vue3_05使用reactive来处理复杂数据
vue3中除了提供了ref函数以为还提供了reactive函数来操作数据,一般情况下我们使用ref函数来操作简单类型数据,reactive函数来操作复杂类型数据
<template>
<div>{{objRet.name}}</div>
</template>
<script lang="ts">
import { defineComponent,reactive,ref } from 'vue'
export default defineComponent({
//ref用来实现基础类型数据的响应式
//reactive用来实现复杂数据类型的响应式
setup(){
let obj ={
name:'张三'
}
let objRet = reactive(obj)
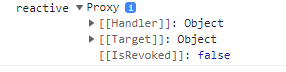
console.log("reactive",objRet);
let obj2 ={
name:'李四'
}
let objref=ref(obj2)
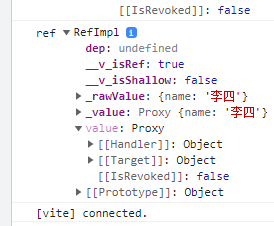
console.log('ref',objref,objref.value);
return{
objRet,
objref
}
}
})
</script>
<style>
</style>
使用reactive处理之后打印的结果

使用ref出来之后打印的结果

可以看出使用reactive处理之后打印出的结果就是使用ref处理之后得到的结果的value属性里面的东西。
所以使用reactive处理的数据时不需要.value直接使用即可
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/17007794.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-12-27 ES6 - promise(3)