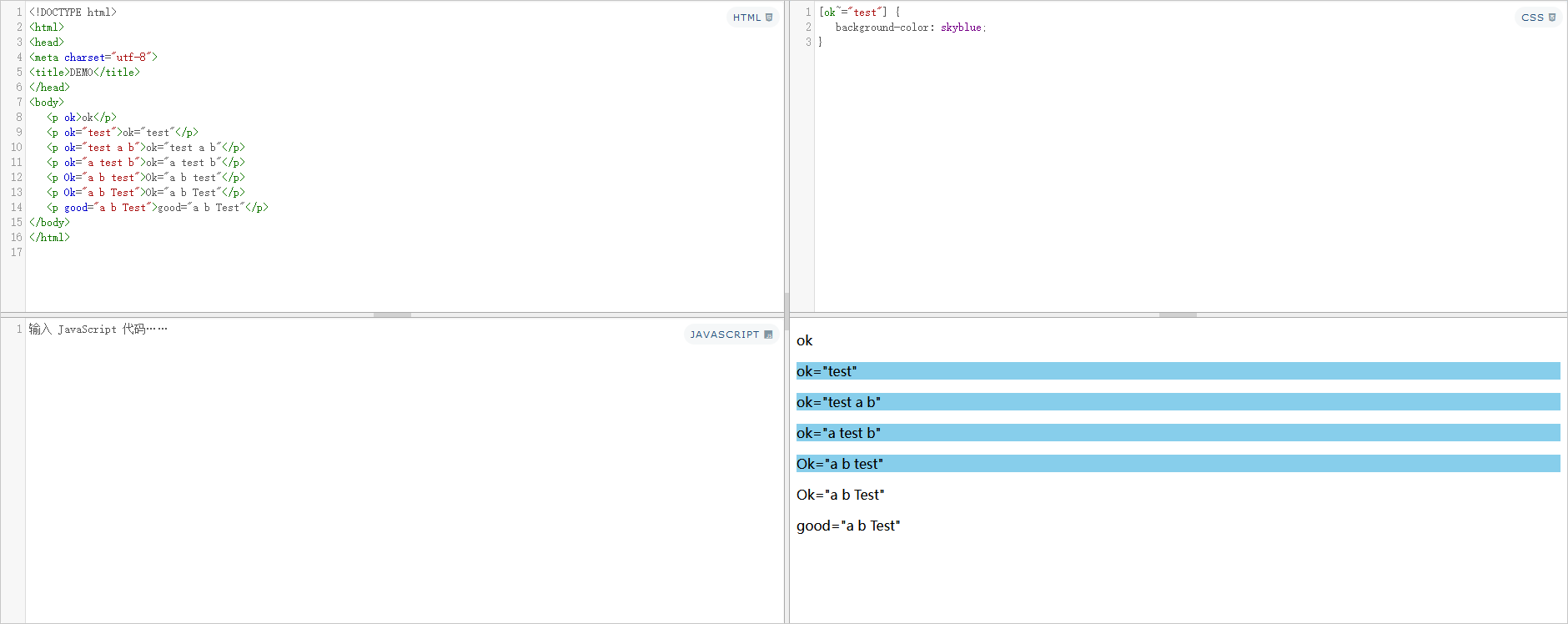
[attr~=value]
表示带有以 attr 命名的属性的元素,并且该属性是一个以空格作为分隔的值列表,其中至少有一个值为 value。

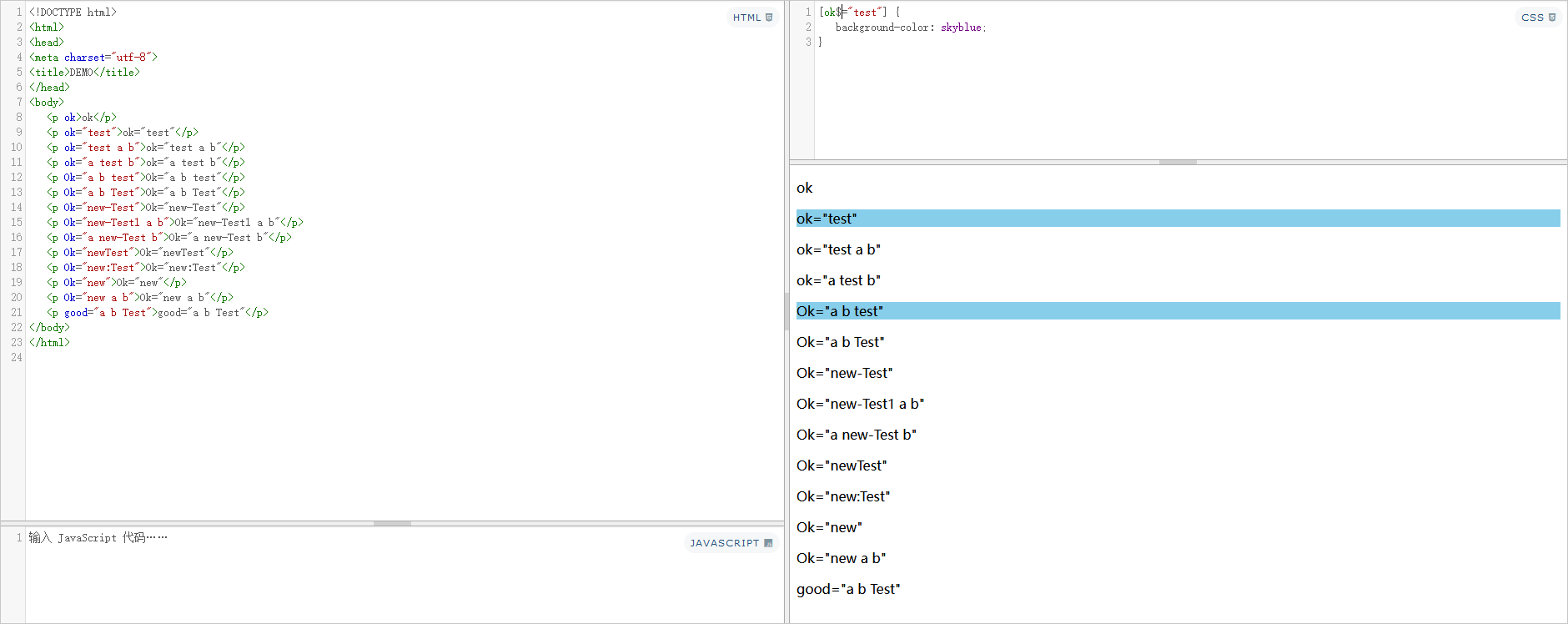
[attr|=value]
表示带有以 attr 命名的属性的元素,属性值为“value”或是以“value-”为前缀(- 为连字符,Unicode 编码为 U+002D)开头。典型的应用场景是用来匹配语言简写代码(如 zh-CN、zh-TW 可以用 zh 作为 value)。
注意:由实例可知有如果存在两个以上属性值的时候就会出现不符合预期的情况。

[attr^=value]
表示带有以 attr 命名的属性,且属性值是以 value 开头的元素。

[attr$=value]
表示带有以 attr 命名的属性,且属性值是以 value 结尾的元素。

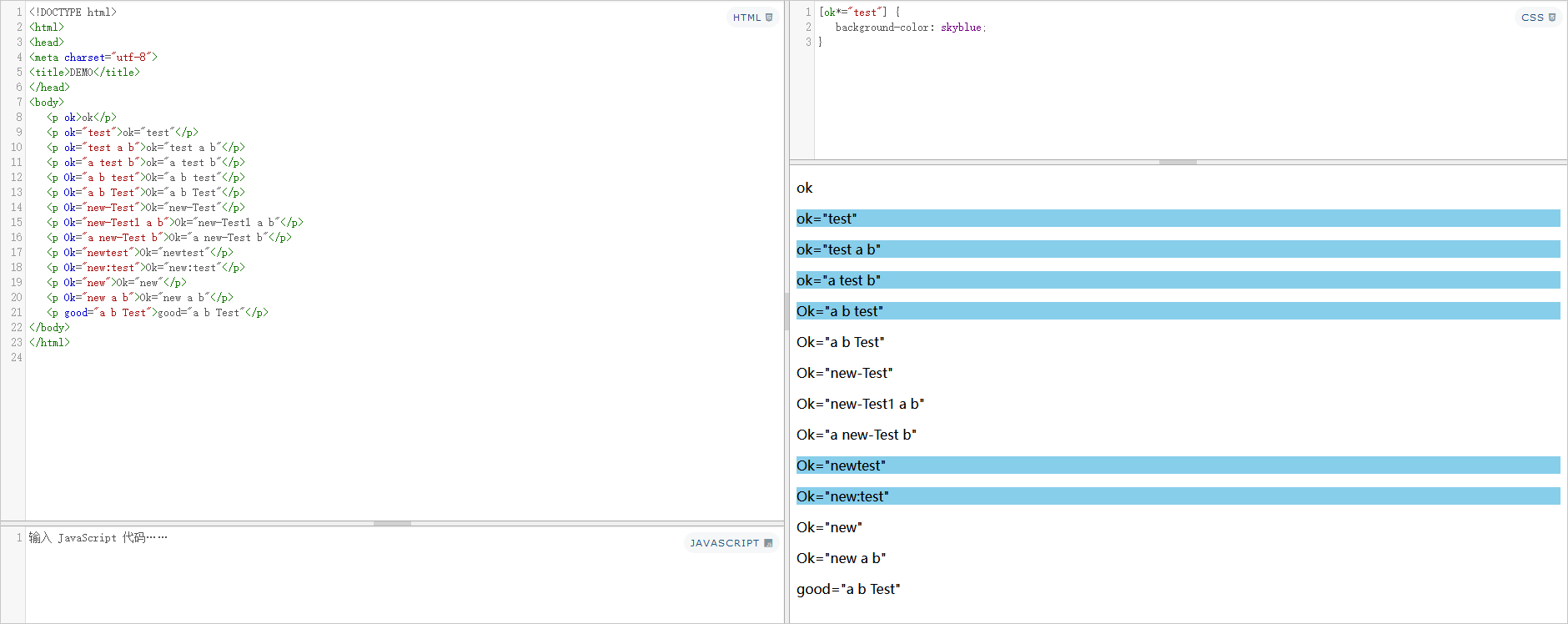
[attr*=value]
表示带有以 attr 命名的属性,且属性值至少包含一个 value 值的元素。
注意:可以发现和[attr~=value]最大的区别是:[attr~=value]必须是属性值等于value,[attr*=value]只要属性值中包含value即可。

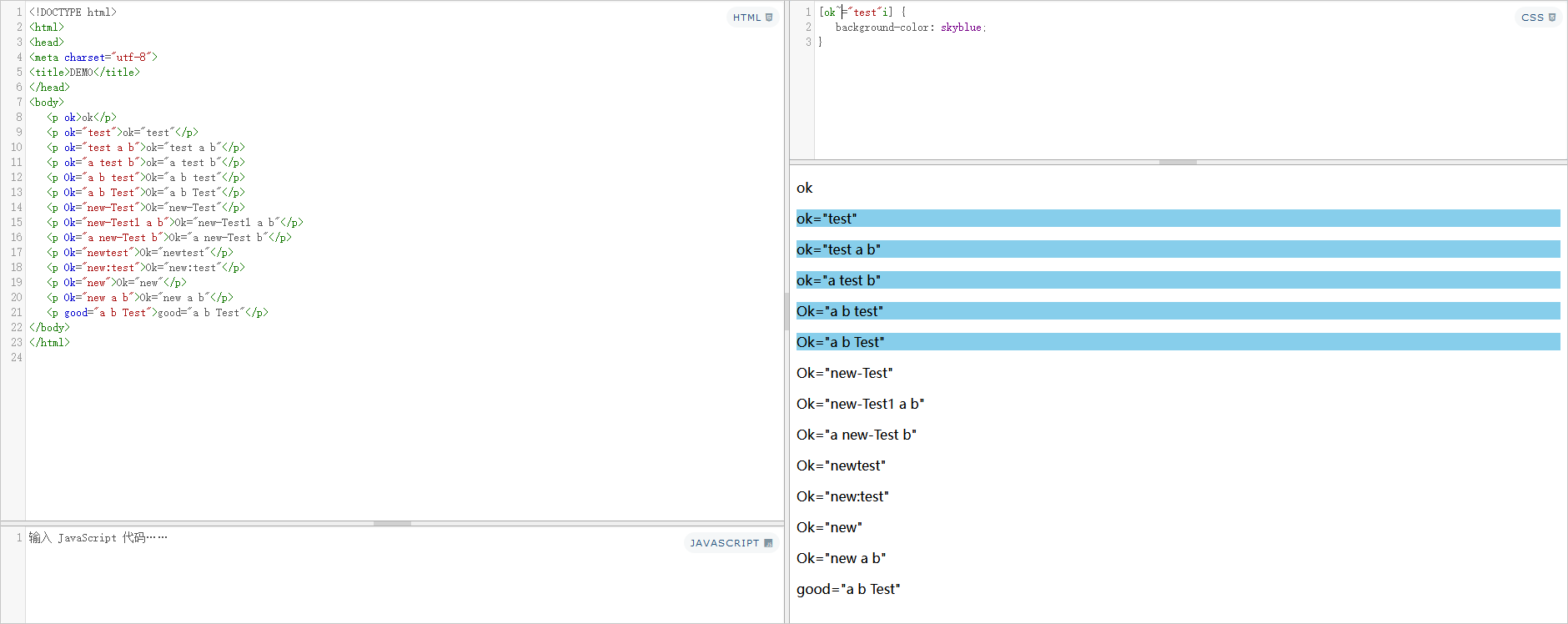
[attr operator value i]
在属性选择器的右方括号前添加一个用空格隔开的字母 i(或 I),可以在匹配属性值时忽略大小写(支持 ASCII 字符范围之内的字母)。

另外。这这些操作符不能混用,例如
ok|~="test"
类选择器(Class selectors)
类选择器根据class属性的属性值匹配。其等价于[class~=value]语法。即.head === [class~="head"]
语法&实例
[class~=类名] { 样式声明 }

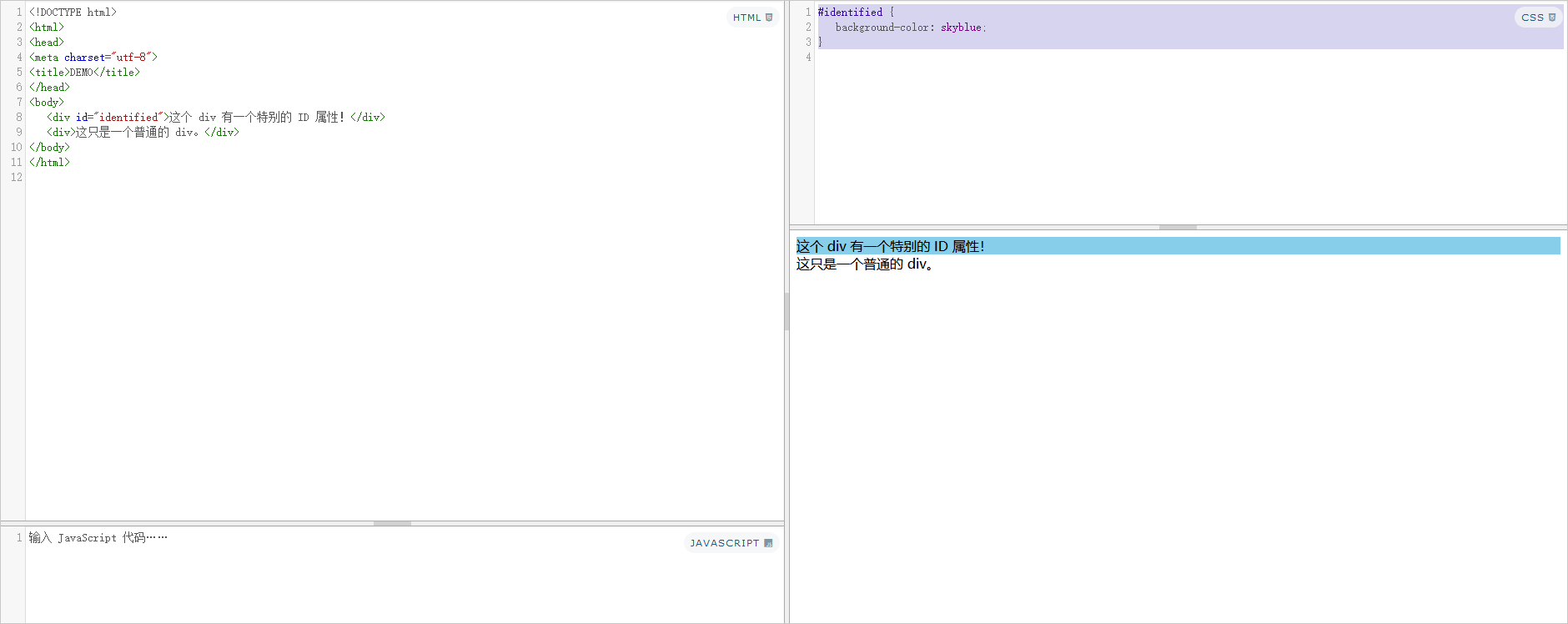
ID 选择器(ID selectors)
ID选择器会根据该元素的 id 属性中的内容匹配元素。为了使该元素被选中,它的 id 属性必须与选择器中给出的值完全匹配。
同样其等价于[attr=value]语法。即[id="name"] === #name。
语法&实例
[id=id 属性值] { 样式声明 }

通配选择器(Universal selectors)
在 CSS 中,一个星号 (*) 就是一个通配选择器。它可以匹配任意类型的 HTML 元素。在配合其他简单选择器的时候,省略掉通配选择器会有同样的效果。比如,*.warning 和.warning 的效果完全相同。
当你想要给所有元素都添加一个样式的时候可以使用。
在 CSS3 中,星号 (*) 可以和命名空间组合使用:
ns|*- 会匹配ns命名空间下的所有元素
*|*- 会匹配所有命名空间下的所有元素
|*- 会匹配所有没有命名空间的元素



