百度编辑器序号和项目符号不能显示解决
在做论坛、个人网站、办公OA,对于富文本编辑器的使用,业界使用最多、最好的应该是百度编辑器。
在使用百度编辑器做富文本编辑,碰到序号、项目符号,在个性化页面展示不能显示的问题。
简单分析下,将百度编辑器,编辑后的HTML存储,再用于个性化页面显示,对于指定序号和项目符号显示没有相关的样式。
那解决起来就比较简单了,把相关的样式在个性化页面单独添加引用就可以了。
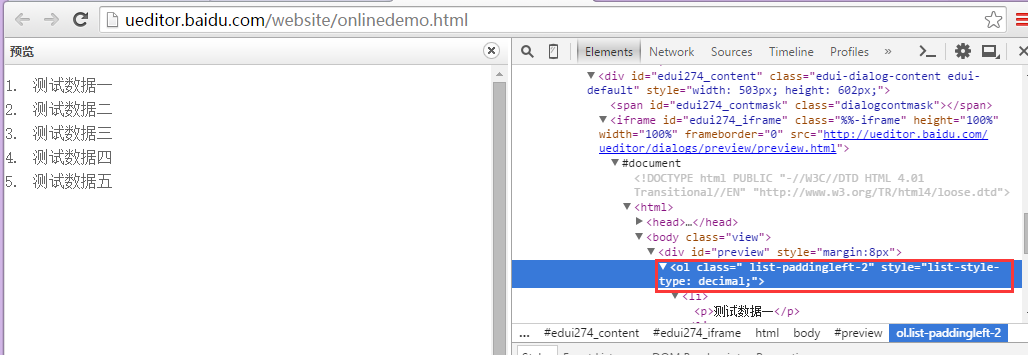
一、查看是什么样式:
二、个性化页面添加list-style-type样式
通过w3school 找到, list-style-type介绍,把相关的项目符号样式添加到个性化页面就可以。
1.设置不同的列表样式:
ul.circle {list-style-type:circle;}
ul.square {list-style-type:square;}
ol.upper-roman {list-style-type:upper-roman;}
ol.lower-alpha {list-style-type:lower-alpha;}
2.浏览器支持
所有浏览器都支持 list-style-type 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "decimal-leading-zero"、"lower-greek"、"lower-latin"、"upper-latin"、"armenian"、"georgian" 或 "inherit"。
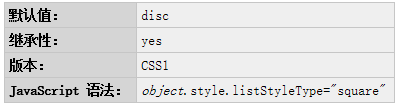
3.定义和用法
list-style-type
属性设置列表项标记的类型。
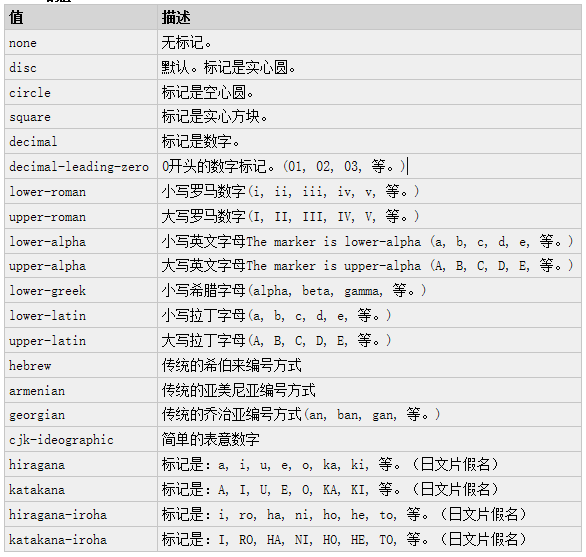
4.可能的值
CSS2 的值:
CSS2.1 的值:
disc | circle | square | decimal |
decimal-leading-zero |
lower-roman | upper-roman | lower-greek | lower-latin | upper-latin |
armenian | georgian | none | inherit
三、处理中文项目符号不显示问题
经过上面处理,关于百度编辑器不能显示序号和项目符号的问题,是不是能解决了?
经过测试,发现对于列表中罗列的样式显示都可以支持,但是对于一些中文的项目符号还是不可以,像(一)、(二)、(三)类似的符号。
那怎么处理呢?在深入分析下,继续查看百度编辑器编辑后的页面显示HTML元素是什么?
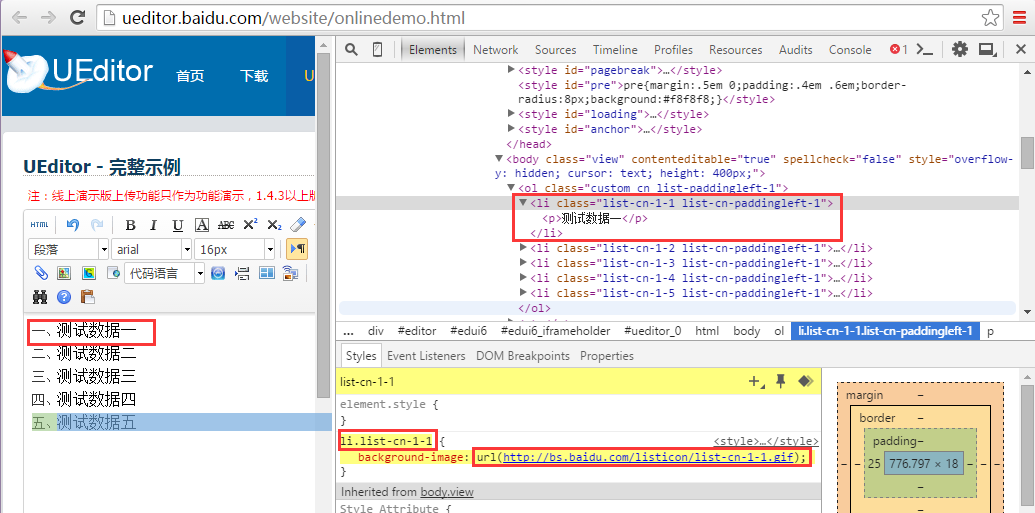
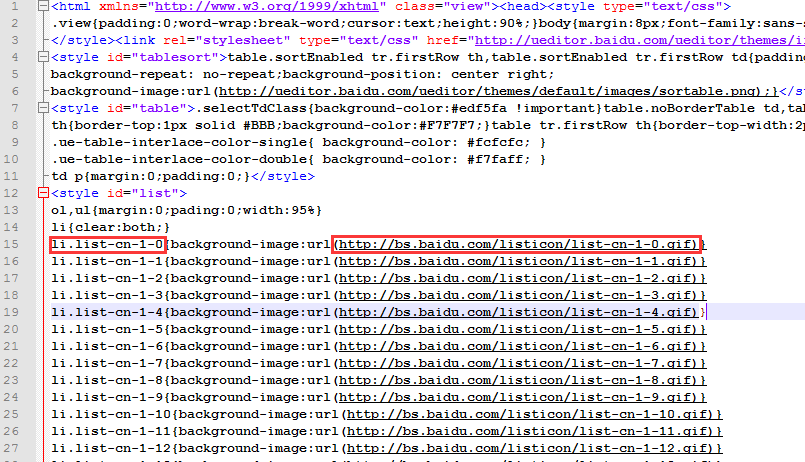
1.查看生成页面的样式
发现有什么不同吗?好像是一个背景图片地址奥。http://bs.baidu.com/listicon/list-cn-1-1.gif
地址栏输入看一下:

2.解决方法
经过第一步的分析,那就可以推导出,百度编辑器对于中文项目符号的显示,使用的是一个个图片渲染处理的。
那我们也可以在自己的网站下面新建一个文件夹存放百度的这些图片,在个性化页面处理指向我们自己的文件夹,
以防百度撤掉百度编辑器或项目符号对应的图片放置在另外的服务器;
最简单的处理方式就是,直接用百度编辑器的路劲,在个性化页面加上样式就OK了,让我们再看下。
把生成的页面的HTML全部在记事本中看下,你就明白了:
看见了没,就是把这些关于项目符号的图片加到你的个性化页面,就能解决百度编辑器中文序号和项目符号不能显示的问题。
四、百度编辑器其他问题处理
1.百度编辑器ueditor代码高亮效果前台不显示的解决方法
<link href="你的ueditor路径/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="你的ueditor路径/ueditor/third-party/SyntaxHighlighter/shCore.js"></script> <script type="text/javascript"> SyntaxHighlighter.all(); </script>
PS:在内容里面插入代码高亮显示,后台编辑器中是可以自动换行的,但是发表后,在前台查看,发现代码不能自动换行,直接超出了内容页的边界,造成极不美观的效果。于是想尽办法,查找问题,经过不懈努力,终于解决了此问题。
下面来分享下方法:
以下文件需要修改:
/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css
打开:shCoreDefault.css
找到81行,
<span
style="font-size: 14px;">.syntaxhighlighter table { <br><br> width: 100% !important; <br><br> border: 1px solid #c0c0c0 !important; <br><br>}<br></span>
修改为:
<span
style="font-size: 14px;">.syntaxhighlighter table { <br><br> width: 100% !important;
word-break:break-all;
<br><br> border:
1px solid #c0c0c0 !important;
<br><br>}<br></span>
即可实现自动换行,增加了一句:word-break:break-all;代码,意思是:强制打断并换行的意思。
2.插入一个表格后,在编辑过程中有表格,但是保存后,在前台网页中没有边框,也没有颜色
(1). 打开编辑器根目录下面的ueditor.all.js文件,找到:
for (var c = 0; c
< colsNum; c++) {
html.push('<td width="' + tdWidth +
'" vAlign="' + opt.tdvalign +
'" >' + (browser.ie ? domUtils.fillChar : '<br/>') +
'</td>')
}
改成:
for (var c = 0; c
< colsNum; c++) {
html.push('<td style="border:1px
solid #ccc;" width="' + tdWidth + '" vAlign="' + opt.tdvalign + '" >'
+ (browser.ie ? domUtils.fillChar : '<br/>') + '</td>')
}
不同的版本的代码可能略微有点不同。
(2). 在ueditor.all.js文件中找到:
table.setAttribute("data-sort",
cmd == "enablesort" ? "sortEnabled" :
"sortDisabled");
在这句代码下面加一行:
table.setAttribute("style",
"border-collapse:collapse;");
(3). 在ueditor.all.js文件中找到:
return
'<table><tbody>' + html.join('') + '</tbody></table>'
改为:
return
'<table style="border-collapse:collapse;"><tbody>' +
html.join('') + '</tbody></table>' 。
此时,再刷新后台,插入一个表格,就有边框了。
因为改的是ueditor.all.js,所以调用ueditor.all.js才有效,要是调用的ueditor.all.min.js,那么就需要更改ueditor.all.min.js文件了。
这三处代码弄清楚后,要是你还想扩展一些新的样式效果也是可以直接在这几个地方修改就好了。
参考文章:
《CSS list-style-type 属性》
《百度编辑器ueditor代码高亮效果前台不显示的解决方法》
《百度编辑器ueditor插入一个表格后,在编辑过程中有表格,但是保存后,在前台网页中没有边框,也没有颜色》



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述