解决element ui 下拉框表单验证切换选项就直接触发的问题
element ui 下拉框表单验证正确使用步骤
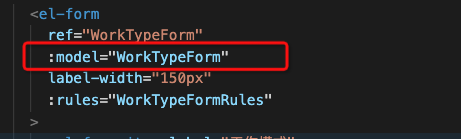
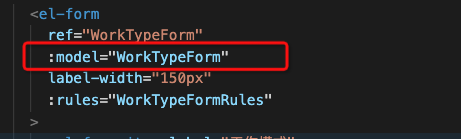
1.确保form组件的:model属性绑定了表单的数据对象


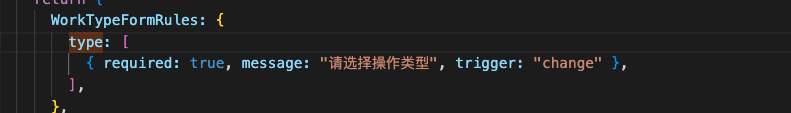
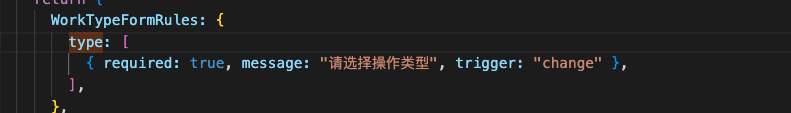
2.确保form组件的rules绑定了对应的rule

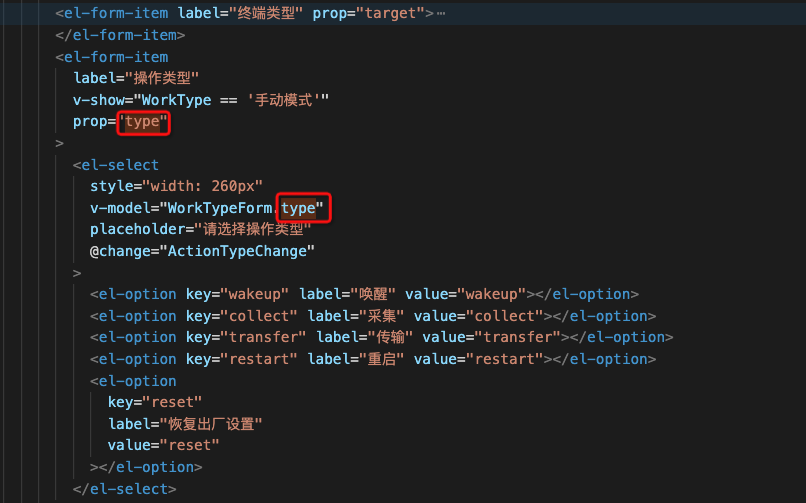
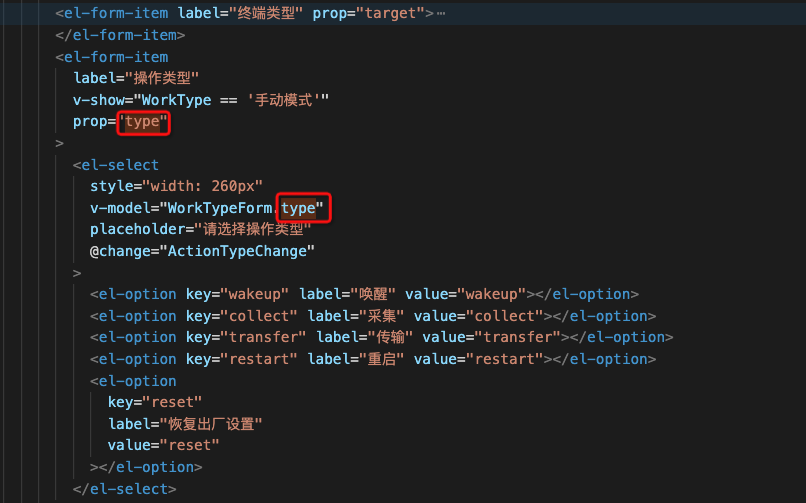
3.确认要验证的表单item绑定了对应的prop属性
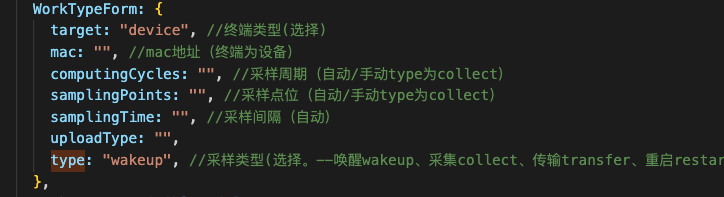
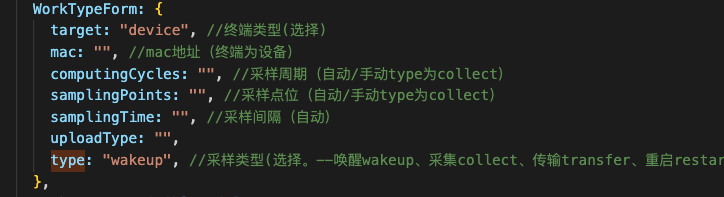
注意:prop属性的名称要和rule里面的名称一样并且和v-model的属性名称一样才行

完成以上几步,element ui 的表单验证即可正常运作
1.确保form组件的:model属性绑定了表单的数据对象


2.确保form组件的rules绑定了对应的rule

3.确认要验证的表单item绑定了对应的prop属性
注意:prop属性的名称要和rule里面的名称一样并且和v-model的属性名称一样才行

完成以上几步,element ui 的表单验证即可正常运作

