在vue项目中使用live2d
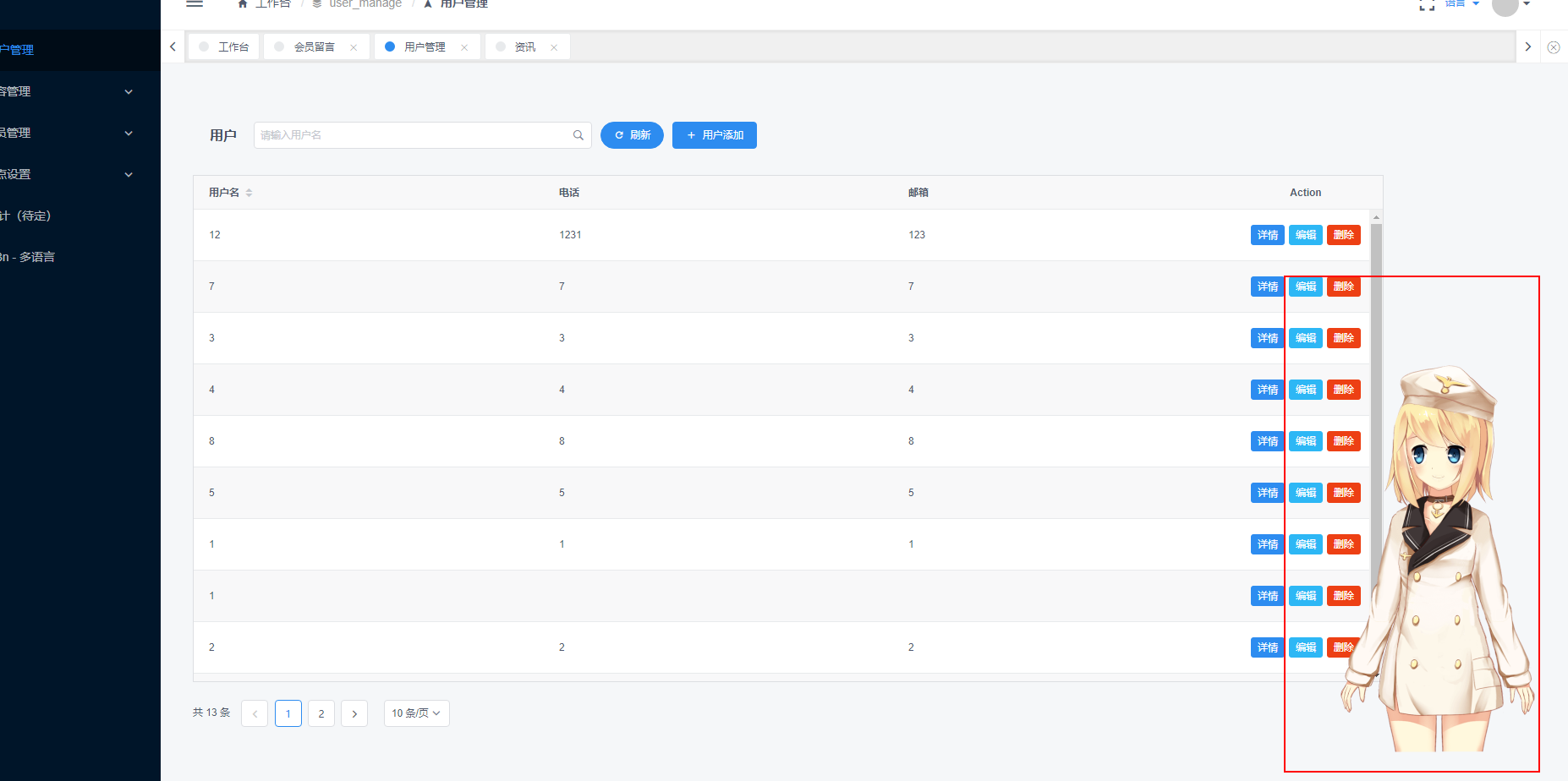
成品如图:

那么几步简单说明怎么用吧:
第一,先去github上下载相应的静态资源:
https://github.com/xiazeyu/live2d-widget-models
第二,将packge里面的静态资源放到你的vue项目的static下

第三、在入口文件html里面加入
<script type="text/javascript" src="/static/live2dw/lib/L2Dwidget.min.js"></script>
并在app.vue里面加入:
<script> export default { name: 'App', created () { setTimeout(() => { window.L2Dwidget.init({ pluginRootPath: 'static/live2dw/', pluginJsPath: 'lib/', pluginModelPath: 'live2d-widget-model-z16/assets/', tagMode: false, debug: false, model: { jsonPath: '../static/live2dw/live2d-widget-model-z16/assets/z16.model.json' }, display: { position: 'right', width: 300, height: 650 }, mobile: { show: true }, log: false }) }, 1000) }, } </script>
注意上面有颜色的地方可以换模型
大功告成。
但是注意一件事:static文件夹必须和html在同一个文件夹下,不然会报错Unexpected token '<',很奇怪。。


