ts10_使用webpack打包ts文件3
1.为了让编译后的JS文件能给兼容更多的浏览器我们还需要配置babel
运行命令npm i -D @babel/core @babel/preset-env babel-loader core-js来安装相关插件
2.安装完成之后在webpack.config.js的module选项的rule下进行配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | rules: [ { //指定规则生效的文件 test: /\.ts$/, //要使用的loader,执行顺序从后往前 use: [ {//配置babel //指定加载器 loader: "babel-loader", //设置babel options: { //设置预定义环境 presets: [ [ //指定环境插件 "@babel/preset-env", //配置信息 { //要兼容的目标浏览器 targets: { "chrome": "88", "ie":"11" }, "corejs": "3",//指定core.js的版本 //使用core.js的方式 "useBuiltIns": "usage",//"usage"表示按需加载 }, ] ] } }, "ts-loader" ], //指定要排除的文件 exclude: /node_modules/, } ] |
配置完成之后进行打包可以看到打包后的文件语法由ES6变成了低版本的语法


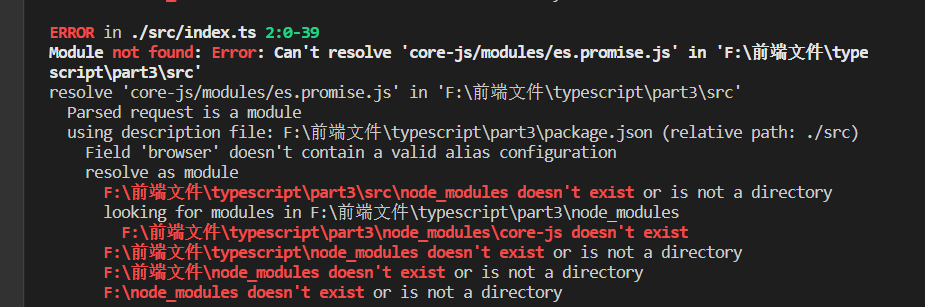
放开corejs的配置后出现下面错误

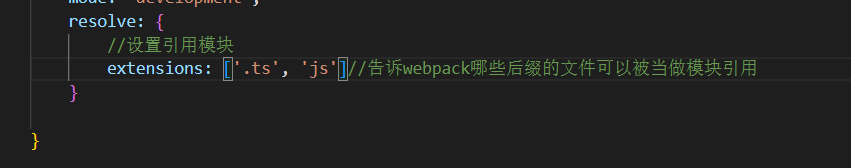
经检查发现是引用模块设置的时候.js文件没设置好导致打包的时候无法引入外部的JS模块

解决之后我们重新打包发现打包后的代码里面有箭头函数这样还是无法兼容到IE11的
这时候我们需要修改一下webpack的output配置选项的environment下的arrowFunction为false即可
1 2 3 4 5 6 7 8 9 10 11 | output: { //指定打包文件的目录 // path:'./dist' path: path.resolve(__dirname, 'dist'), //打包后文件的文件名 filename: "bundle.js", environment:{ //配置打包的环境 arrowFunction:false//告诉webpack不使用箭头函数 } }, |
再次打包发现箭头函数转换为了普通函数

这样整个webpack就配置好了
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/17002956.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步