npm教程03

vue init webpack vue02通过脚手架按照webpack模板建一个vue项目
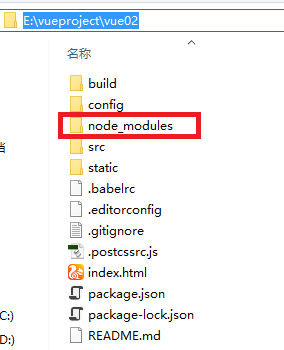
接着运行npm install 安装依赖,脚手架自动去读取package.json

自动从网上下载依赖的模块,并且生成一个node_modules目录
接着运行npm install bootstrap安装bootstrap,

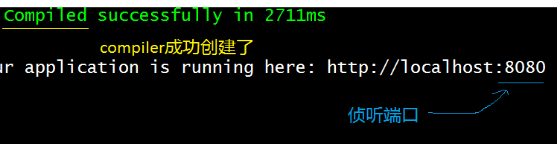
开始运行npm run dev,它会自动执行[build/dev-server.js]
1、webpack对源码进行编译打包,并且返回compiler对象
2、创建express服务器(类似于tomcat),提供静态文件的web服务,启动端口默认是8080

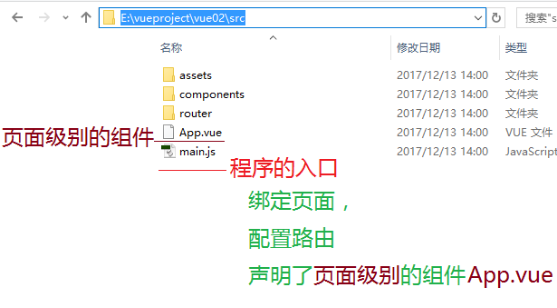
当我们写完程序,代码放到src目录下

当断开express服务器,发现无法访问已经已经编译后的compiler对象,我们希望的是能够帮从新编译出一个静态文件。
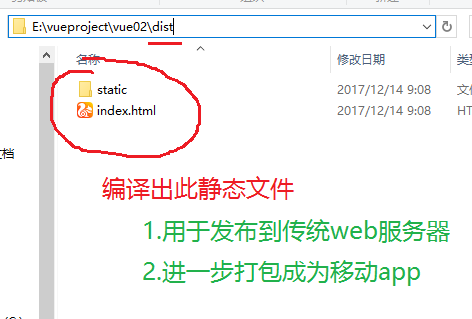
所以运行另外一条命令npm run build 执行的build/build.js文件
1、自动删除目录
2、执行webpack构建编译文件,然后保存dist目录
3、输出相关的信息
(生成静态文件)

引入bootstrap
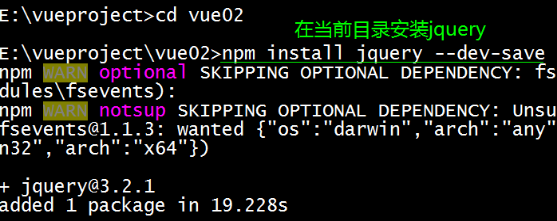
先安装npm install jquery --save-dev


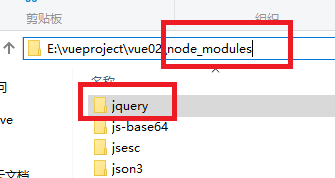
在modules目录下,自动生成了jquery目录

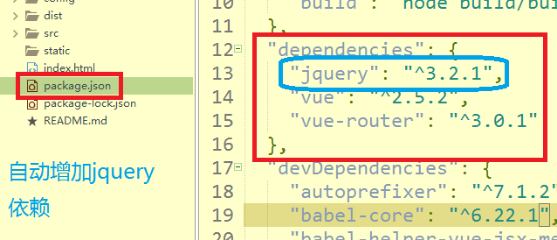
编辑package.json发现自动增加jquery的依赖(不需要人手操作)
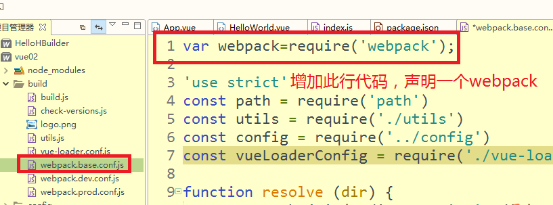
手动编辑webpack.base.conf.js

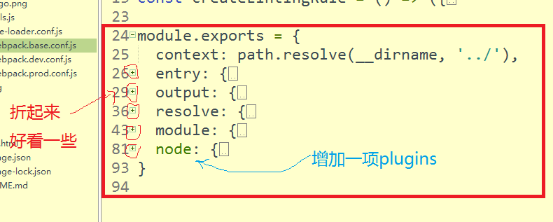
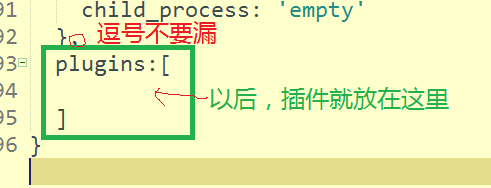
在module.exports里面加入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]



到此webpack已经搞定了jquery的引用,下面就是自己src的使用


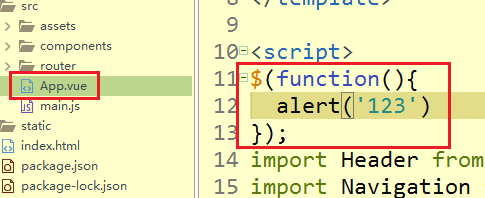
在App.vue 编写测试jquery代码,是成功。

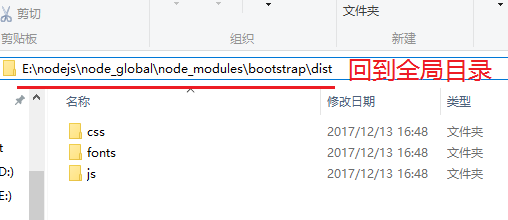
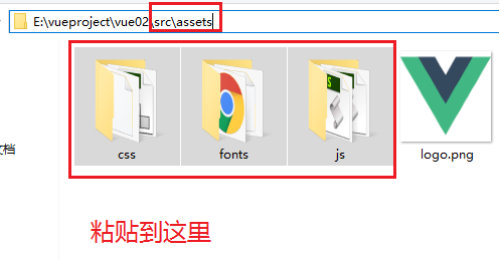
到全局目录,复制bootstrap的这3个文件,然后粘贴到src\assets 目录下


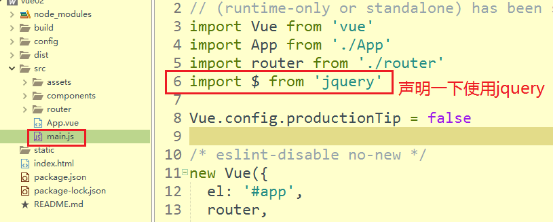
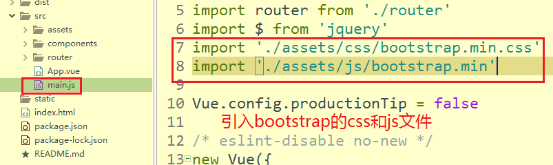
在main.js下,引用的文件,将是全局的
测试:

随便挑1个vue文件,写一个button,显示正常。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步