element table在固定列后,滚动条下拉到最下面错位的问题
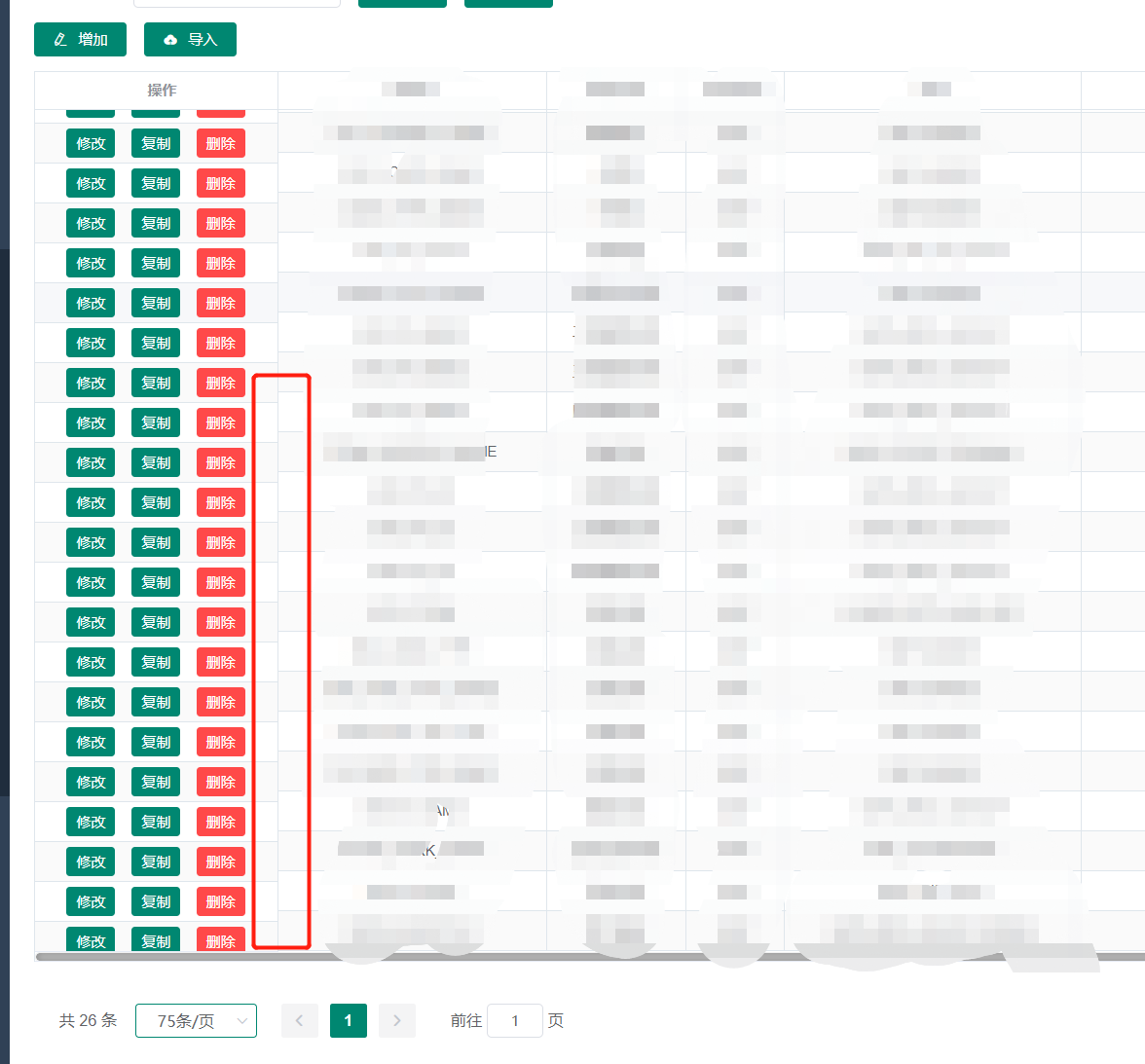
废话不多说,如图所示的bug:

解决办法:
.el-table{ overflow: auto; } .el-table__body-wrapper{ overflow:visible; } .el-table::after{ position: relative; }
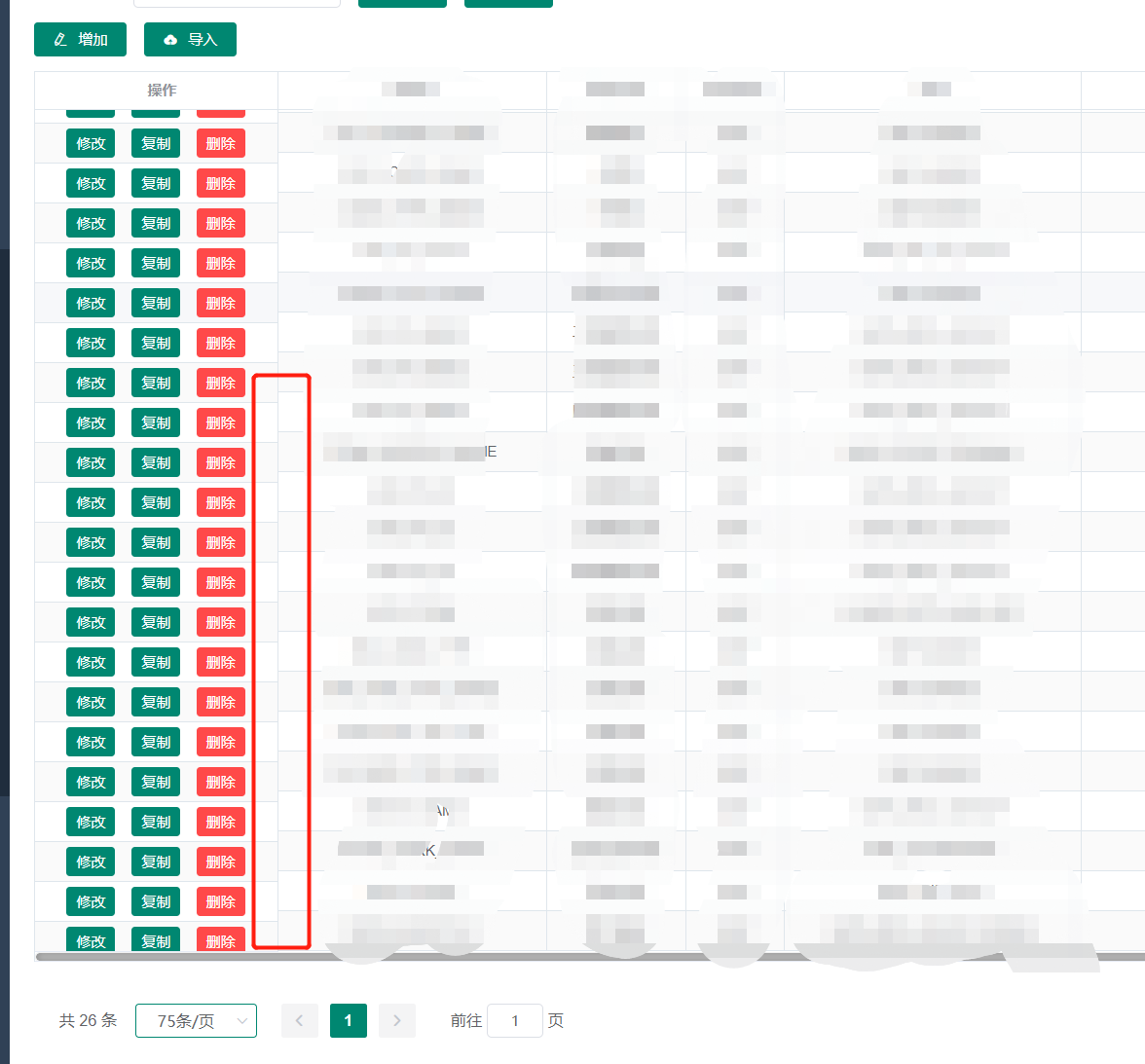
废话不多说,如图所示的bug:

解决办法:
.el-table{ overflow: auto; } .el-table__body-wrapper{ overflow:visible; } .el-table::after{ position: relative; }

