面试-闭包
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html,这个阮一峰关于闭包的解答,言简意赅。
闭包作为在面试中经常被问到的问题。引用阮一峰的话来说:
闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
要搞清楚闭包首先要知道执行上下文的概念和JS的链式作用域的特点:
子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
在这里详细的说一下阮一峰博客中的两个思考题:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var name = "The Window"; var object = { name : "My Object", getNameFunc : function(){ return function(){ return this.name; }; } }; alert(object.getNameFunc()());//"The Window"; |
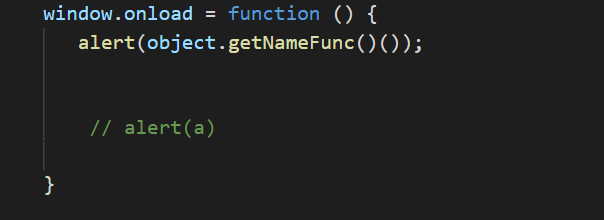
很显然第一题弹出内容是“The Window”’,为什么呢?
因为object.getNameFunc()的结果是function(){return this.name},而这个object.getNameFunc()是在window.onload中执行的,而this的指向是向上追溯到首个调用该函数的对象,此时函数是在window下执行,也就是全局环境,所以此时的this.name即是window.name,也就是“The Window”


第二题:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | var name = "The Window"; var object = { name : "My Object", getNameFunc : function(){ var that = this; return function(){ return that.name; }; } }; alert(object.getNameFunc()());//“My Object” |
第二题跟第一题的不同之处在于在定义getNameFunc的时候用that将当前的this进行了存储。
跟第一题相同object.getNameFunc()的结果是function(){return that.name}这个方法,这个方法同样是在window.onload中执行,也就是全局环境下,所以当前的this仍然是window,但是在调用getNameFunc()时往上回溯的首个对象是Object,并且在执行这个方法时将当前的this也就是Object这个对象存储到了that当中,所that.name也就是obejct.name,也就是“My Object”

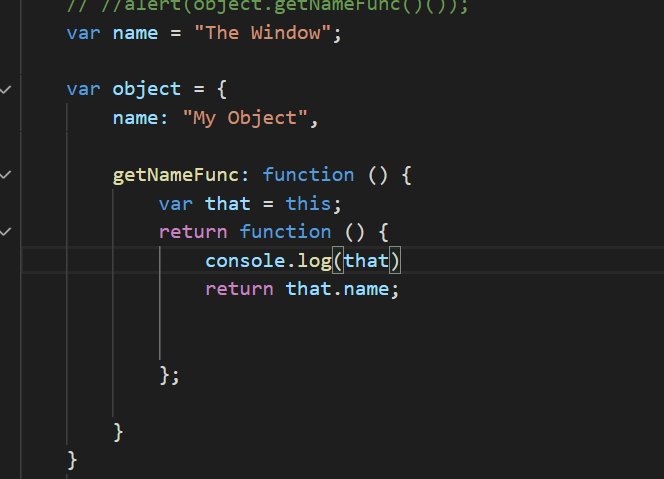
我们再打印一下that


本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/15779430.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步