ES6 - promise(2)
从上一篇中我们知道promise的概念,上一篇也提到了
promise的过程:
启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个)。
下面我们通过一个简单的定时器抽奖来具体的熟悉promise的执行过程
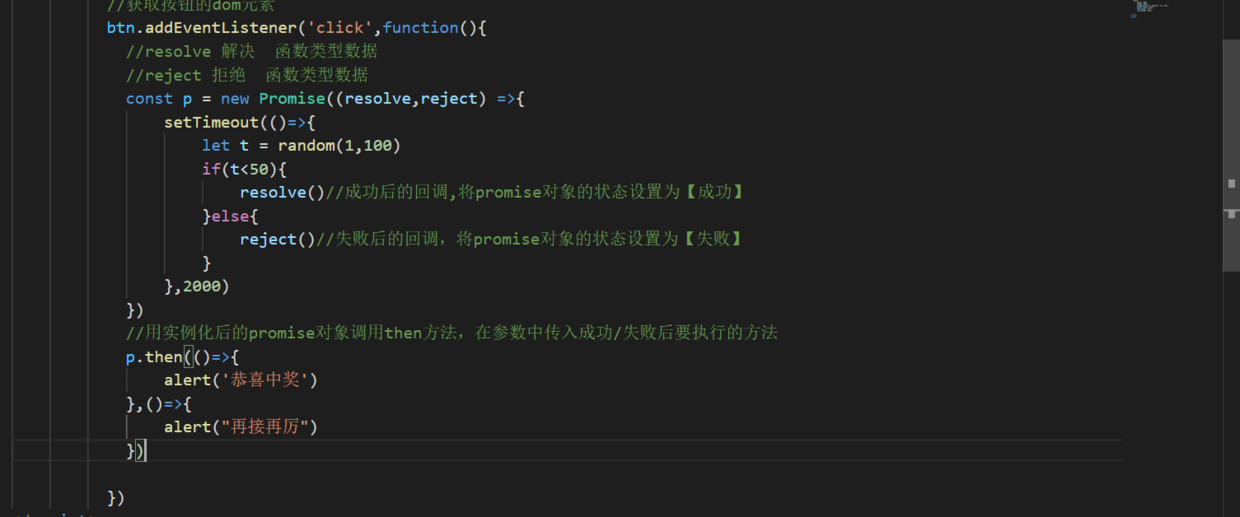
promise方案

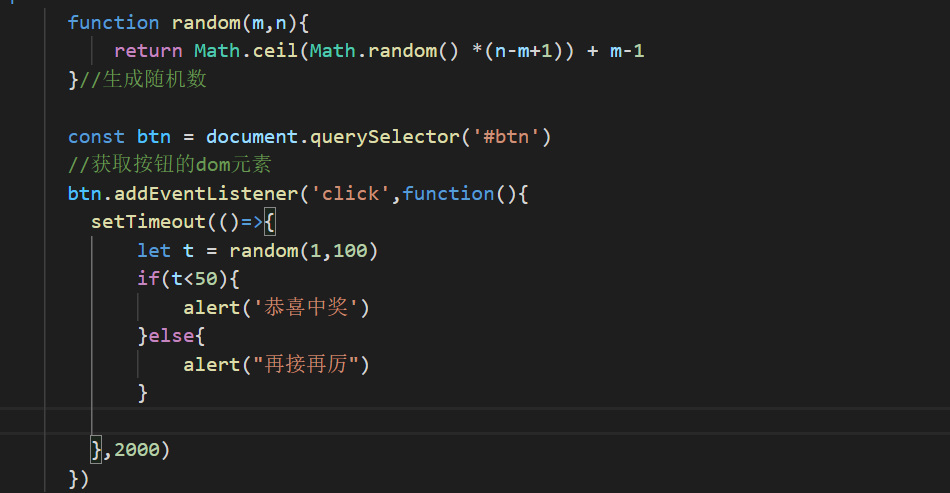
传统方案

源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>promise(2)</title> </head> <body> <div class="container"> <div id="btn" >抽个奖</div> </div> </body> <script> function random(m,n){ return Math.ceil(Math.random() *(n-m+1)) + m-1 }//生成随机数 const btn = document.querySelector('#btn') //获取按钮的dom元素 btn.addEventListener('click',function(){ // setTimeout(()=>{ // let t = random(1,100) // if(t<50){ // alert('恭喜中奖') // }else{ // alert("再接再厉") // } // },2000) //resolve 解决 函数类型数据 //reject 拒绝 函数类型数据 const p = new Promise((resolve,reject) =>{ setTimeout(()=>{ let t = random(1,100) if(t<50){ resolve()//成功后的回调,将promise对象的状态设置为【成功】 }else{ reject()//失败后的回调,将promise对象的状态设置为【失败】 } },2000) }) //用实例化后的promise对象调用then方法,在参数中传入成功/失败后要执行的方法 p.then(()=>{ alert('恭喜中奖') },()=>{ alert("再接再厉") }) }) </script> <style> .container{ width: 100%; height: 1000px; background-color: aquamarine; display: flex; flex-direction: column; justify-content: center; align-items: center; } #btn{ width: 150px; height: 50px; background-color: rgb(217, 217, 230); border-radius: 25px; text-align: center; line-height: 50px; } </style> </html>
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/15733003.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步