C#开发BIMFACE系列1 BIMFACE 简介

BIMFACE = 国内领先的BIM轻量化引擎
BIMFACE 是广联达公司旗下的一款具有完全自主知识产权的BIM轻量化引擎,建筑行业的软件开发者可在BIMFACE所提供的基础功能上进行二次开发,为终端用户提供更加丰富、更有价值的BIM应用。

目标人群:建筑行业的软件开发者
BIMFACE 主要向建筑行业具有软件开发能力的机构和个人提供服务。
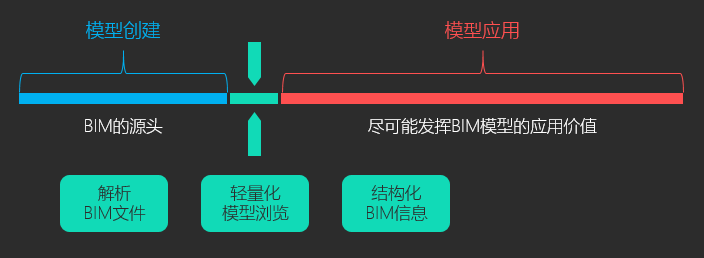
目标场景:模型应用阶段
BIMFACE 的业务起点发生在建模完成后,聚焦于模型的浏览与管理,旨在帮助用户最大化地发挥模型的应用价值。
如同“滴滴打车”在“百度地图”的基础上进行功能开发一样,你也可以用 “图纸或模型”打底,基于BIMFACE进行功能扩展,开发自己的BIM应用; BIMFACE解决了“文件格式解析”,“模型图纸浏览”和“BIM数据存储”的问题,你只需要专注于业务功能的开发。
核心能力
BIMFACE 提供的基础功能,使得开发者只需要简单的步骤就能开发BIM应用,大大降低了技术门槛,提升研发效率90%。
1. 工程文件格式转换
无需安装插件,支持数十种工程文件格式在云端转换,完整保留原始文件信息。开发者将告别原始文件解析烦恼,数据抽取全部自动完成。具体支持的格式有:rvt、rfa、rte、skp、nwd、nwc、ifc、dwg、dxf、3dm、stl、dgn、stp、3ds、obj、dae、ply、fbx、dwf、gmp、gtj、gbq、gcl、ggj、gqi、gdq、gjg、igms、gpb、gpv、gsc、gbg、gsh、gtb、gzb。
2. 模型/图纸轻量化显示
无需安装专业软件,直接在浏览器、手机、平板上打开模型/图纸,最大限度压缩模型大小,最大限度降低CPU/内存/显卡开销。开发者不必掌握计算机图形学知识,简单几步就能实现集成。
3. BIM数据管理
支持海量BIM数据(如:构件信息、空间信息、视图信息……)在云端结构化存储,获取数据方便快捷。开发者可通过标准的RESTful数据接口轻松调用BIM数据。
国内外有多款轻量化引擎,每种引擎都有各自的特点,那BIMFACE突出的优势是什么?
功能
1. 功能丰富
BIMFACE 目前支持的转换格式高达35种,并且在持续地增加。同时每种格式解析的完整度也在不断增加,新版本也会及时支持。
BIMFACE 提供丰富的前端与后端API,在模型展示和BIM数据方面有很大的发挥空间。
2. 功能稳定
从16年公测以来,BIMFACE目前注册的用户超过3000家,稳定性获得了很好地检验。
BIMFACE 每2周1个迭代,敏捷的开发可以很快地满足用户的新需求和解决bug的出现。使得功能的完整性和好用性不断地增加。
3. 简单好用
只需30分钟,你可以从零开始搭建属于你的运维平台。
性能
1. 模型压缩比
BIMFACE采用多种智能算法,使得原模型在转换后的大小是原来的5%~10%,加载模型飞一般的感觉。
2. 支持超大模型的在线展示
无需IE插件,无需服务器渲染,普通笔记本也能轻松打开8G的rvt模型。
显示效果
1. 支持材质效果
BIMFACE 支持rvt、skp、fbx、3ds等文件的材质效果。
2. 支持真实感渲染
通过 BIMFACE 的真实感渲染,给模型增加真实的光影效果,可以很大程度上增加模型的颜值。
3. 支持线框和SSAO效果
通过线框和SSAO效果,很大程度地提升了模型的立体感和显示效果。
客户支持与服务
1. 线上运营全天候服务
微信群、QQ群及时提供问题解答和技术支持。
2. 开发者中心全方位教程
开发指南、API文档、示例DEMO全面地辅助你开发属于你的BIM应用。
3. 线下活动
开发者活动、创新加速器面对面助你实现需求。

我的博客即将同步至腾讯云+社区,邀请大家一同入驻:
https://cloud.tencent.com/developer/support-plan?invite_code=1e6h2qd3iny51
成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、AI、DeepSeek、MiniMax、通义千问
2、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
3、jQuery、Vue.js、Bootstrap、ElementUI
4、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM、GaussDB、OpenGauss
5、架构:DDD、ABP、SpringBoot、jFinal
6、环境:跨平台、Windows、Linux
7、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
8、分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
出处:www.cnblogs.com/SavionZhang
作者:张传宁 技术顾问、培训讲师、微软MCP、系统架构设计师、系统集成项目管理工程师、科技部创新工程师。
专注于企业级通用开发平台、工作流引擎、自动化项目(代码)生成器、SOA 、DDD、 云原生(Docker、微服务、DevOps、CI/CD);PDF、CAD、BIM 审图等研究与应用。
多次参与电子政务、图书教育、生产制造等企业级大型项目研发与管理工作。
熟悉中小企业软件开发过程:可行调研、需求分析、架构设计、编码测试、实施部署、项目管理。通过技术与管理帮助中小企业实现互联网转型升级全流程解决方案。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如有问题,可以通过邮件905442693@qq.com联系。共同交流、互相学习。
如果您觉得文章对您有帮助,请点击文章右下角【推荐】。您的鼓励是作者持续创作的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?