ES6 - promise(3)
上一篇熟悉了promise的具体过程:
promise的过程:
启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个)。
从promise的概念:{
1.promise是es6引入的一门新的JS的解决异步编程的方案。
2.从语法来说promise是一个构造函数
3.从功能上来说promise是一个封装了一个异步操作并可以获取其成功/失败结果的值的一个对象
}
我们可以知道promise不仅仅是封装了一个异步操作,并且可以获取其成功/失败结果的值。
还是以抽奖为例子,我们在抽奖的结果中加上所抽的号码

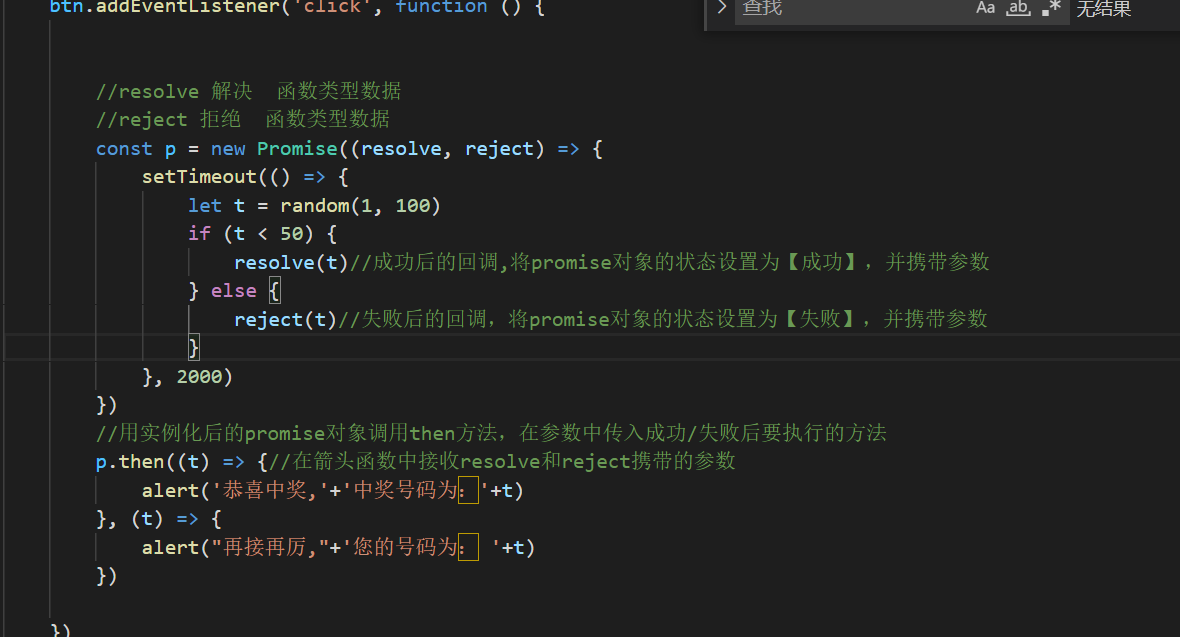
从代码中可以得知,resolve和reject都可以携带参数,并且在下面通过promise对象的实例调用then方法时,在回调函数的参数中接收resolve和reject携带的参数
源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>promise(2)</title></head><body> <div class="container"> <div id="btn">抽个奖</div> </div></body><script> function random(m, n) { return Math.ceil(Math.random() * (n - m + 1)) + m - 1 }//生成随机数 const btn = document.querySelector('#btn') //获取按钮的dom元素 btn.addEventListener('click', function () { //resolve 解决 函数类型数据 //reject 拒绝 函数类型数据 const p = new Promise((resolve, reject) => { setTimeout(() => { let t = random(1, 100) if (t < 50) { resolve(t)//成功后的回调,将promise对象的状态设置为【成功】,并携带参数 } else { reject(t)//失败后的回调,将promise对象的状态设置为【失败】,并携带参数 } }, 2000) }) //用实例化后的promise对象调用then方法,在参数中传入成功/失败后要执行的方法 p.then((t) => {//在箭头函数中接收resolve和reject携带的参数 alert('恭喜中奖,'+'中奖号码为:'+t) }, (t) => { alert("再接再厉,"+'您的号码为: '+t) }) })</script><style> .container { width: 100%; height: 1000px; background-color: aquamarine; display: flex; flex-direction: column; justify-content: center; align-items: center; } #btn { width: 150px; height: 50px; background-color: rgb(217, 217, 230); border-radius: 25px; text-align: center; line-height: 50px; }</style></html> |
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/15737728.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步