使用axios+vue在离开页面时中断网络请求
最近做到一个需求需要在离开页面时中断未完成的网络请求
第一步:
引入axios和CancelToken实例子
import axios from 'axios'
const CancelToken = axios.CancelToken
第二步:在封装好的接口方法中加入cancelToken配置属性,并且传入this对象
export function getListWaveformDat(data,that){ return request({ url:'/vc/deviceItemData/listWaveformData', method:'post', timeout: 20000, data:data, cancelToken: new CancelToken((c) => { that.cancel = c })//加入的cancelToken属性 }) }
第三步:离开页面时出发取消请求的方法
beforeDestroy() { if(this.cancel){ this.cancel(); } },
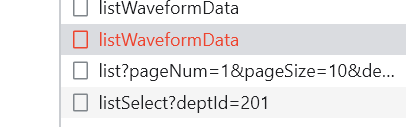
观察网络请求可以发现请求被取消了

本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/17244505.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
日常问题解决






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步