微信小程序生命周期,冷热重载的区别
微信小程序的生命周期分为两个级别:
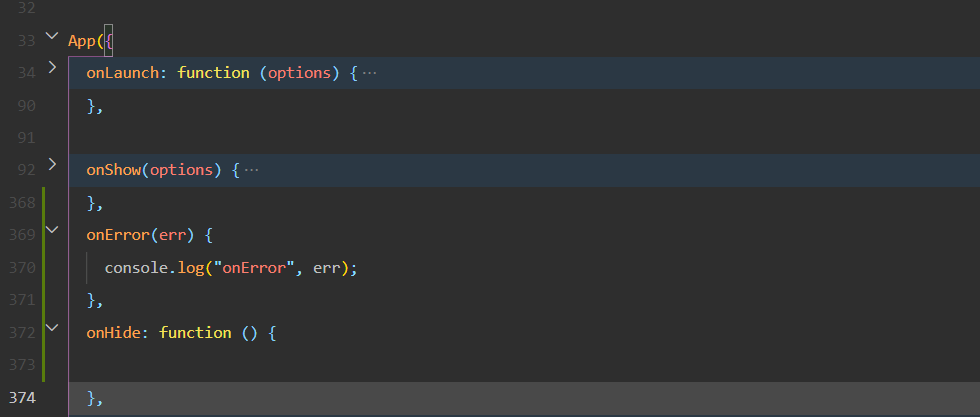
APP.JS里面的是小程序的生命周期,也就是应用生命周期:
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
必须在 app.js 中调用,必须调用且只能调用一次,app.js中定义了一些应用的生命周期函数。
onLaunch: 初始化小程序时触发,全局只触发一次(热重载时不会触发onLaunch)
onShow: 小程序初始化完成或用户从后台切换到前台显示时触发
onHide: 用户从前台切换到后台隐藏时触发
onError: 小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
切换到后台: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;
切换到前台:当再次进入微信或再次打开小程序,又会从后台进入前台,这也就是所谓的热重载。
页面生命周期:
- onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
- onShow:加载完成后、后台切到前台或重新进入页面时触发
- onReady:页面首次渲染完成时触发
- onHide:从前台切到后台或进入其他页面触发
- onUnload:页面卸载时触发
-
onLoad: 页面加载。
1)一个页面只会调用一次。
2)参数可以获取wx.navigateTo和wx.redirectTo及中的 query。
onShow: 页面显示
1)每次打开页面都会调用一次。
onReady: 页面初次渲染完成
1)一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
2)对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
1)当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
1)当redirectTo或navigateBack的时候调用。
可以在此生命周期控制小程序头部返回页面栈的层级 
首次进入小程序会先触发应用生命周期中onLaunch方法和onShow方法,其次触发页面生命周期中onLoad、onShow和onReady方法。
-
前台切换到后台时,先触发页面生命周期中onHide方法,再触发应用生命周期的onHide方法。
-
后台切换到前台时,先触发应用生命周期中onShow方法,再触发页面生命周期的onShow方法。
本文作者:ZihangChu
本文链接:https://www.cnblogs.com/SadicZhou/p/16585802.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步