qml----Model/View入门(七)GridView
gridview和listview相似,只不过是呈现的方式不同,可以把grideview理解成 IconMode的呈现方式,下面是个使用gridview的例子,作为Model,仍然使用xmlListModel中的数据
import QtQuick 2.0 import QtQuick.Controls 1.2 import QtQuick.Layouts 1.1 import QtQuick.XmlListModel 2.0 Rectangle { width: 400 height: 400 Component{ id: videoModel XmlListModel{ id: xmlModel source: "videos.xml" query: "/videos/video" XmlRole{name: "name"; query: "@name/string()"} XmlRole{name: "img"; query: "poster/@img/string()"} XmlRole{name: "rating"; query: "attr[3]/number()"} } }//video model is end Component{ id: videoDelegate Item{ id: wrapper width: videoView.cellWidth height: videoView.cellHeight MouseArea{ anchors.fill: parent onClicked: wrapper.GridView.view.currentIndex = index } Image { id: poster width: 100 height: 150 anchors.horizontalCenter: parent.horizontalCenter anchors.top: parent.top anchors.topMargin: 3 fillMode: Image.PreserveAspectFit source: img } Text{ anchors.top: poster.bottom anchors.topMargin: 4 width: parent.width text: name color: wrapper.GridView.isCurrentItem ? "blue" : "black" font.pixelSize: 18 horizontalAlignment: Text.AlignHCenter elide: Text.ElideMiddle } } }//video model is end GridView{ id: videoView anchors.fill: parent cellWidth: 120 cellHeight: 190 delegate: videoDelegate model: videoModel.createObject(videoView) focus: true highlight: Rectangle{ color: "lightblue" } } }
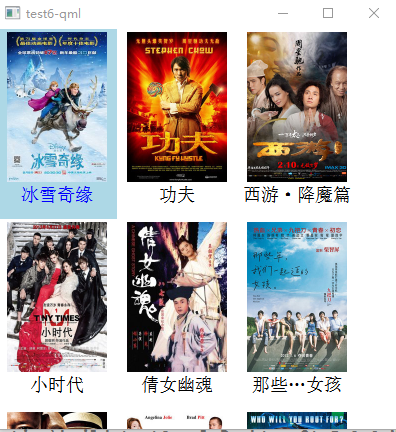
效果如如下: