.NET Core/.NET5/.NET6 开源项目汇总7:电商项目
谈起.NET/.NET Core的企业级实战案例,电商项目是典型代表。其中高负载、高并发、高可用性等问题是考核.NET技术性能的重要指标。下面整理的几个电商项目都是国内外著名的真实电商应用系统。


nopCommerce 是全球最受欢迎的基于微软ASP.NET技术的电商购物系统。同时它也是开源、免费、最流行、最好的电子商务购物车解决方案。
项目特征:
- 该产品自2008年起由专业团队开发和支持。
- nopCommerce的下载量已经超过300万次。
- 活跃的开发者社区有超过250000名成员。
- nopCommerce运行在带有MS SQL 2012(或更高版本)后端数据库的ASP.NET Core 5上。
- nopCommerce是跨平台的,您可以在Windows、Linux或Mac上运行它。
- nopCommerce支持Docker和MySQL开箱即用,因此您可以轻松地在Linux机器上运行nopCommerce。
- nopCommerce支持PostgreSQL数据库。
- nopCommerce完全支持web农场。你可以在这里了解更多。
- nopCommerce中的所有方法都是异步的。
- nopCommerce支持开箱即用的多因素身份验证。
(1)适用于各种规模和业务类型
- 中小型企业。借助丰富的内置功能快速启动和扩展您的在线商店:与付款和运输服务集成;仓库管理;营销和SEO工具;和适合移动设备的商店。
- 企业业务。使用多供应商和多商店功能(B2B和B2C)。发挥企业级性能的最大优势。易于集成和无限的定制机会。
- 全球业务。满足您需求的灵活系统:GDPR;多币种和多语言;地区税收和法律支持;多个国际商店的管理;与本地服务和供应商的整合。
(2)致开发者
- 免费和开源
-
- nopCommerce是开源产品的一个很好的案例。 它是透明的,并欢迎来自世界各地的开发人员的意见。 自2008年以来,该产品一直由专业团队开发和支持。
- nopCommerce是免费的:没有任何隐性费用或任何其他陷阱。
- nopCommerce已被下载超过3,000,000次。
- 活跃的开发者社区拥有超过250,000个成员。
- nopCommerce在 GitHub 仓库是公开的。 它使您可以实时获取最新版本的nopCommerce。 您可以跟踪nopCommerce的日常开发和改进,并获取最新的补丁,而无需等待下一个版本。
- 源代码
- nopCommerce是领先的基于ASP.NET的开源电子商务平台。
- nopCommerce在.NET Core上运行。 因此,它是跨平台的(可以在Windows,Linux或Mac上运行)。
- 支持的数据库:Microsoft SQL Server, MySQL, PostgreSQL。
- 我们始终尝试使nopCommerce保持最新技术运行,以便为我们的用户提供最佳体验。
- nopCommerce体系结构遵循众所周知的软件模式和最佳安全性实践。
- 源代码是完全可定制的。 可插拔的架构使其易于开发自定义功能并遵循任何业务需求。
- 为开发人员提供的清晰详细的文档将帮助您轻松开始使用nopCommerce。

- 与nopCommerce合作的优势
-
- 通过我们认证的开发人员计划获得的官方技能认可。 获得认证的专家徽章将使您或您的代理机构更具市场价值,并在nopCommerce社区中享有更多声誉。
- 与我们市场上的付款,配送和营销自动化软件的数千种集成。 您也可以在那里上传和销售自己的插件。
- nopCommerce具有开箱即用的丰富功能和出色的性能。 它还与Azure和Web frams完全兼容。
- 在社区论坛上为开发人员提供免费支持,以及来自nopCommerce核心开发人员的高级支持服务。
- 该平台安全可靠,自2008年推出以来仅提供了一个安全补丁。
- 通过nopCommerce渠道推广您的服务,并通过我们的解决方案合作伙伴计划获得新客户的访问权限。

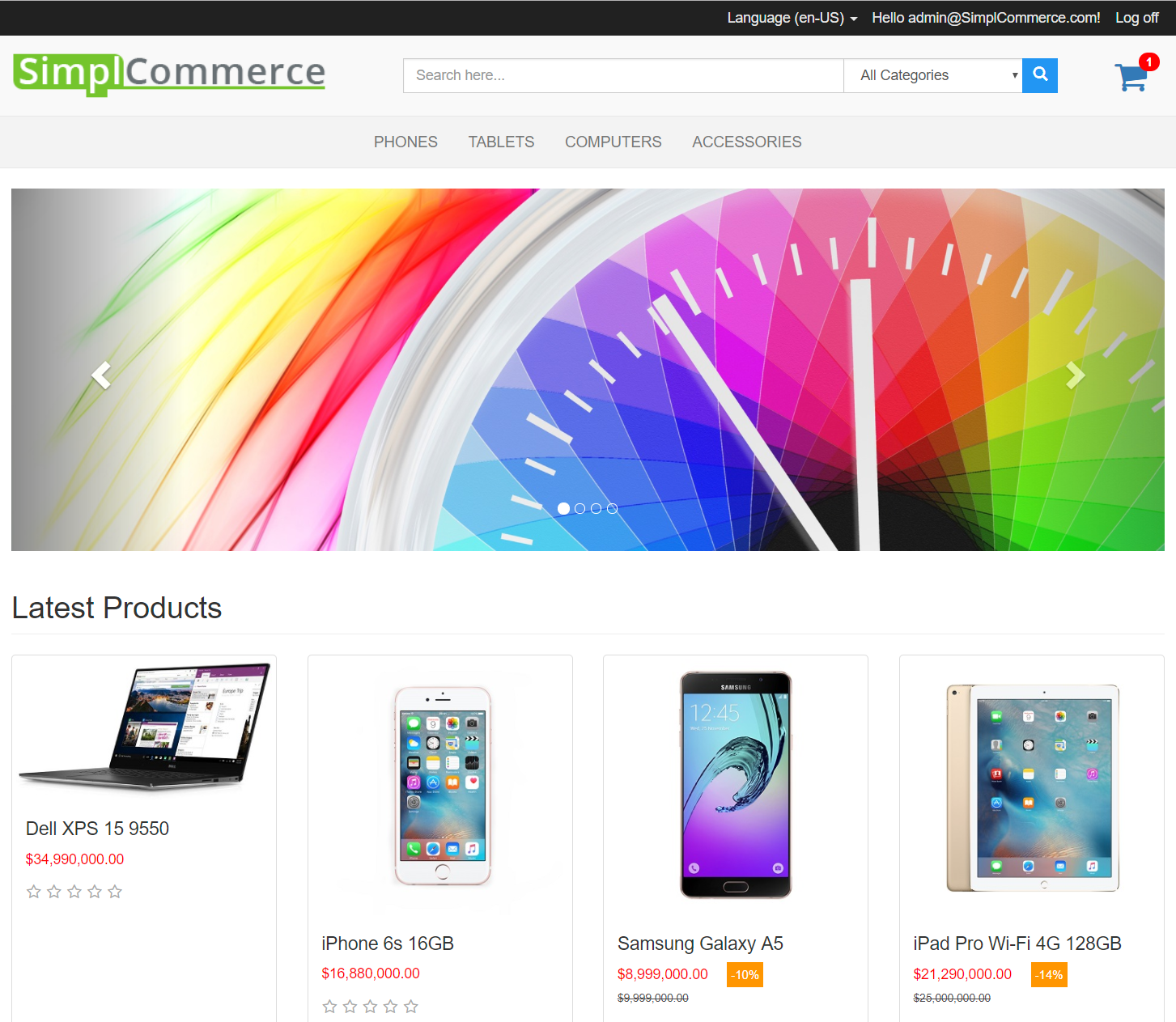
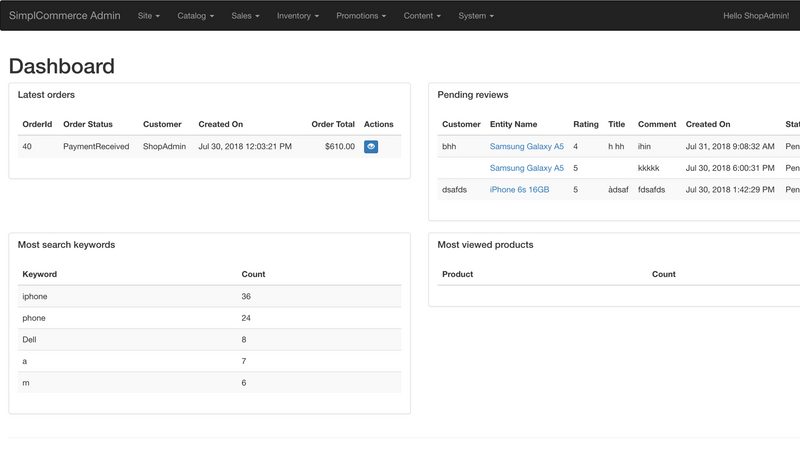
SimplCommerce 是一个基于 .NET Core 开发的简单易用、跨平台、模块化的电子商务系统。
技术栈:
- ASP.NET MVC Core 5.0
- Entity Framework Core 5.0
- ASP.NET Identity Core 5.0
- Angular 1.6.3
- MediatR 7.0.0 for domain event
产品特征:
- 跨平台 支持部署在 Docker, Windows, Linux, Mac系统上。支持多数据库:Microsoft SQL Server, PostgreSQL, MySQL, SQLite。
- 模块化 应用程序分为许多独立的模块。每个模块都包含自己运行的所有东西,包括控制器、服务、视图和事件静态文件。很容易修改、添加或删除模块。
- 免费开源 托管在GitHub上 https://github.com/simplcommerce/SimplCommerce
- 功能丰富 产品变化、产品属性、产品比较。
- 支持多租户 允许其他供应商在您的网站上销售他们的产品。
- 支持主题 创建自己的主题或在SimpleCommerce marketplace中下载主题。
- 本地化 支持本地化,翻译成对应的目标语言非常简单。
- 支持多渠道支付,如:Stripe, Paypal, Braintree, Cashfree, MoMo, COD。
- 支持免费送货 免费送货,送货价格根据送货地址配置。
- 支付发放与使用优惠券 使用优惠券吸引客户,促进销售。
- 支持征收购物税 每个国家、州或邮政编码征收不同的税。
- 开放集成 内置了OAuth 2.0/OpenID Connect和大量管理API,提供了一种与业务线应用程序集成的灵活方法。
官网:https://www.simplcommerce.com

核心小程序商城系统(CoreShop) 是基于 Asp.Net 5.0、Uni-App开发,支持可视化布局的小程序商城系统,前后端分离,支持分布式部署,跨平台运行,拥有分销、代理、团购、拼团、秒杀、直播、优惠券、自定义表单等众多营销功能,拥有完整SKU、下单、售后、物流流程,支持可视化自定义首页模块布局效果。
支持一套代码编译发布微信小程序版、H5版、Android版、iOS版、支付宝小程序版、百度小程序版、字节跳动小程序版、QQ小程序版、快应用、360小程序共10个平台。
后台管理系统包含会员管理、商品管理、订单管理、服务商品、财务管理、促销中心、分销管理、代理管理、库存管理、报表统计、自定义表单、文章管理、广告管理、商城设置、后台管理、短信管理、日志管理等模块,强大的促销引擎,多种促销方式自由搭配,满足各种场景的促销方式需求,做活动更灵活简单,并且在促销的扩展上也非常方便。
功能介绍
- 商品管理:单规格、多规格商品管理;品牌、分类管理;商品属性、商品参数及类型管理;商品评价。
- 订单管理:订单列表,订单支付、发货、取消、售后等;划分发货单,提货单,售后单,退款单;支持购物单,配送单,联合单在线打印。
- 会员管理:会员列表、用户等级等
- 服务商品:服务商品为按次服务类商品,购买一个服务商品包,可以按次消费。
- 财务管理:支付方式设置,支付单、退款单、用户提现管理、用户账户资金流动情况、发票管理
- 促销中心:商品促销、订单促销、用户等级促销、商品品牌促销;优惠券、团购秒杀、拼团管理
- 分销管理:分销设置、分销等级、分销商管理、分销商订单
- 代理管理:代理设置、代理商品池管理、代理商等级、代理商列表、代理商订单
- 库存管理:库存盘点、商品出库入库、库存记录日志
- 统计报表:商品销量统计、财务收款统计、订单销量统计、用户收藏喜好统计
- 自定义表单:表单列表、表单统计报表、表单提交管理、表单小程序码等
- 文章管理:文章列表、文章分类
- 广告管理:广告位位置管理、广告列表
- 商城设置:首页布局管理、页面可视化操作、公告管理、商城服务细则设置、配送方式及运费设置、物流公司列表、行政三级区划
- 平台设置:防小程序审核失败开关、平台设置、分享设置、会员设置、商品库存报警、订单全局设置、积分设置、提现设置、邀请好友设置、阿里云OSS存储设置、腾讯云COS存储设置、腾讯地图设置、快递查询接口设置、快递100面单打印设置、百度统计代码设置
- 后台管理:后台登录用户管理、角色管理、后台菜单管理、字典管理、部门管理、代理生成辅助工具
- 短信管理:短信平台设置、短信发送记录日志
- 日志管理:后台操作日志、后台登录日志、全局日志管理、定时任务日志
- 门店管理:门店列表。门店核销、店员管理、提货单管理。
- 消息配合:消息提醒配置、微信小程序订阅消息设置
- 小票打印:对接易联云网络打印机
自定义表单说明
- 自定义表单包含有:订单、付款码、留言、反馈、登记、调研这几种类型,可实现店铺收款、门店内扫码下单、活动预约、活动预定、会议登记、在线报名、上课签到等等。
- 自定义表单可以为您的线上线下结合提供更强大的助力。
服务商品说明
- 服务商品,指当前新建的商品并不一定是实物商品,而可能是一种按次数兑换或消费的服务;服务商品可设置具体消费次数,生成对应的核销码,设置可核销的门店,进行店内核销或上门核销消费。
- 比如购买一个洗车包月套餐这个服务商品,这个服务商品内有10次兑换次数,支持在一定时间内进行10次线下洗车消费。
- 比如购买一个水果套餐,每个月份5次给客户提供上门配送次数的服务。
- 自定义表单可以为您的线上线下结合提供更强大的助力。
前端介绍
使用uni-app跨平台开发框架,结合ColorUI的美观、uViewUI的组件功能,实现更多交互细节,我们倾尽全力提供更加流畅舒爽的产品体验,实现一个后台,管理10个前端。同时又实现了一套前端代码,发布多个平台,为您的业务可以提供更加强有力的支撑!
系统演示


1、H5网页演示地址:https://h5.coreshop.corecms.net
2、后端管理演示地址:https://admin.coreshop.corecms.net
账号:coreshop密码:coreshop
3、后端接口文档地址:https://admin.coreshop.corecms.net/doc
4、接口管理演示地址:https://api.coreshop.corecms.net
5、接口文档地址:https://api.coreshop.corecms.net/doc
6、定时任务面板演示地址:https://api.coreshop.corecms.net/job
账号:coreshop 密码:coreshop
后端技术

后端技术看点
- 前后端完全分离,接口与管理端为独立项目 (互不依赖、互不影响、开发效率高)
- 采用 最新的 Asp.Net 5.0 框架
- 采用 RBAC 基于角色的权限控制管理,可颗粒化配置用户、角色可访问的数据权限。
- 采用 LayuiAdmin(企业级中后台产品UI组件库)作为后端UI框架;
- 提供 Redis 做缓存和消息队列的处理;
- 使用 Swagger 做api文档;
- 使用 Automapper 处理对象映射;
- 使用 AutoFac 做依赖注入容器,并提供批量服务注入;
- 支持 CORS 跨域;
- 封装 JWT 自定义策略授权,支持集成IdentityServer4,实现基于OAuth2的登录体系;
- 使用 Nlog日志框架,集成原生 ILogger 接口做日志记录;
- 使用 HangFire 做定时任务处理;
- 已支持 SqlServer、MySql数据库,理论上支持所有数据库,并支持读写分离和多库操作;
- 使用 Payment 作为支付宝支付、微信支付SDK;
- 使用 Senparc.Weixin 作为微信公众号及小程序对接组件;
前端框架
- uni-app https://uniapp.dcloud.io 跨平台应用前端框架
- uView UI http://uviewui.com v1.8.4 组件功能强丰富
- Color UI https://www.color-ui.com 很漂亮的UI组件,专注于视觉
成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、AI、DeepSeek、MiniMax、通义千问
2、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
3、jQuery、Vue.js、Bootstrap、ElementUI
4、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM、GaussDB、OpenGauss
5、架构:DDD、ABP、SpringBoot、jFinal
6、环境:跨平台、Windows、Linux
7、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
8、分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
出处:www.cnblogs.com/SavionZhang
作者:张传宁 技术顾问、培训讲师、微软MCP、系统架构设计师、系统集成项目管理工程师、科技部创新工程师。
专注于企业级通用开发平台、工作流引擎、自动化项目(代码)生成器、SOA 、DDD、 云原生(Docker、微服务、DevOps、CI/CD);PDF、CAD、BIM 审图等研究与应用。
多次参与电子政务、图书教育、生产制造等企业级大型项目研发与管理工作。
熟悉中小企业软件开发过程:可行调研、需求分析、架构设计、编码测试、实施部署、项目管理。通过技术与管理帮助中小企业实现互联网转型升级全流程解决方案。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如有问题,可以通过邮件905442693@qq.com联系。共同交流、互相学习。
如果您觉得文章对您有帮助,请点击文章右下角【推荐】。您的鼓励是作者持续创作的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?