ASP.NET Core 6 基础入门系列(7) 项目结构详解之wwwroot
- ASP.NET Core 6 基础入门系列(6) 项目结构详解之依赖项
- ASP.NET Core 6 基础入门系列(5) 项目结构详解之项目文件管理
- ASP.NET Core 6 基础入门系列(4) 项目结构简介
- ASP.NET Core 6 基础入门系列(3) 新建 ASP.NET Core MVC 6.0 项目
- ASP.NET Core 6 基础入门系列(2) 开发环境准备
- ASP.NET Core 6 基础入门系列(1) ASP.NET Core 6 简介
使用基于 .NET Framework 目标框架创建的Web项目部署时需要依赖于IIS。IIS管理器中提供了一个 Default Web Site 站点,访问效果如下

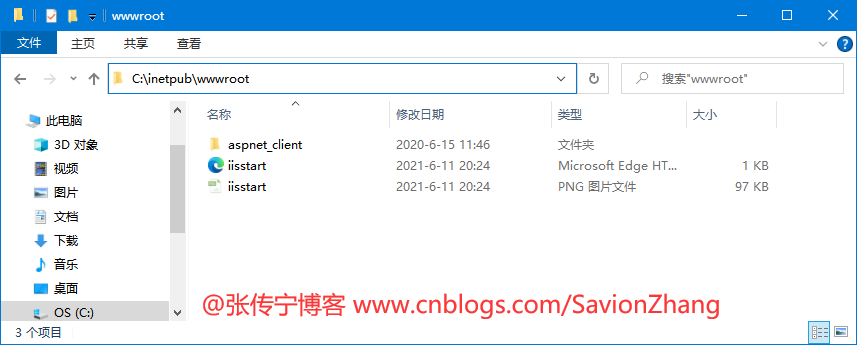
打开站点对应的目录,地址为 C:\inetpub\wwwroot。里面包含了一个HTML网页与一张图片

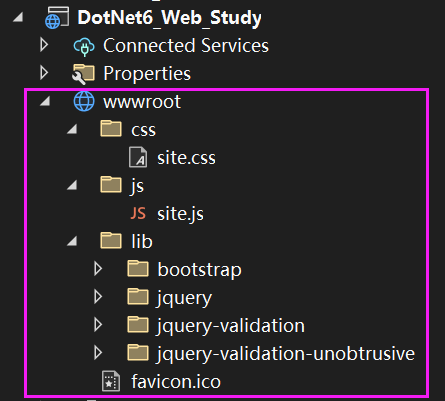
基于.NET Core/.NET5+创建的Web应用程序实现了跨平台部署的目标,部署与运行可以不再依赖IIS。ASP.NET Core Web 项目为了更规范的组织项目的静态文件,使用了 wwwroot 文件夹 。它是 ASP.NET Core Web 项目中存储“前端”的静态文件的默认目录。包含css、js、lib、三个默认文件夹以及一个图片。系统默认引用的 Bootstrap 和 jQuery,相关文件被放在lib文件夹中。

wwwroot 目录用于存放静态文件,访问其中的文件默认不需要授权,也不必使用 Controller/Action 访问路径 。例如,要访问 wwwroot 目录下的 favicon.ico文件,直接在浏览器中输入 https://localhost:7086/favicon.ico

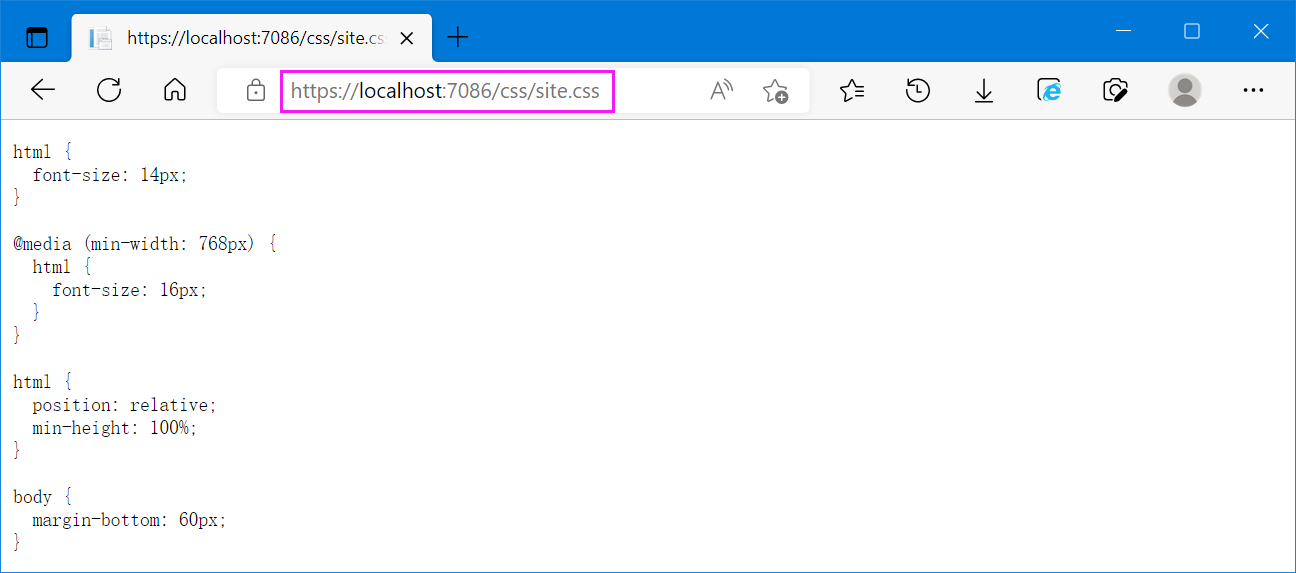
访问css文件

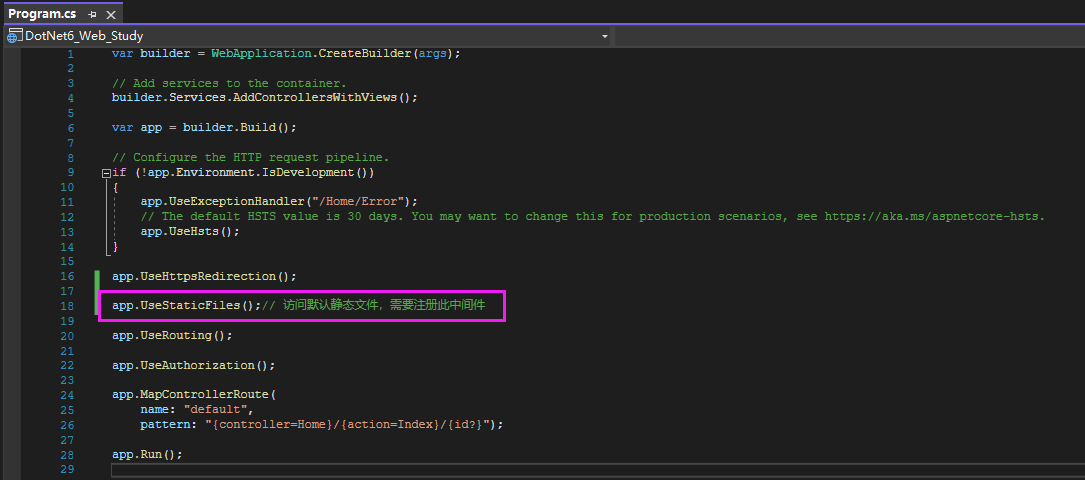
在浏览器中能直接访问静态文件,主要是Program.cs 代码中使用了静态文件中间件

在企业级大型项目开发中对静态文件的管理可能更复杂,需要通过自定义路径来存储静态文件,ASP.NET Core Web 项目是支持自定义存储路径的。关于静态文件的路径、自定义配置以及授权等功能会在后续的博客中详细介绍。
参考文献:
- 《ASP.NET Core 中的静态文件》https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/static-files?view=aspnetcore-6.0
成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、AI、DeepSeek、MiniMax、通义千问
2、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
3、jQuery、Vue.js、Bootstrap、ElementUI
4、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM、GaussDB、OpenGauss
5、架构:DDD、ABP、SpringBoot、jFinal
6、环境:跨平台、Windows、Linux
7、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
8、分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
出处:www.cnblogs.com/SavionZhang
作者:张传宁 技术顾问、培训讲师、微软MCP、系统架构设计师、系统集成项目管理工程师、科技部创新工程师。
专注于企业级通用开发平台、工作流引擎、自动化项目(代码)生成器、SOA 、DDD、 云原生(Docker、微服务、DevOps、CI/CD);PDF、CAD、BIM 审图等研究与应用。
多次参与电子政务、图书教育、生产制造等企业级大型项目研发与管理工作。
熟悉中小企业软件开发过程:可行调研、需求分析、架构设计、编码测试、实施部署、项目管理。通过技术与管理帮助中小企业实现互联网转型升级全流程解决方案。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如有问题,可以通过邮件905442693@qq.com联系。共同交流、互相学习。
如果您觉得文章对您有帮助,请点击文章右下角【推荐】。您的鼓励是作者持续创作的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示