vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是
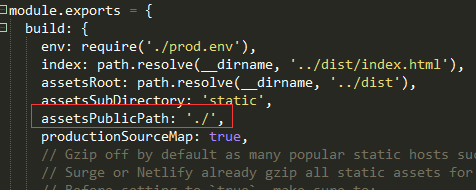
1、找到配置文件(js与css加载不上)

修改

这样打包处理可以打开但是页面样式会找不到
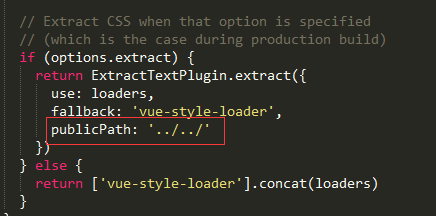
2、修改(针对css中的图片加载不上)


找到对应的位置加上publicPath: '../../' 然后就成功了!
很多朋友还遇到这样的问题 vue打包后index文件一片空白,怎么回事呢?
vue项目你npm run build打包后,点开index文件打开一片空白,
并报错解决方法:路径问题,
总结
以上所述是小编给大家介绍的vue打包后显示空白正确处理方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!






