JS基础二--字面量和变量
/*
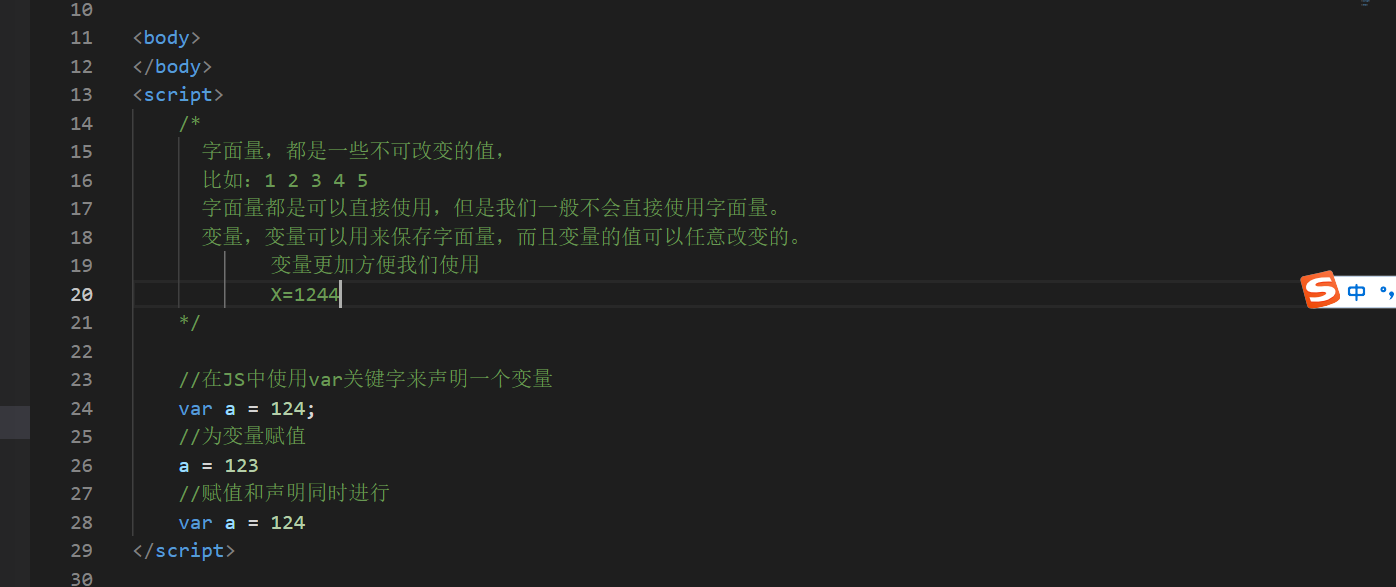
字面量,都是一些不可改变的值,
比如:1 2 3 4 5
字面量都是可以直接使用,但是我们一般不会直接使用字面量。
变量,变量可以用来保存字面量,而且变量的值可以任意改变的。
变量更加方便我们使用
X=1244
*/
代码截图:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> /* 字面量,都是一些不可改变的值, 比如:1 2 3 4 5 字面量都是可以直接使用,但是我们一般不会直接使用字面量。 变量,变量可以用来保存字面量,而且变量的值可以任意改变的。 变量更加方便我们使用 X=1244 */ //在JS中使用var关键字来声明一个变量 var a = 124; //为变量赋值 a = 123 //赋值和声明同时进行 var a = 124 </script> </html>
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/16339855.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步