对象去除指定key
待处理数据:
zz = {
x: '15',
y: 'acd',
z: {
y: { x: 2 },
x: [{ y: 'yyy', z: 'zzz' }, 36, { x: 1, y: 1, z2: 3 }],
z2: { x: 11, y: 33 },
}
}
要求:去除zz对象在所有key为y的属性
思路:delete关键字,for循环,先写出一个对象中去除y的方法,再进行递归,注意zz.z.x为数组,数组的typeof也是object所有递归的时候可以用typeof==object作为条件
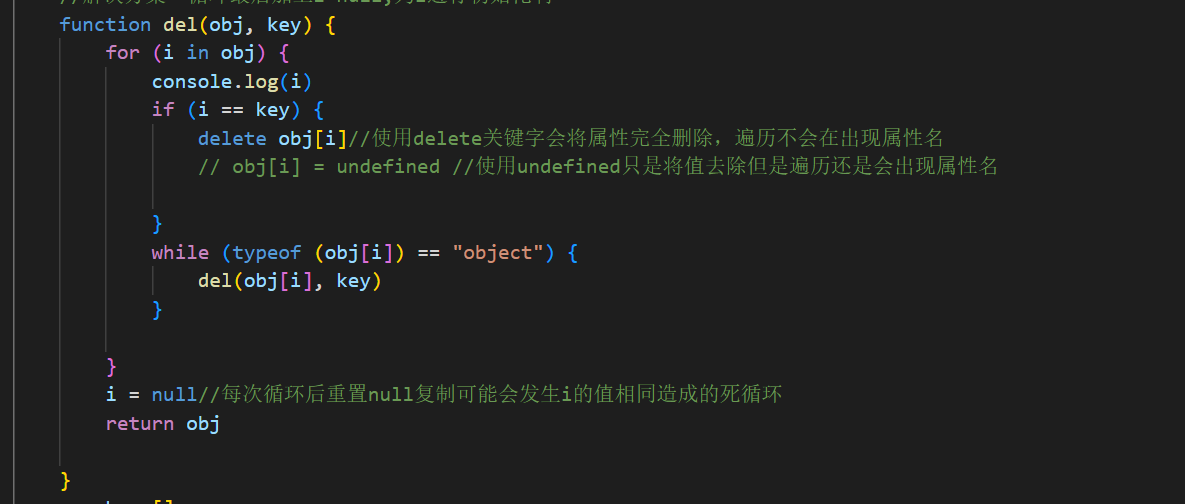
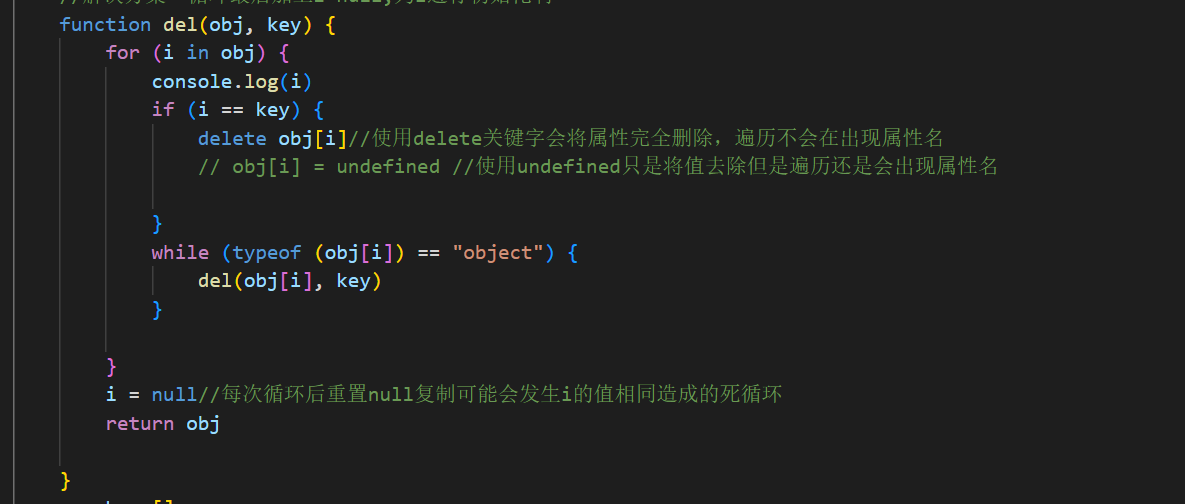
代码截图:

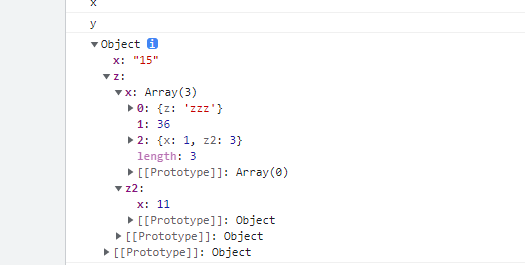
运行结果:

特别注意i初始化不然可能会形成死循环
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script> var car = { name: "bbw", height: '1000kg', color: 'blue', x1: { name: 'bbwx1', height: '2333kg', color: 'black', x2: { name: 'bbwx1', height: '2333kg', color: 'black', x4: [{ height: '2333kg', color: 'black', }, { height: '2333kg', color: 'black', }] } }, x3: [{ height: '2333kg', color: 'black', }, { height: '2333kg', color: 'black', }] } let zz = { x: '15', y: 'acd', z: { y: { x: 2 }, x: [{ y: 'yyy', z: 'zzz' }, 36, { x: 1, y: 1, z2: 3 }], z2: { x: 11, y: 33 }, } } //死循环原因:递归时本次最后一个i和下一次开始的i相同 //解决方案一循环最后加上i=null,为i进行初始化啊 function del(obj, key) { for (i in obj) { console.log(i) if (i == key) { delete obj[i]//使用delete关键字会将属性完全删除,遍历不会在出现属性名 // obj[i] = undefined //使用undefined只是将值去除但是遍历还是会出现属性名 } while (typeof (obj[i]) == "object") { del(obj[i], key) } } i = null//每次循环后重置null复制可能会发生i的值相同造成的死循环 return obj } var b = [] // del(car,'color') console.log(del(zz, 'y')) // function look(obj) { // for (i in obj) { // console.log(i) // while (typeof (obj[i]) == "object") { // look(obj[i]) // } // } // } // console.log(del(z, 'y')) console.log(typeof (b))//数组的typeof也是object </script> </html>
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/16354207.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步