Echart图表使用
组件
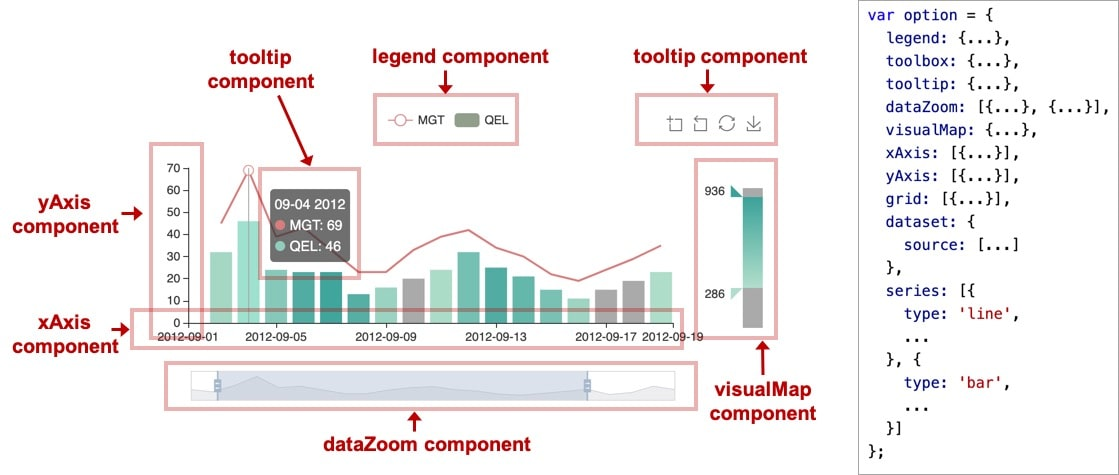
在系列之上,echarts 中各种内容,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、legend(说明组件,图例)、toolbox(工具栏组件)、series(系列)、...
我们注意到,其实系列(series)也是一种组件,可以理解为:系列是专门绘制“图”的组件。
如下图,右侧的 option 中声明了各个组件(包括系列),各个组件就出现在图中。

注:因为系列是一种特殊的组件,所以有时候也会出现 “组件和系列” 这样的描述,这种语境下的 “组件” 是指:除了 “系列” 以外的其他组件。
用option来描述图表
使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为
series:[ ]中
data:[ {value:235, name:'视频广告'}] 是个对象,对应的是每一部分的数量和名称
roseType: 'angle' 显示成南丁格尔图(会通过半径表示数据的大小。)
itemStyle: { // 阴影的大小 shadowBlur: 200, // 阴影水平方向上的偏移 shadowOffsetX: 0, // 阴影垂直方向上的偏移 shadowOffsetY: 0, // 阴影颜色 shadowColor: 'rgba(0, 0, 0, 0.5)' }
阴影的配置
itemStyle: { emphasis: //鼠标hover高亮设置{ shadowBlur: 200, shadowColor: 'rgba(0, 0, 0, 0.5)' } }



