three.js入门学习
久仰three的大名,今天稍微入门一下,满足自我的好奇心
一开始只想看看github上的three.js的example,然后克隆到本地,发现由于同源策略,examples下的例子无法正常显示在浏览器中。于是使用IIS创建了一个本地静态服务。
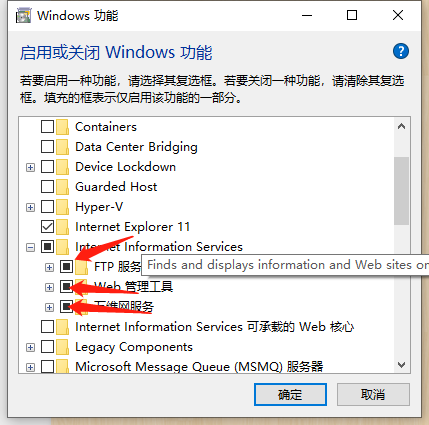
1、打开控制面板-> 程序->启用或关闭windows功能:
选择好这三个,然后点击确定,稍等一会儿

2、控制面板->系统与安全->管理工具->打开Internet Information Services (IIS)管理器->右键左侧连接->添加网站
随意填网站名称,添加你想加入的文件夹,设置端口号,确定

3、可以看到three.js的文件如下图

我们选取其中一个例子的文件名,在谷歌浏览器输入http://localhost/examples/misc_controls_map.html
就可以看到已经渲染出来了:

4、跟着入门教程文档写了一个demo:
在examples下新建一个mydemo.html,然后写入:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>three.js css2d - label</title>
<link type="text/css" rel="stylesheet" href="main.css">
<style>
</style>
</head>
<body>
<div id="info"><a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> css2d - label</div>
<script type="module">
import * as THREE from '../build/three.module.js';
import { OrbitControls } from './jsm/controls/OrbitControls.js';
import { CSS2DRenderer, CSS2DObject } from './jsm/renderers/CSS2DRenderer.js';
var scene = new THREE.Scene(); //创建场景
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); //创建相机
// PerspectiveCamera第一个参数是视野角度(FOV) 第二个参数是长宽比(aspect ratio),接下来两个是近截面和远截面
var renderer = new THREE.WebGLRenderer();// 创建渲染器
renderer.setSize( window.innerWidth, window.innerHeight ); // 将渲染器宽高设置为浏览器窗口宽高
document.body.appendChild( renderer.domElement ); //将renderer(渲染器)的dom元素(renderer.domElement)添加到HTML文档中。这就是渲染器用来显示场景给我们看的<canvas>元素。
//添加一个立方体
var geometry = new THREE.BoxGeometry( 1, 1, 1 ); //新建一个立方体
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); // 材质
var cube = new THREE.Mesh( geometry, material ); //网格,能让网格对象自由移动
scene.add( cube ); //默认物体会被添加到(0,0,0)
camera.position.z = 5;
function animate() { // 渲染刷新
requestAnimationFrame( animate ); // 为啥不用setInterval? requestAnimationFrame当用户切换其他标签的时候会暂停,节约处理器资源,也不会损耗电池寿命
cube.rotation.x += 0.01; //旋转动画(60次/秒)
cube.rotation.y += 0.01;
renderer.render( scene, camera );
}
animate();
</script>
</body>
</html>
在浏览器输入:http://localhost/examples/mydemo.html
效果如下




