node05_模块化以及module对象

1.定义一个自定义模块

1 | //当前这个文件,就是一个用户自定义模块console.log('加载了06这个模块') |
2.引入定义的自定义模块

//使用require()方法加载其他模块时,会执行被加载模块中的代码
const m1 = require('./06m1模块化1')
console.log(m1)

3.模块作用域:
1.模块作用域
和函数作用域类似,在自定义模块中自定义的变量、方法等成员,只能在当前模块内被访问,这种
模块级别的访问限制,叫做模块作用域
2.模块作用域的好处
防止了全局变量污染的问题
重新定义一个模块:

const usrname = '张三' function sayhello(){ console.log('大家好我是'+usrname) } /* 1.模块作用域 和函数作用域类似,在自定义模块中自定义的变量、方法等成员,只能在当前模块内被访问,这种 模块级别的访问限制,叫做模块作用域 2.模块作用域的好处 防止了全局变量污染的问题 */
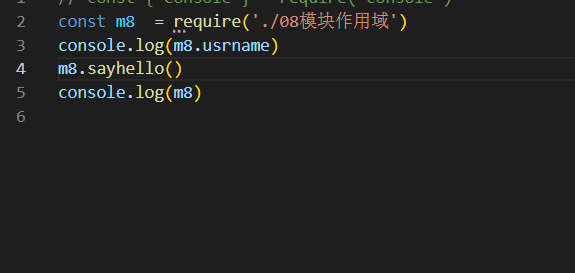
引入模块:

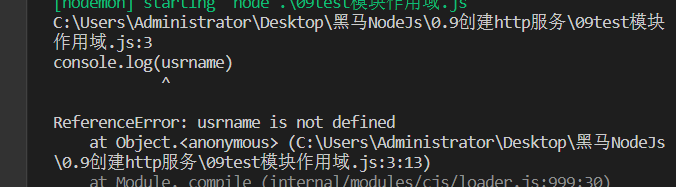
如果直接打印username和调用sayhello会报错。

使用m8.username和m8.sayhello也会报错

打印m8是个空对象

这里充分体现模块作用域:
和函数作用域类似,在自定义模块中自定义的变量、方法等成员,只能在当前模块内被访问,这种
模块级别的访问限制,叫做模块作用域。
那么怎么才能在引入的模块中使用被引入模块的自定义变量和方法呢?
这就需要借助module对象了。
module对象:
在每个.JS自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
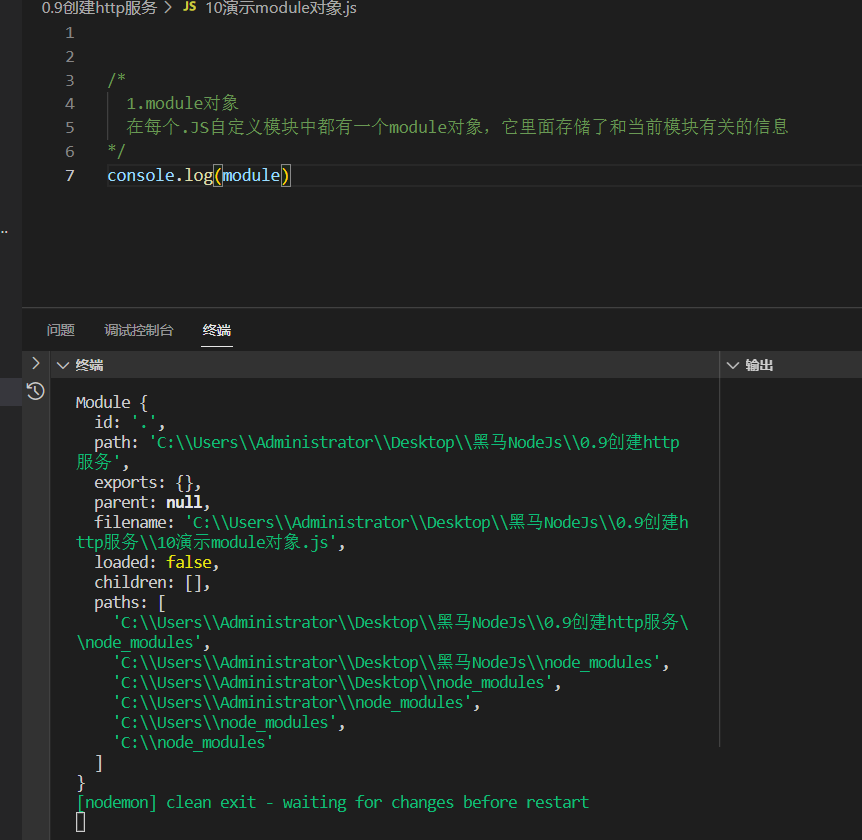
1.新建一个自定义模块,并打印他的module对象
1 2 3 4 5 | /* 1.module对象 在每个.JS自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息*/console.log(module) |

module.exports对象:
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
在外界用require()方法导入自定义模块时,得到的就是module.exports搜指向的对象
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准
1.新建一个自定义模块
1 2 3 4 5 6 7 8 9 10 11 | /* module.exports对象 在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。 在外界用require()方法导入自定义模块时,得到的就是module.exports搜指向的对象 使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准*/const username = '鱼鱼鱼'const say = function (){ console.log('犹犹豫豫'+ username)}module.exports.say=saymodule.exports.username = username |
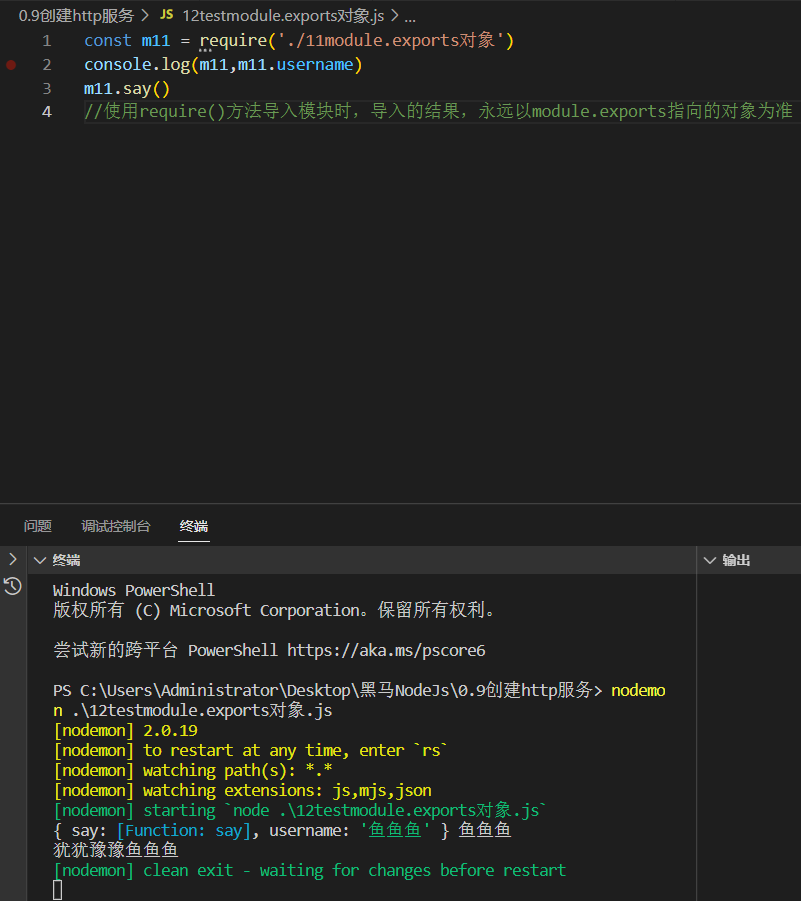
2.引入自定义模块
1 2 3 4 | const m11 = require('./11module.exports对象')console.log(m11,m11.username)m11.say()//使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准 |

使用module.exports对象将自定义模块中的成员进行暴露之后,就可以在其他引入的模块中访问了
1 2 3 | 注: 在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。 在外界用require()方法导入自定义模块时,得到的就是module.exports搜指向的对象 使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准 |
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/16847492.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步