ASP.NET Core 6 基础入门系列(10)项目结构详解之appsettings.json
- ASP.NET Core 6 基础入门系列(9) 项目结构详解之launchSettings.json
- ASP.NET Core 6 基础入门系列(8) 项目结构详解之MVC
- ASP.NET Core 6 基础入门系列(7) 项目结构详解之wwwroot
- ASP.NET Core 6 基础入门系列(6) 项目结构详解之依赖项
- ASP.NET Core 6 基础入门系列(5) 项目结构详解之项目文件管理
- ASP.NET Core 6 基础入门系列(4) 项目结构简介
- ASP.NET Core 6 基础入门系列(3) 新建 ASP.NET Core MVC 6.0 项目
- ASP.NET Core 6 基础入门系列(2) 开发环境准备
- ASP.NET Core 6 基础入门系列(1) ASP.NET Core 6 简介
基于.NET Framework 创建的Web项目中的配置信息存储在web.config文件中,创建的WinForm、控制台等应用程序项目中的配置信息存储在app.config文件中

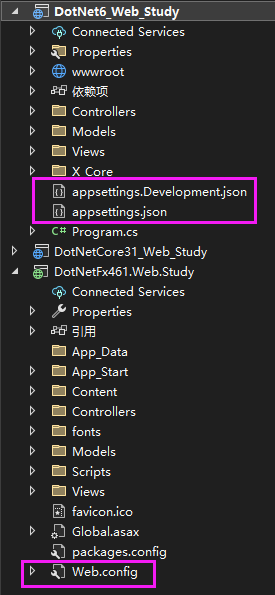
ASP.NET Core Web 项目中已经不存在XML格式的 web.config 或者app.config 文件,取而代之的是JSON格式的 appsettings.json 应用配置文件。上图中 DotNet6_Web_Study 项目中默认提供了 appsettings.json 与 appsettings.Development.json 两个配置文件。
做过 ASP.NET Web 项目开发的小伙伴经常遇到以下场景:在 web.config 中配置数据库连接字符串,但是本地开发环境与正式部署运行环境的数据库名称、账号等信息不同。开发者一般的做法是再复制一条配置信息并修改,两条配置信息分别对应本地开发环境与服务器部署环境的数据库连接信息。当在本地开发时,将正式部署环境的数据库连接字符串信息注释掉,启用本地开发环境的数据库连接字符串。当部署到服务器正式环境运行时,将本地开发环境的数据库连接字符串注释掉,启用服务器正式环境的数据库连接字符串。如下代码:
<connectionStrings> <!--本地开发--> <add name="DXConnectionString" connectionString="Data Source=localhost;Initial Catalog=DotNet6_Web_Study_TEST_DB;User ID=sa;Password=654321" providerName="System.Data.SqlClient" /> <!--正式部署环境--> <!-- <add name="DXConnectionString" connectionString="Data Source=192.168.1.222;Initial Catalog=DotNet6_Web_Study_DB;User ID=sa;Password=starsmorning!@#$%^" providerName="System.Data.SqlClient" /> --> </connectionStrings>
上面描述的是开发过程中最常见的配置信息之一,当项目的业务需求比较庞大或复杂时,需要配置更多的信息。如此频繁的注释与取消注释来切换配置项以适应不同的环境是非常繁琐且容易出错的。
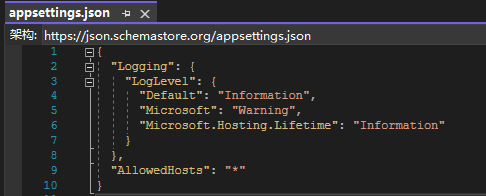
ASP.NET Core Web 项目中针对上述问题就给出了非常优雅的解决方案,提供了两种以上的配置文件,每个配置文件对应一种运行环境。DotNet6_Web_Study 项目中的 appsettings.json 文件中的配置内容只有几行代码,非常简洁,且只有 log(日志) 的相关配置。

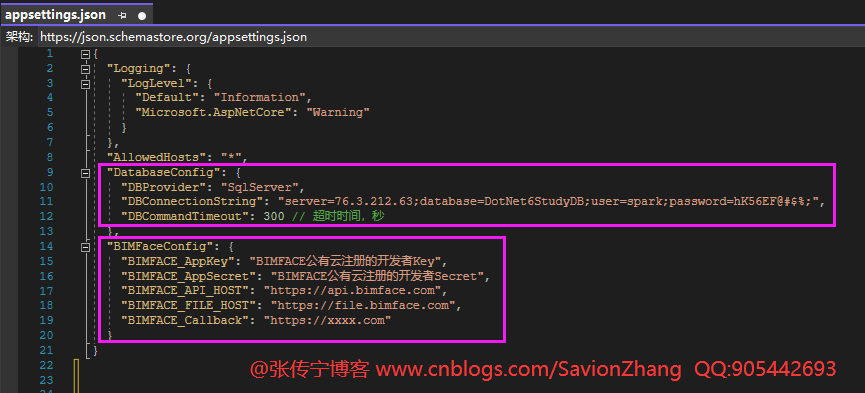
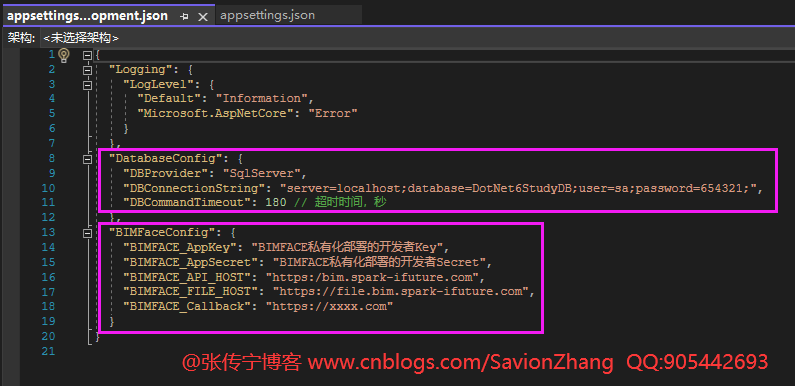
在企业级应用开发中,配置信息会包含更多的信息,举个例子,在某个项目中添加 DatabaseConfig 与 BIMFaceConfig 两个配置项
- 生产环境配置信息

- 开发环境配置信息

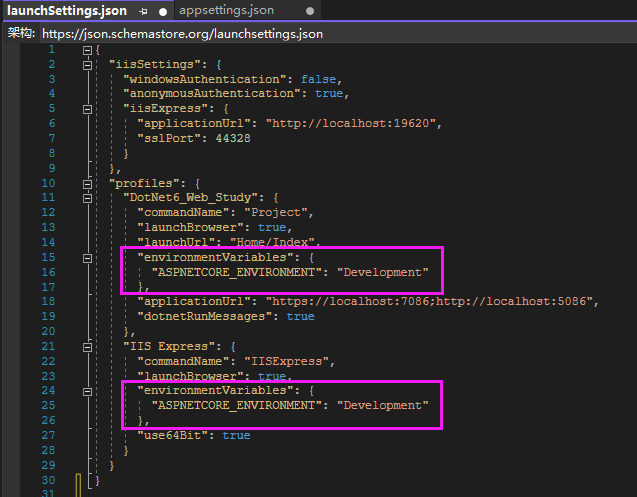
然后通过一个环境变量来区分加载不同的配置文件,在 launchSettings.json 文件中配置了 environmentVariables.ASPNETCORE_ENVIRONMENT 环境变量,默认取值范围为 Development、Stage、Product。也可以自定义环境变量值

最后当项目运行时,如果环境变量为 Development,则加载 appsettings.Development.json 配置文件及内容,如果是 Product,则加载 appsettings.json 配置文件及内容。
配置完成后,如何读取配置项的内容,本节不做介绍,后续博客中会有专门的介绍。
关于环境变量的详细内容,后续的博客中会有更加详细的介绍,或者参考微软官方博客《在 ASP.NET Core 中使用多个环境》https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments?view=aspnetcore-6.0
成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、AI、DeepSeek、MiniMax、通义千问
2、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
3、jQuery、Vue.js、Bootstrap、ElementUI
4、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM、GaussDB、OpenGauss
5、架构:DDD、ABP、SpringBoot、jFinal
6、环境:跨平台、Windows、Linux
7、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
8、分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
出处:www.cnblogs.com/SavionZhang
作者:张传宁 技术顾问、培训讲师、微软MCP、系统架构设计师、系统集成项目管理工程师、科技部创新工程师。
专注于企业级通用开发平台、工作流引擎、自动化项目(代码)生成器、SOA 、DDD、 云原生(Docker、微服务、DevOps、CI/CD);PDF、CAD、BIM 审图等研究与应用。
多次参与电子政务、图书教育、生产制造等企业级大型项目研发与管理工作。
熟悉中小企业软件开发过程:可行调研、需求分析、架构设计、编码测试、实施部署、项目管理。通过技术与管理帮助中小企业实现互联网转型升级全流程解决方案。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如有问题,可以通过邮件905442693@qq.com联系。共同交流、互相学习。
如果您觉得文章对您有帮助,请点击文章右下角【推荐】。您的鼓励是作者持续创作的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示