前端派-01-小虾米初入前端派 方窥前端修行之路
01-小虾米初入前端派 方窥前端修行之路
自互联王朝建朝以来,code江湖中便风起云涌,豪杰并起,英雄辈出,各大门派横空出世,世间武功奇招百花齐放。各大军阀借以起势,招揽各门各派武术奇侠,以扩大势力。
2015年某月某日,小虾米得幸初入江湖,拜学进修武学堂,学习行走江湖的本事。
四载春秋一晃而过,学了些混迹江湖的底子,本欲试武学堂进修之机会。
奈何出武学堂后,又苦学一载,却未遂其愿。
春秋易逝,年华易老。
于2020年某月某日,小虾米决心独自踏上修行前端一派武功之路,拜入前端派的门下,潜心修炼前端派武功。借前端派之门,入code江湖之风雨。
入前端一派,其中琐事概不必细说。外门弟子小虾米,在众师兄前辈带领下,参观派中练功房(详见练功房),受教殿(前辈指点),参禅房(详见打坐篇),书籍院(详见心法,外功篇)。随后拿到前端入门修行之法《前端入门篇》。小虾米如获至宝,虽是前端一派入门技能,但确实万丈高楼之基,前端流派功夫之基础。
小虾米深谙其理,暗暗翻阅。
只见开篇如下:
序:
前端基础篇分为三部分知识
HTML:(超文本标记语言——HyperText Markup Language),定义了网页的内容和结构,是web网页的骨架。
CSS: (层叠样式表Cascading Style Sheet),是一种样式表语言,用来描述 对HTML和XML文件的渲染,为其添加多种样式,丰富网页美化程度。
Javascript:轻量型解释型的语言,以开发网页而广泛应用。JavaScript 是一种基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
待小虾米读罢开篇序言,不免想起之前与师兄对话之一二:
师兄:
前端功法初读不免有点晦涩,但万般功夫都需私下练习,一般熟练,重读序言,方能领会其中一二。
前端招式,由虚实招数加之变招组成。
HTML乃实招,构建一个web页面的主要内容,CSS以及Javascript皆是在其基础之上进行操作。浏览器也是根据HTML中节点而进行对网页的渲染。
CSS乃虚招,对HTML中的DOM节点进行样式的修改。虽HTML自带有一两手虚招(行内样式设置),但远不及CSS的样式之丰富,用之灵活方便也。
JavaScript乃变招,通过获取实招中的DOM节点,依据用户在web中的操作从而对实招的属性、样式进行各种变化(操作)。
虚实相生,变数相辅。方显前端一派武功之本色,若能熟练三者而用之,便能脱离外门弟子之身份,拜入内门之中。
小虾米心中暗忖:
虚实佐变方能脱离外门之身份,前端之路果然艰辛,若不苦练,何时能步入江湖独当一面?
师兄似乎看出小虾米心中所想:
虚实佐变是前端基础,也是前端招式之本,不可不重视。前端一派,后续心法招式,皆由这三者发展而来。
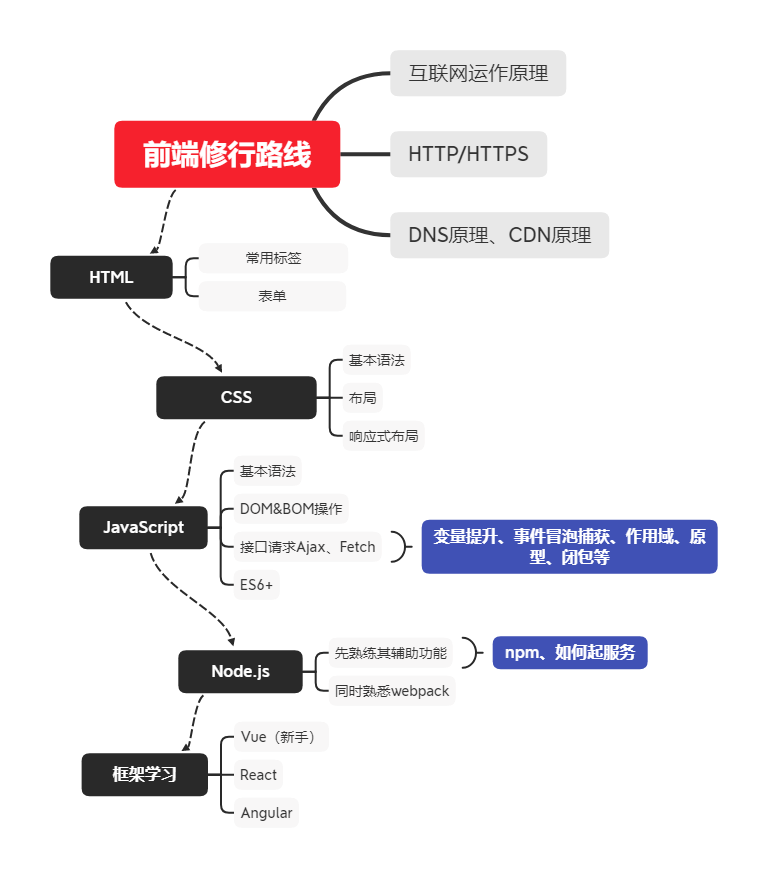
本门武功学习应当如下:

... ...
小虾米心中谨记,不再多言。




