ES6 - promise(1)
今天决定对之前学过的一些前端的知识进行梳理和总结,因为最近都是独自承担项目的开发与搭建,所以先从前后端交互的第一线axios来梳理,复习axios首先一定要先复习promise对象。
什么是promise?
promise对象是ES6新引入的一个解决异步编程的方案。首先我们要知道前端比较常见的两种异步编程:
1.ajax请求,2.定时器。
ajax请求我们以jQuery为例: $.get('/server',(data)=>{})
定时器:setTimeout(()=>{},2000);
从这两个异步编程的代码我们很容易看出传统的解决异步编程的方案——回调函数和事件
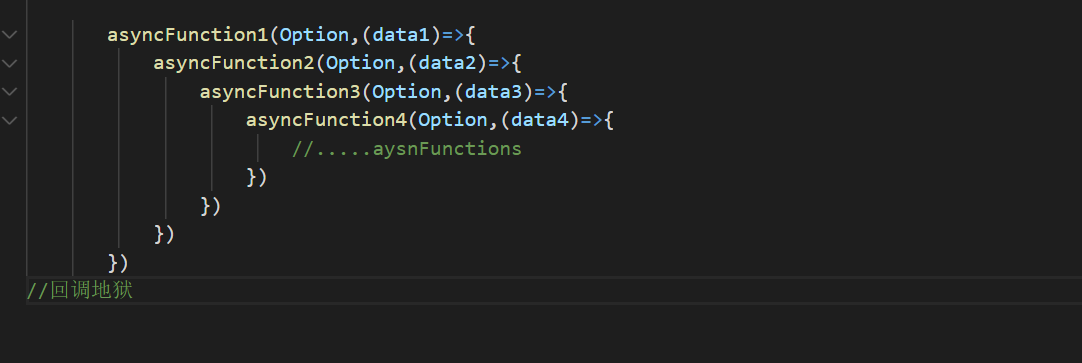
这种传统的解决方案在一些复杂的场景中会导致回调函数嵌套使用从而产生 回调地狱,回调地狱一不利于代码阅读二不利于异常处理,因为异步函数执行过程是不会相互等待的,甚至可能会导致每次运行的结果不同。
而promise支持链式调用,可以完美的避开这一风险,这一点非常重要。(面试重点)

与传统的异步编程解决方案相比,promise的指定回调函数的方式更加灵活。旧的方式必须在启动异步任务之前指定。而promise的过程为:
启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个)。
最终我们可以得出promise的概念:{
1.promise是es6引入的一门新的JS的解决异步编程的方案。
2.从语法来说promise是一个构造函数
3.从功能上来说promise是一个封装了一个异步操作并可以获取其成功/失败结果的值的一个对象
}
本文作者:SadicZhou
本文链接:https://www.cnblogs.com/SadicZhou/p/15732994.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步