JS基础一
<!-- JS代码的书写位置
1、可以将JS代码书写在script标签中
2、可以将JS代码写在标签的onclick属性中,当我们点击按钮时,JS代码才会执行
3、可以将JS代码写在超链接的href属性中,这些点击超链接时,会执行JS代码
-->
tips:
1、可以在超链接的href属性中写上空的JS代码,用来实现超链接的不跳转
2、JS中严格区分大小写
3、JS中每一条语句以分号(;)结尾。如果不写分号,浏览器会自动添加,但是会消耗一些系统资源
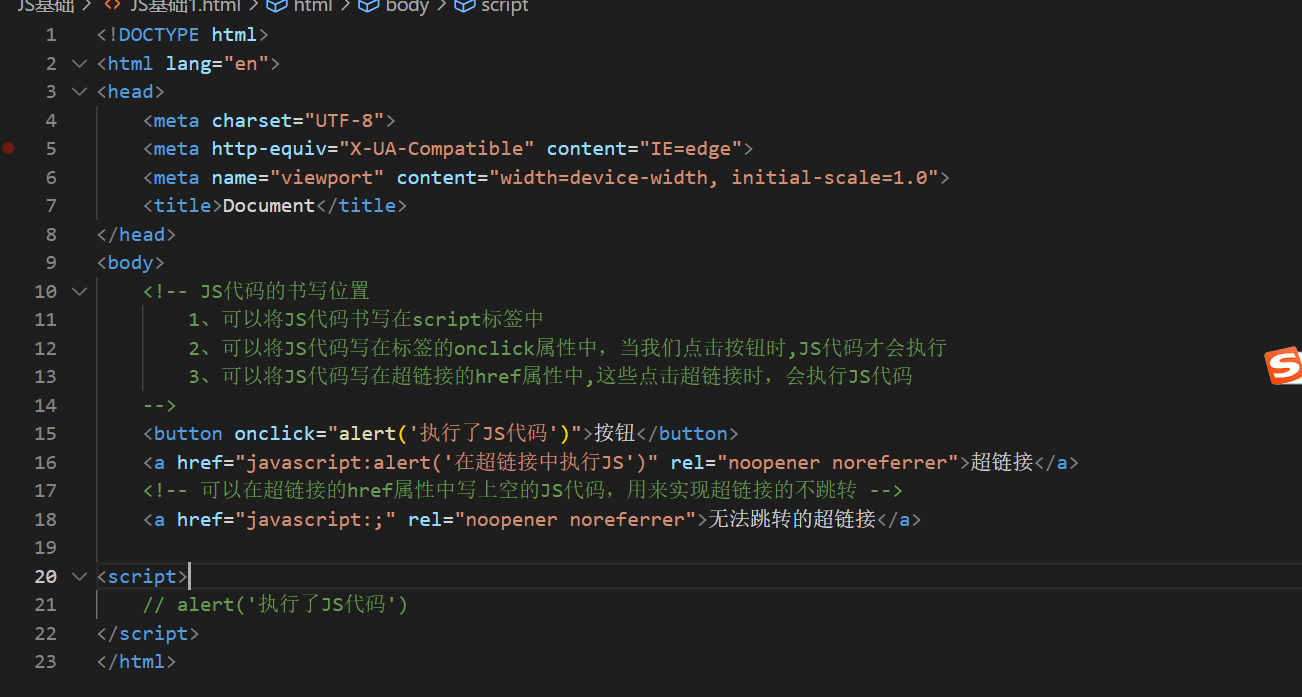
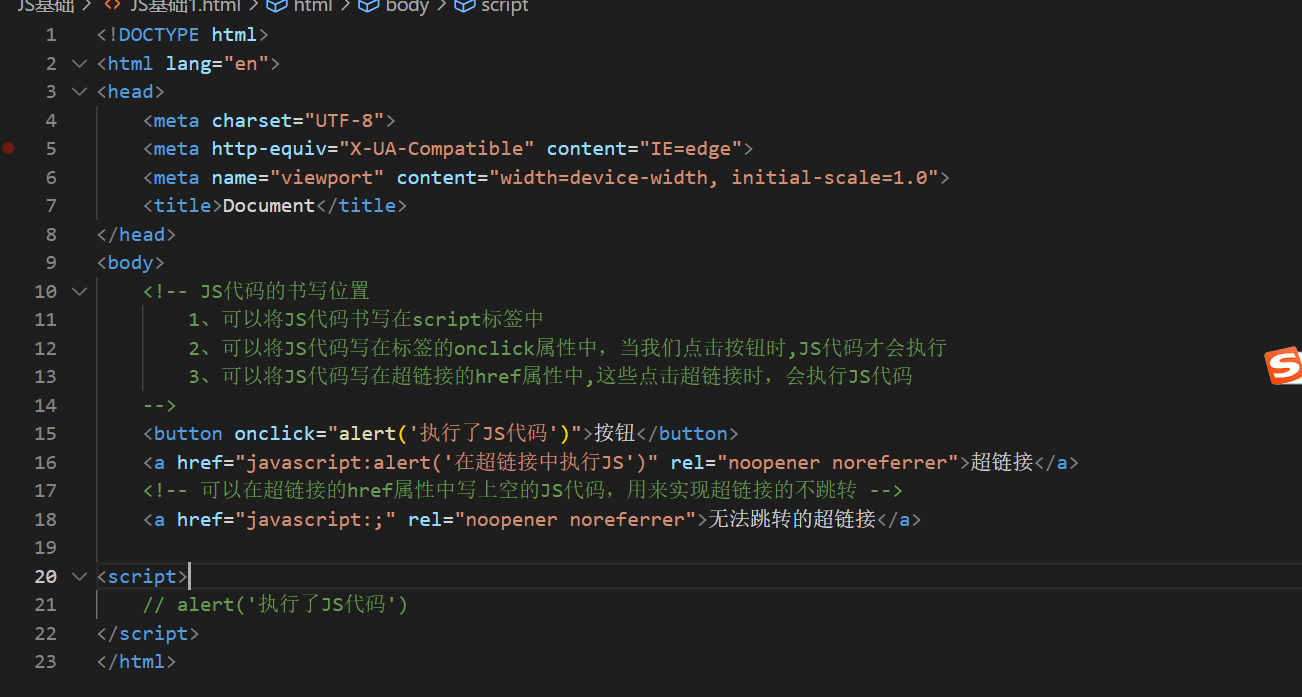
代码截图:

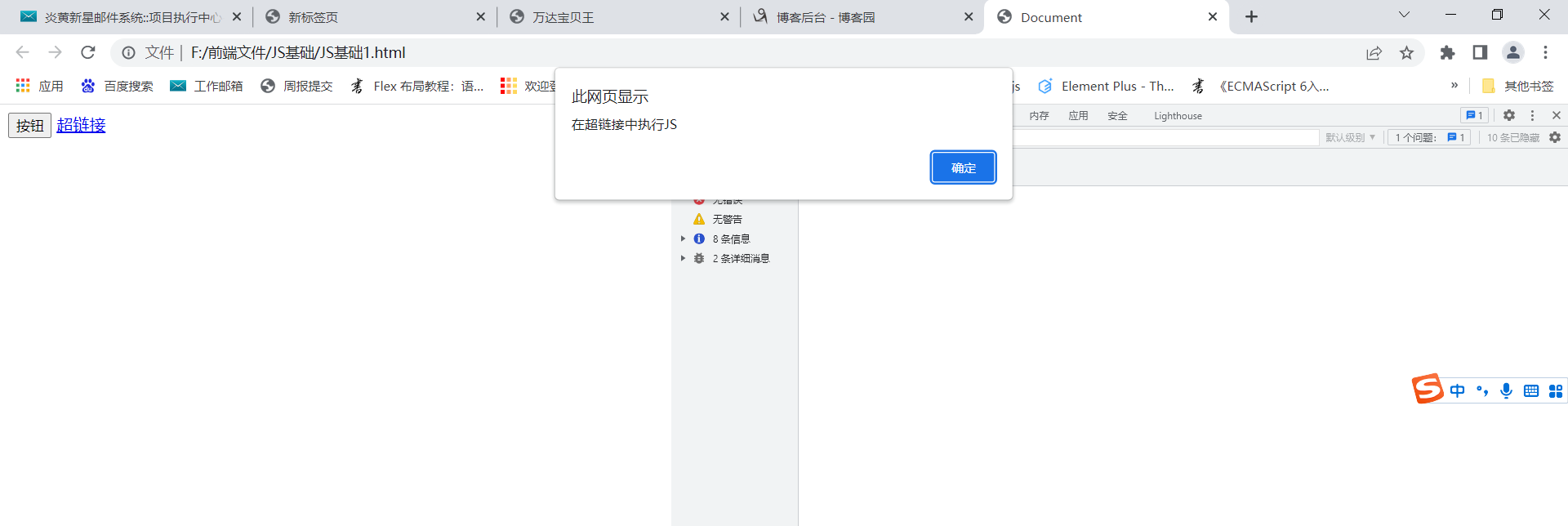
执行结果:

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- JS代码的书写位置 1、可以将JS代码书写在script标签中 2、可以将JS代码写在标签的onclick属性中,当我们点击按钮时,JS代码才会执行 3、可以将JS代码写在超链接的href属性中,这些点击超链接时,会执行JS代码 --> <button onclick="alert('执行了JS代码')">按钮</button> <a href="javascript:alert('在超链接中执行JS')" rel="noopener noreferrer">超链接</a> <!-- 可以在超链接的href属性中写上空的JS代码,用来实现超链接的不跳转 --> <a href="javascript:;" rel="noopener noreferrer">无法跳转的超链接</a> <script> // alert('执行了JS代码') </script> </html>
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/16339835.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步