ASP.NET Core 6 基础入门系列(12) 项目的多种启动方式及问题
- ASP.NET Core 6 基础入门系列(11) 项目结构详解之项目入口Program.cs
- ASP.NET Core 6 基础入门系列(10) 项目结构详解之appsettings.json
- ASP.NET Core 6 基础入门系列(9) 项目结构详解之launchSettings.json
- ASP.NET Core 6 基础入门系列(8) 项目结构详解之MVC
- ASP.NET Core 6 基础入门系列(7) 项目结构详解之wwwroot
- ASP.NET Core 6 基础入门系列(6) 项目结构详解之依赖项
- ASP.NET Core 6 基础入门系列(5) 项目结构详解之项目文件管理
- ASP.NET Core 6 基础入门系列(4) 项目结构简介
- ASP.NET Core 6 基础入门系列(3) 新建 ASP.NET Core MVC 6.0 项目
- ASP.NET Core 6 基础入门系列(2) 开发环境准备
- ASP.NET Core 6 基础入门系列(1) ASP.NET Core 6 简介
在 .NET Framework 框架下创建的 ASP.NET Web 项目,启动并访问它只有VS调试与IIS部署承载这两种方式。在 ASP.NET Core Web 项目中提供了多种灵活的调试、启动及访问方式。
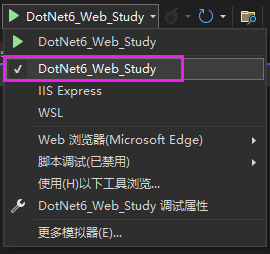
VS中调试模式直接启动,选择【项目名称】调试方式

此模式下会启动一个控制台应用程序

控制台中显示Web服务器当前正在监听 https://localhost:7086 与 http://localhost:5086 两个地址与端口。
然后自动启动浏览器,访问如下:

此模式启动对应 launchSettings.json 文件中的如下配置信息

问题:ASP.NET Core Web 项目为什么能以控制台的形式运行?
(1)查看项目属性,应用程序 --> 常规 --> 输出类型。ASP.NET Core Web 项目新建时默认输出类型为“控制台应用程序”
(2)查看项目编译目录中的输出内容。ASP.NET Core Web 项目默认被编译为一个以项目名称命名的控制台应用程序
控制台运行的就是该.exe程序文件
VS中调试模式直接启动,选择【IIS Express】调试方式

此模式下会启动 Visual Studio 内置的 IIS Express 工具来运行Web项目

然后自动启动浏览器,访问如下:

此模式启动对应 launchSettings.json 文件中的如下配置信息

(1)打开项目目录 (F:\Person\核心技术\.NET6\DotNet6_Study\DotNet6_Web_Study)
(2)在文件资源管理器地址栏中输入 cmd,回车,自动启动 cmd.exe 程序
(3)输入脚本命令: dotnet run,回车。开始生成项目
(4)生成结束后,在浏览器中输入地址即可访问

关于 dotnet CLI命令,请参考微软官方文档: https://docs.microsoft.com/zh-cn/dotnet/core/tools/dotnet-run
通过命令脚本启动并访问 ASP.NET Core Web 项目,启动了控制台程序,这里涉及到 .NET 跨平台运行的Web服务器问题,Kestrel 服务器。
可以参考我的博客
(1)打开项目执行目录 (F:\Person\核心技术\.NET6\DotNet6_Study\DotNet6_Web_Study\bin\Debug\net6.0)
(2)在文件资源管理器地址栏中输入 cmd,回车,自动启动 cmd.exe 程序
(3)输入脚本命令: dotnet DotNet6_Web_Study.dll --urls=http://localhost:9007 ,回车
(4)在浏览器中输入步骤3中自定义的url地址 http://localhost:9007 即可访问


虽然能正常访问站点,但是与启动方式1、2、3中的浏览结果对比,发现呈现的样式错乱了。
下面来排查并分析具体原因
(1)F12打开浏览器的“DevTools”工具,切换到“网络”选项卡,发现如下错误记录

css样式文件与js文件均未找到。
(2)点击"/css/site.css",查看该异常记录的详细信息

请求的URL:http://localhost:9007/css/site.css ,服务器响应代码为 404 Not Found。
(3)在浏览器中再次访问 http://localhost:9007/css/site.css ,结果如下,再次确认了站点下确实没有/css/site.css 文件

(4)打开项目执行目录(F:\Person\核心技术\.NET6\DotNet6_Study\DotNet6_Web_Study\bin\Debug\net6.0),全部内容如下

执行目录下确实没有 css、js 相关目录及文件。原因是 ASP.NET Core Web 项目在编译过程中并没有把静态文件复制到执行目录中。
(5)查看项目结构

静态资源都统一存放在wwwroot目录下。
关于ASP.NET Core Web 项目静态资源,请参考我的博客《ASP.NET Core 6 基础入门系列(7) 项目结构详解之wwwroot》
(6)转到项目目录,将 wwwroot 目录及所有子文件手动拷贝到执行目录下

(7)清理浏览器缓存
(8)再次打开项目执行目录 (F:\Person\核心技术\.NET6\DotNet6_Study\DotNet6_Web_Study\bin\Debug\net6.0)
(9)在文件资源管理器地址栏中输入 cmd,回车,自动启动 cmd.exe 程序
(10)输入脚本命令: dotnet DotNet6_Web_Study.dll --urls=http://localhost:9007 ,回车
(11)在浏览器中输入自定义的url地址 http://localhost:9007 访问

顶部菜单样式显示正常,底部版权信息的加载位置不正确。
正常访问时的效果如下

(12)再次F12打开浏览器的“DevTools”工具,切换到“网络”选项卡,发现还有一条异常记录

(13)点击 /DotNet6_Web_Study.styles.css 记录查看详细请求与响应信息

请求的URL:http://localhost:9007/DotNet6_Web_Study.styles.css ,服务器响应代码为 404 Not Found。
在浏览器中访问该文件同样是报错未找到该文件

点击“发起程序”列的“索引”链接

转到【源代码】栏目,其中第9行就是对应报错信息

在 wwwroot 目录及子目录中未找到该 DotNet6_Web_Study.styles.css 文件。在VS中使用搜索功能搜索该文件名称,也未找到该文件。奇怪啊o(╥﹏╥)o
根据内容到项目中查找视图文件,最终找到该文件的内容对应了\DotNet6_Study\DotNet6_Web_Study\Views\Shared\_Layout.cshtml 文件

将鼠标放置第9行代码的波浪线上,VS智能提示 wwwroot 目录下不存在 DotNet6_Web_Study.styles.css 文件

展开_Layout.cshtml 文件节点,其包含了一个子节点文件_Layout.cshtml.css

打开该文件,内容如下

如何确定该样式文件就是
<link rel="stylesheet" href="~/DotNet6_Web_Study.styles.css" asp-append-version="true" />
加载的样式文件呢?
首先文件名称不对应。查看_Layout.cshtml 的文件内容,在第39至43行之间加载的就是底部的版权信息。

其中第39行class中引用了 footer 样式。
再去查看 _Layout.cshtml.css 文件内容,确实包含了 footer 样式

其中第43、44行的样式定义了版权信息内容位于页面的最底部。
该启动与访问方式由于未能正常加载样式文件,所以版权信息内容的显示位置未能正确渲染

再次来验证一下上面的分析是正确的:启动方式3中访问页面且渲染正常,https://localhost:7086/。打开F12,在【元素】栏中找到 head 中加载样式的代码行
<link rel="stylesheet" href="/DotNet6_Web_Study.styles.css?v=O4IC-uajZjT823GFW09Q_sNNvPHo6QyBugfRyy62zEc">
鼠标放置在该行上,右键点击【在新标签页中打开】

在浏览器中打开该样式文件,内容如下

仔细对比,发现与项目中的_Layout.cshtml.css 内容一致。
最终确认该文件就是引用的样式文件,但是引用的样式文件名称不是 _Layout.cshtml.css,该问题是 ASP.NET Core Web 项目模板中定义的项目结构造成的。既然是静态文件,为何不放到 wwwroot 目录下统一管理呢?暂时无解。
使用VS来发布该项目,查看发布后的内容,DotNet6_Web_Study.styles.css 文件确实被复制了一份。也再次验证了上述的问题分析过程是正确的。

针对该方式启动项目并访问时静态文件丢失的问题,暂时还未找到好的解决办法。临时建议不使用该方式启动和访问项目。
Internet Information Services (IIS) 是一种灵活、安全且可管理的 Web 服务器,用于托管 Web 应用(包括 ASP.NET Core)。
该功能在后续文章中结合项目发布功能一起会做详细的介绍。
具体请参考《使用 IIS 在 Windows 上托管 ASP.NET Core》https://learn.microsoft.com/zh-cn/aspnet/core/host-and-deploy/iis/?view=aspnetcore-6.0
Nginx 与 Apache 是主流常用的反向代理服务器,在Linux服务器上一般使用这两种服务器来托管 ASP.Net Core Web 项目。

具体请参考《ASP.NET Core 中的 Web 服务器实现》https://learn.microsoft.com/zh-cn/aspnet/core/fundamentals/servers/?view=aspnetcore-6.0

关于进程托管模型,请参考我的博客《ASP.NET Core 6 基础入门系列(15) 项目在IIS下部署的两种进程托管模型》
参考文献:
- 《ASP.NET Core 中的应用启动》https://learn.microsoft.com/zh-cn/aspnet/core/fundamentals/startup?view=aspnetcore-6.0
- 《ASP.NET Core 中的 Web 服务器实现》https://learn.microsoft.com/zh-cn/aspnet/core/fundamentals/servers/?view=aspnetcore-6.0
成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、AI、DeepSeek、MiniMax、通义千问
2、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
3、jQuery、Vue.js、Bootstrap、ElementUI
4、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM、GaussDB、OpenGauss
5、架构:DDD、ABP、SpringBoot、jFinal
6、环境:跨平台、Windows、Linux
7、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
8、分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
出处:www.cnblogs.com/SavionZhang
作者:张传宁 技术顾问、培训讲师、微软MCP、系统架构设计师、系统集成项目管理工程师、科技部创新工程师。
专注于企业级通用开发平台、工作流引擎、自动化项目(代码)生成器、SOA 、DDD、 云原生(Docker、微服务、DevOps、CI/CD);PDF、CAD、BIM 审图等研究与应用。
多次参与电子政务、图书教育、生产制造等企业级大型项目研发与管理工作。
熟悉中小企业软件开发过程:可行调研、需求分析、架构设计、编码测试、实施部署、项目管理。通过技术与管理帮助中小企业实现互联网转型升级全流程解决方案。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如有问题,可以通过邮件905442693@qq.com联系。共同交流、互相学习。
如果您觉得文章对您有帮助,请点击文章右下角【推荐】。您的鼓励是作者持续创作的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示