--外功篇-《CSS的天空》-清除浮动以及清除浮动的方法--
清除浮动
float布局,是我们在CSS中经常使用到的一种布局方式,能够快速的将元素设置为靠左、靠右的样式。但在我们使用的过程中,由于设置float属性,而经常导致布局塌陷,混乱。这篇笔记将记录float出现的原因以及解决办法。
浮动
首先,万事看文档:
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。 ——MDN-CSS-float
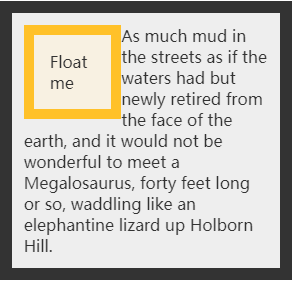
由文档可知,float设计的初衷是为了能够使文本内容、内联元素实现环绕效果。
例如:

并且,float属性会将元素在正常文档流中移除,也就是会造成父元素实际大小出现塌陷的原因。
浮动造成的布局塌陷
代码样例:
#box{
background-color: orange;
}
#boxson{
float: left;
width: 50px;
height: 50px;
background-color: #999;
}
/*CSS代码*/
<div id="box">
<div id="boxson">
</div>
</div>
<!--html代码-->
效果:

由效果可知,在某些情况下,父元素没有设置宽高(需要子元素撑起来的情况下),对子元素使用float布局,会造成父元素的宽高塌陷。
清除浮动的几种方式
一、clear:both
#box{
background-color: #333333;
}
#boxson{
float: left;
width: 50px;
height: 50px;
background-color: #999;
}
#boxson2 {
clear: both;
}
/*CSS部分*/
<div id="box">
<div id="boxson"></div>
<div id="boxson2"></div>
</div>
<!--html部分-->
clear:both是官方推荐的方法,在原本设置float元素的父元素里,所有子元素的最后,添加一个无内容的标签,对该标签设置clear:both进行清除浮动。
效果:

缺点:
增加了无意义的冗余标签,影响页面代码的整洁。而且对于父元素中,依靠标签选择器设置样式时,难免会出现样式设置的麻烦。
二、overflow:hidden
#box{
overflow: hidden;
background-color: #333333;
}
#boxson{
float: left;
width: 50px;
height: 50px;
background-color: #999;
}
/*CSS代码*/
<div id="box">
<div id="boxson">
</div>
</div>
<!--html代码-->
通过在父元素中设置overflow:hidden,使父元素在计算实际宽高时会将float计算进去,所以同样能够清除float带来的浮动缺陷。
效果:

缺点:
overflow:hidden设置起来着实方便,但对于子元素的size大于父元素时,就会影响到页面的显示效果了。
三、使用:after伪元素标签
#box{
background-color: #333333;
}
.clearfix:after {
content: '';
display: block;
visibility: hidden;
height: 0;
clear: both;
}
.clearfix{
zoom: 1;
}
#boxson{
float: left;
width: 50px;
height: 50px;
background-color: #999;
}
/*CSS Code*/
<div id="box" class="clearfix">
<div id="boxson">
</div>
</div>
<!--html Code-->
使用伪类选择器的方式是依据clear:both的写法,绕过dom树,解决直接使用clear:both带来的代码冗余的问题,同时设置为display:block能够使其宽高有意义,将高度height设置为0,visibility:hidden设置为不可见,创造一个无意义的元素。
设置.clearfix{ zoom: 1;}解决IE6不兼容的问题。
(京东页面商城清除浮动的写法就是如此)
四、另一种伪类选择器写法
#box{
background-color: #333333;
}
.clearfix:before,
.clearfix:after {
content: '';
display: block;
}
.cearfix:after {
clear: both;
}
.clearfix{
zoom: 1;
}
#boxson{
float: left;
width: 50px;
height: 50px;
background-color: #999;
}
/*CSS Code*/
<div id="box" class="clearfix">
<div id="boxson" >
</div>
</div>
<!--html Code-->
通过前后伪类元素撑起父元素,省略了设置伪类元素的高度的步骤。
五、将父元素进行浮动
还有一种是将父元素也进行float属性设置,意味着将父元素也进行脱离文档流的操作。这种不太推荐。很可能会导致父元素的父元素也存在清除浮动需要解决的问题,这种解决方式应用的地方较少。
清除浮动的方法就是这些。
由清除浮动引发的一些待学习的问题:
- 为什么
overflow:hidden就能简单快速的实现浮动,背后的原理机制是什么? - 盒子模型里,元素宽高的实际值究竟是如何设置的?
参考:
阮一峰老师的博客:




