Orchard Core 模块化
在上一篇文章谈到如何搭好一个基础的Orchard Core项目。

今天要尝试Orchard Core的模块化。
我自己的理解:一个系统可以分成一个个模块,这一个个模块是由一个个类库去实现的。
首先,在项目中新建一个类库,命名为Module1。

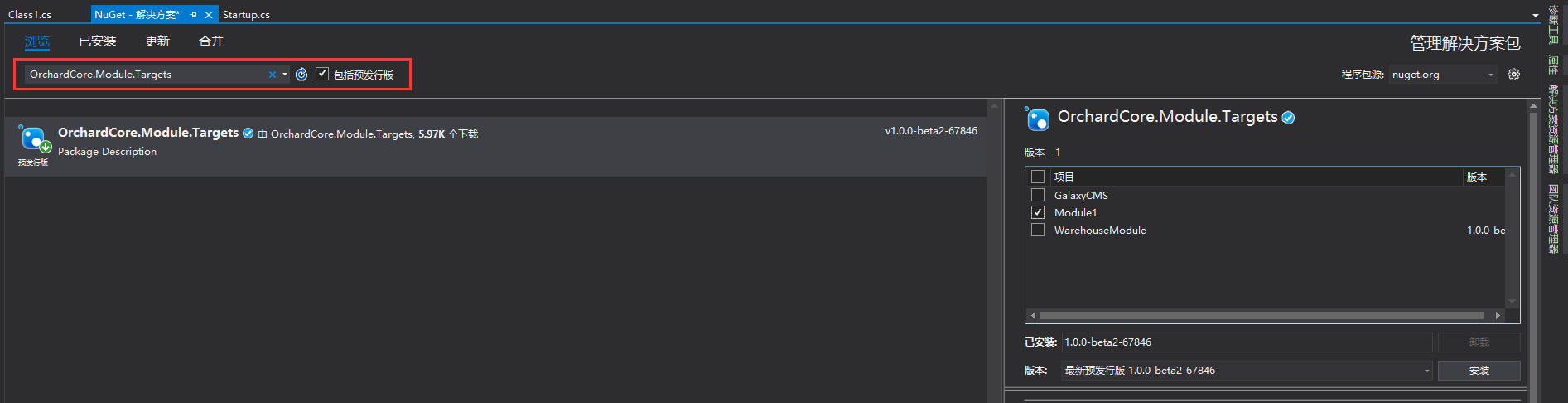
然后在Module1上安装OrchardCore.Module.Targets,这样Orchard就会认为这是一个模块。

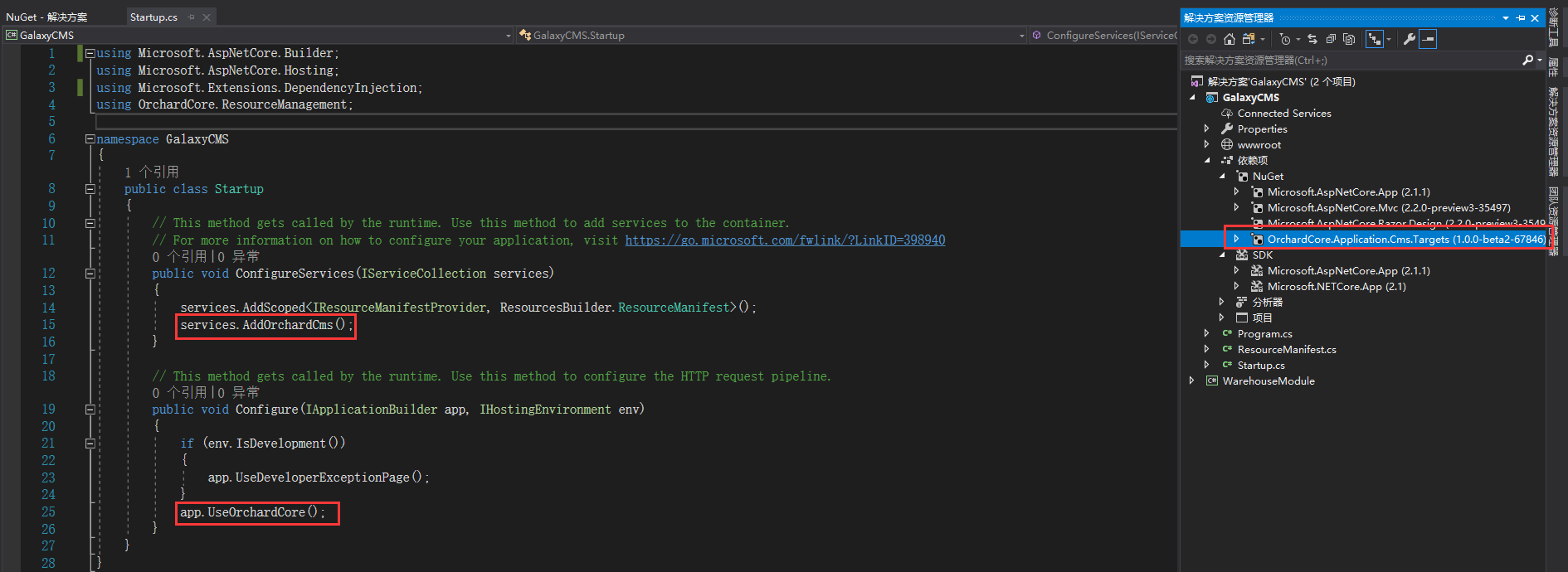
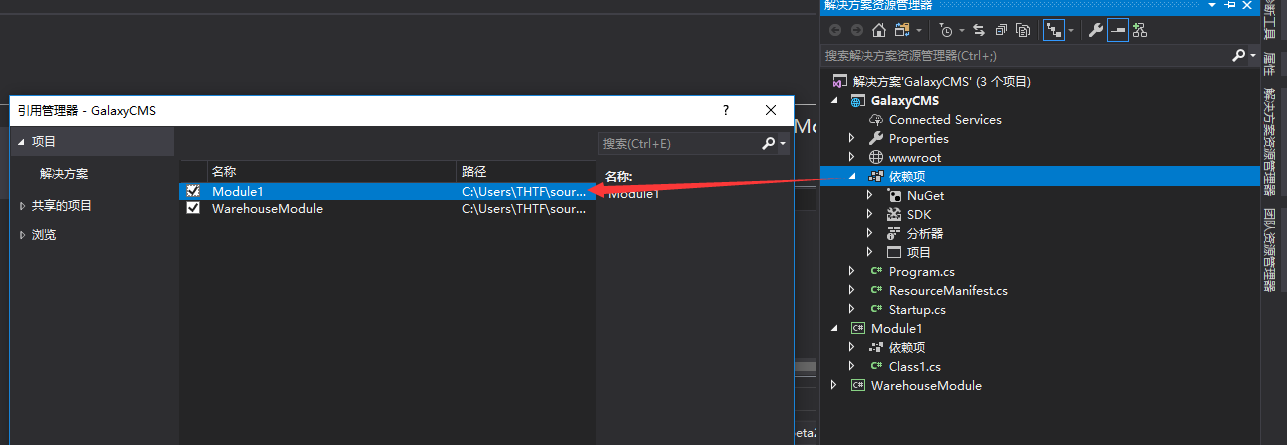
接着在web项目中把Module1模块引入进来

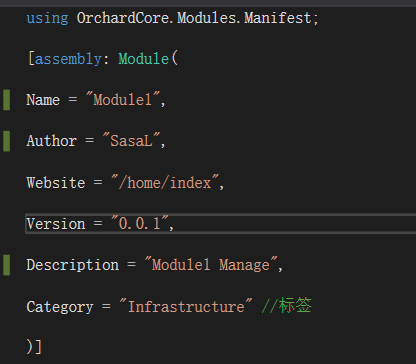
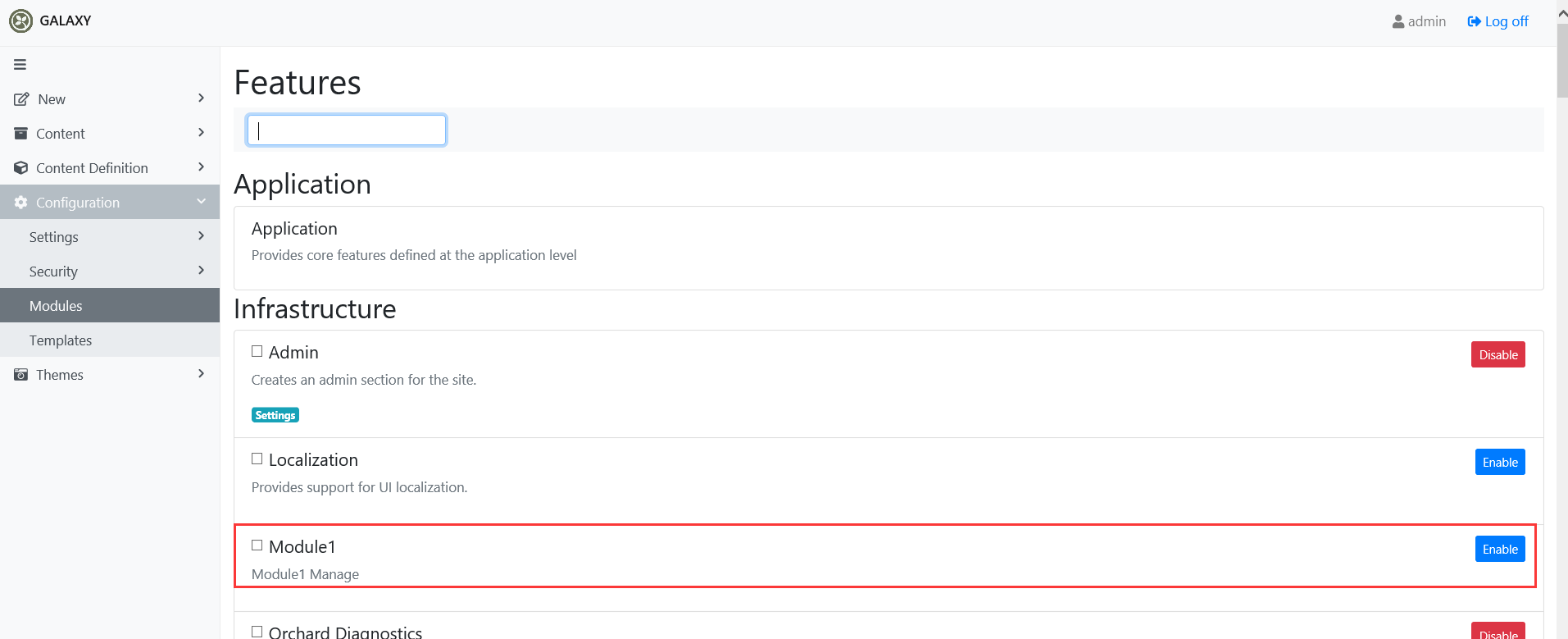
Module1模块中添加一个Manifest类,这个类是用来描述这个模块的,我们启动项目看一下
using OrchardCore.Modules.Manifest;
[assembly: Module(
Name = "Module1",
Author = "SasaL",
Website = "/home/index",
Version = "0.0.1",
Description = "Module1 Manage",
Category = "Infrastructure" //标签
)]

点击Enable应用这个模块。

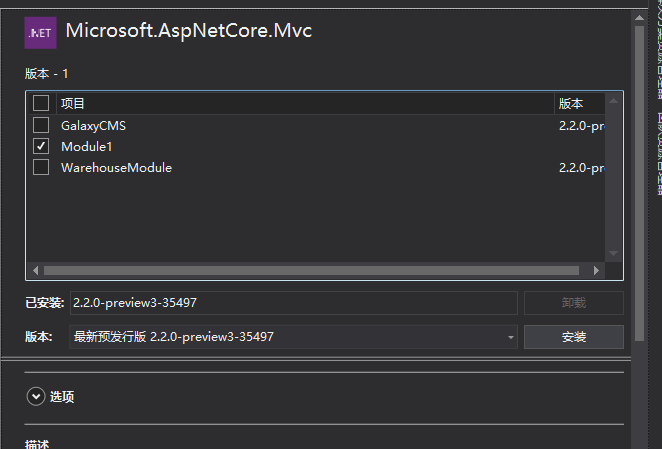
现在这只是一个空的模块,我们往这个模块里添加内容,首先在Module1安装Microsoft.AspNetCore.Mvc。

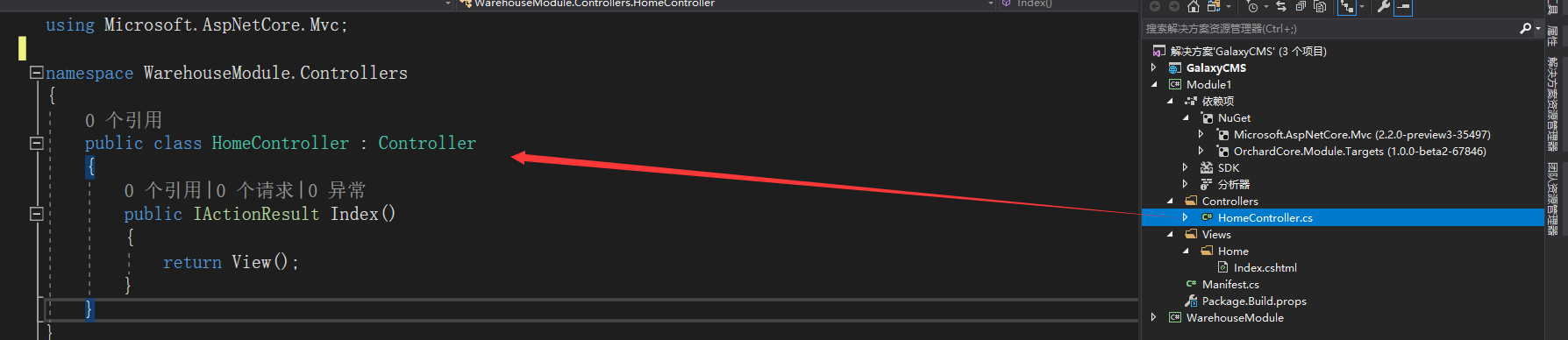
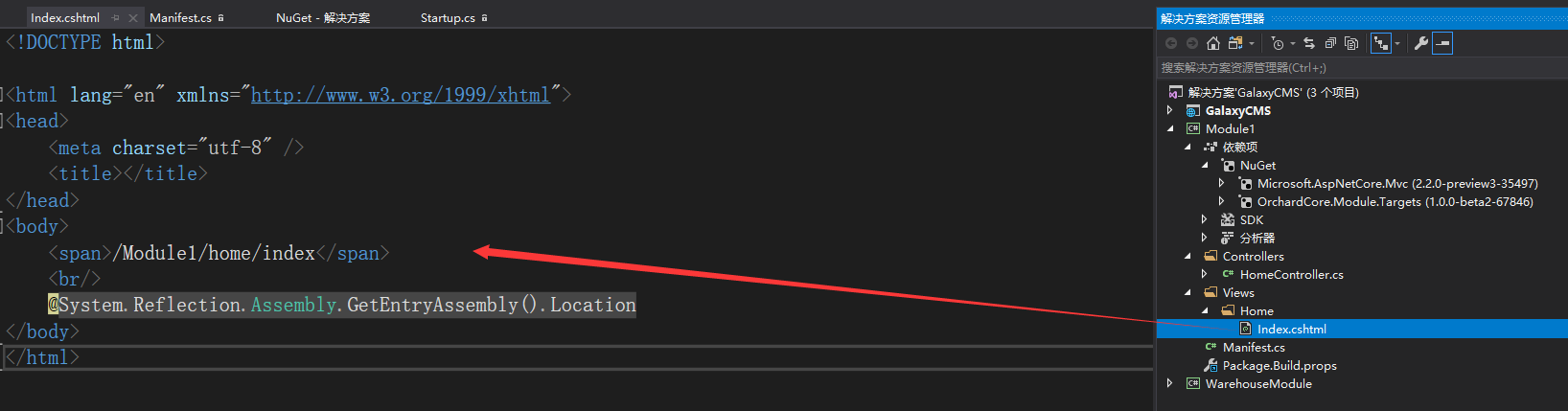
然后手动添加Controllers和Views两个文件夹,然后添加一个测试的HomeController和Index.cshtml


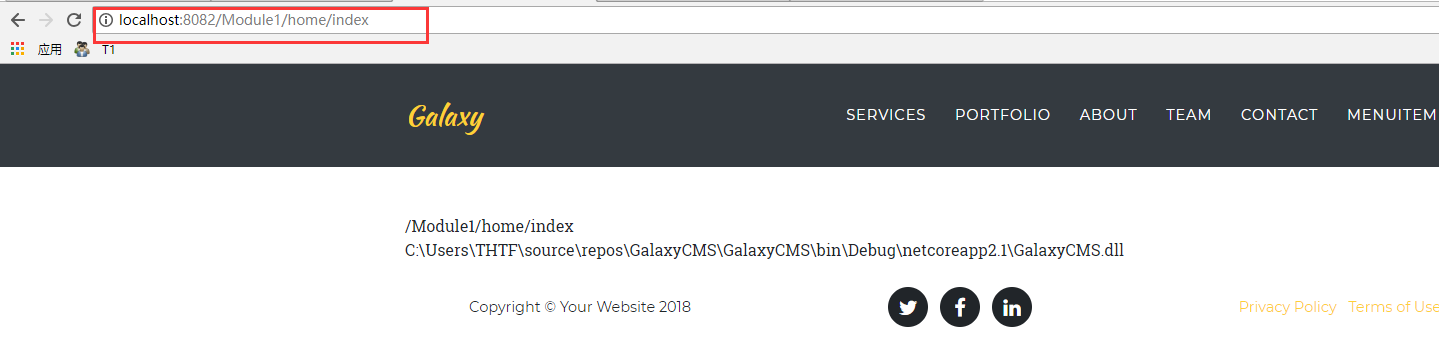
输入路径/Module1/home/index,发现页面加载进来了