vue组件传参的方法--bus事件总线
定义:事件总线是实现vue任意组件之前传递参数的一种编程技巧,本质上就是组件的自定义事件。事件总线有很多种写法,具体的思路就是创造一个大家都可以访问到的公共的属性,在这个公共的属性上面可以调用$on,$off,$emit的方法来进行事件的绑定,触发以及解绑。如果a组件要传递一个参数个b组件,b就可以在公共属性上绑定一个自定义事件,然后a通过$emit来出发这个自定义事件,并且携带要传递给b的参数,b通过事件的回调来接受a传递的参数。这样a,b组件之前的通信其实是通过操作公共属性来实现的,同理通过这样可以实现任意组件之间的通信。
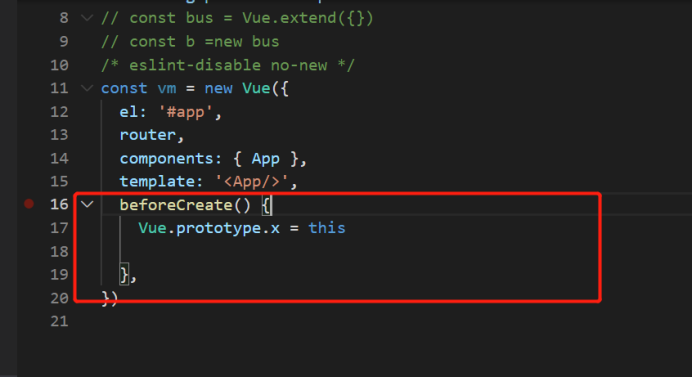
标准写法
通过beforecreat钩子来将vm的实例对象赋给VUE原型中的X属性也就是公共属性$bus

注意要在接收参数的组件销毁之前调用beforedestroy钩子来对公共属性$bus中用来接收参数的自定义事件进行解绑来减少代码的开销。
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/15946681.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步