从零开始完整搭建一个VUE项目
一、安装node环境
1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:node -v 如果输出版本号,说明我们安装node环境成功。

npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm。
输入npm -v可得到npm的版本。
由于资源的限制,安装npm依赖包的时候经常失败,建议使用npm的国内镜像cnpm 命令行工具代替默认的npm。国内npm镜像 https://npm.taobao.org/
3、国内npm镜像:npm install -g cnpm ––registry=https://registry.npm.taobao.org
检查是否安装成功:cnpm -v

二、搭建vue项目环境
1、cnpm 全局安装vue-cli, 输入命令:cnpm install --global vue-cli 安装vue-cli;
验证是否安装成功:vue,出来vue的信息,及说明安装成功;

2、开始建一个新项目:不想敲cmd路径的,进入你创建的项目目录,按Shift+右键,

创建一个基于 webpack 模板的新项目,输入命令: vue init webpack my_vue ,my_vue是文件夹的名字。
Project name vue-demo // 你的项目名称
Project description A Vue.js project // 你的项目描述
Author Samiu // 作者的名称
Vue build standalone // 打包方式,默认,直接回车
Install vue-router? Yes // 是否安装 vue-router,路由,选(Y)
Use ESLint to lint your code? No // 是否安装 eslint管理代码,不推荐,不然你还会想办法关掉它,选(N)
Setup unit tests with Karma + Mocha? No // 是否安装Karma + Mocha 单元测试工具,选(N)
Setup e2e tests with Nightwatch? No // 是否安装e2e端到端测试工具,选(N)
项目目录下输入命令:
npm i // 安装项目依赖
npm run dev // 开始!
8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;
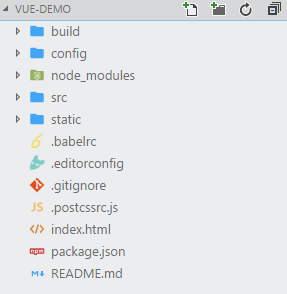
三、vue项目目录讲解

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块(依赖包都在这里)
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、基本配置说明
vue自动打开浏览器默认为false与端口号修改。
解决:1)打开config ==> index.js

2)module.exports配置中找到autoOpenBrowser,改为true,执行 npm run dev 就会自动打开浏览器。
3)module.exports 配置中找到 port: 8080,可修改端口。

