摘要:  解决高度塌陷和外边距重叠(父随子margin-”仅限上下“移动)问题,after(完美解决float中的高度塌陷问题),befor(完美解决外边距重叠问题)。
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
} 阅读全文
解决高度塌陷和外边距重叠(父随子margin-”仅限上下“移动)问题,after(完美解决float中的高度塌陷问题),befor(完美解决外边距重叠问题)。
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
} 阅读全文
 解决高度塌陷和外边距重叠(父随子margin-”仅限上下“移动)问题,after(完美解决float中的高度塌陷问题),befor(完美解决外边距重叠问题)。
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
} 阅读全文
解决高度塌陷和外边距重叠(父随子margin-”仅限上下“移动)问题,after(完美解决float中的高度塌陷问题),befor(完美解决外边距重叠问题)。
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
} 阅读全文
摘要:
浮动 1. 浮动的简介 通过浮动可以使一个元素向其父元素的左侧或右侧移动 使用float属性来设置于元素的浮动 none 默认值,元素不浮动 left 元素向左浮动 right 元素向右浮动 注意 元素设置浮动以后,水平布局的等式便不需要强制成立 元素设置浮动以后,会完全从文档流中脱离,不再占用文档 阅读全文
摘要:
盒模型补充 1. 盒子大小(box-size) 默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定 box-sizing用来设置盒子尺寸的计算方式(设置 width 和 height 的作用) .box { width: 200px; height: 200px; background-co 阅读全文
摘要:
实战练习 1. 京东图片列表 开发准备 本来我们是想直接右键图片另存为的,但是发现并没有该选项,应该是京东对图片做了一定的限制 不过,这不妨碍我们获取这些图片,当然你也可以采用截图的方式获取,这里我们采用另外一种方式 通过 F12 可以看到,img元素的src属性,我们将三张图片的这些地址 copy 阅读全文
摘要:
盒模型 1. 文档流(normalflow) 网页是一个多层的结构,一层摁着一层 通过 CSS 可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层 这些层中,最底下的一层称为文档流 文档流是网页的基础我们所创建的元素默认都是在文档流中进行排列 对于我们来元素主要有两个状态 在文档流中 不在文 阅读全文
摘要:
样式继承与其他概念 1. 继承 样式的继承,我们为一个元素设置的样式,同时也会应用到它的后代元素上 继承是发生在祖先后后代之间的,继承的设计是为了方便我们的开发 利用继承,我们可以将一些通用的样式,统一设置到共同的祖先元素上。这样只需设置一次即可让所有的元素都具有该样式 注意,并不是所有的样式都会被 阅读全文
摘要:
1. CSS 简介 层叠样式表 网页实际上是一个多层的结构,通过 CSS 可以分别为网页的每一个层来设置样式,而最终我们能看到只是网页的最上边一层 总之一句话,CSS 用来设置网页中元素的样式 使用 CSS 来修改元素样式的方式大致可以分为 3 种 内联样式(行内样式) 在标签内部通过style属性 阅读全文
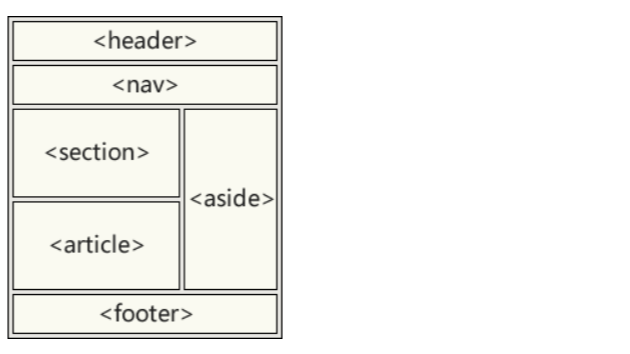
摘要:  header表示网页的头部(页眉)
main表示网页的主体部分(一个页面中只会有一个 main)
footer表示网页的底部(页脚)
nav表示网页中的导航
aside和主体相关的其他内容(侧边栏)
article表示一个独立的文章
section表示一个独立的区块,上边的标签都不能表示时使用 section
div 块元素,没有任何的语义,就用来表示一个区块。目前来讲,div 还是主要的布局元素
span 行内元素,没有任何的语义,一般用于在网页中选中文字 阅读全文
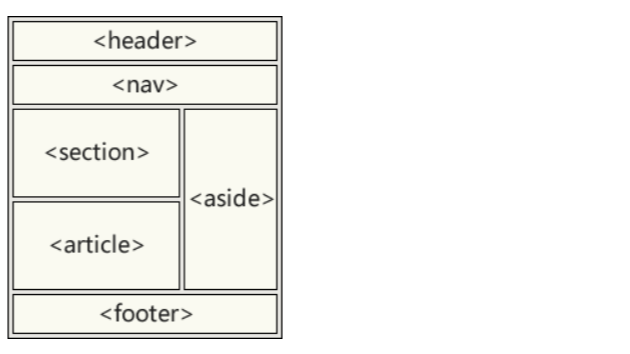
header表示网页的头部(页眉)
main表示网页的主体部分(一个页面中只会有一个 main)
footer表示网页的底部(页脚)
nav表示网页中的导航
aside和主体相关的其他内容(侧边栏)
article表示一个独立的文章
section表示一个独立的区块,上边的标签都不能表示时使用 section
div 块元素,没有任何的语义,就用来表示一个区块。目前来讲,div 还是主要的布局元素
span 行内元素,没有任何的语义,一般用于在网页中选中文字 阅读全文
 header表示网页的头部(页眉)
main表示网页的主体部分(一个页面中只会有一个 main)
footer表示网页的底部(页脚)
nav表示网页中的导航
aside和主体相关的其他内容(侧边栏)
article表示一个独立的文章
section表示一个独立的区块,上边的标签都不能表示时使用 section
div 块元素,没有任何的语义,就用来表示一个区块。目前来讲,div 还是主要的布局元素
span 行内元素,没有任何的语义,一般用于在网页中选中文字 阅读全文
header表示网页的头部(页眉)
main表示网页的主体部分(一个页面中只会有一个 main)
footer表示网页的底部(页脚)
nav表示网页中的导航
aside和主体相关的其他内容(侧边栏)
article表示一个独立的文章
section表示一个独立的区块,上边的标签都不能表示时使用 section
div 块元素,没有任何的语义,就用来表示一个区块。目前来讲,div 还是主要的布局元素
span 行内元素,没有任何的语义,一般用于在网页中选中文字 阅读全文
摘要:
1. 离线文档的下载 离线文档:Zeal - Offline Documentation Browser 如果安装报错,需安装:Visual C++ Redistributable 下载安装完成之后,会在“开始”屏幕或者桌面生成快捷键,双击打开 在第一次使用时,并不是直接就有 HTML 文档的,还需 阅读全文
摘要:
1. 软件的分类 1.1. 系统软件 Windows Linux macOS 1.2. 应用软件 Office QQ 1.3. 游戏软件 绝地求生 王者荣耀 2. 客户端与服务器 通常情况下,现在的软件一般由两个部分组成: 客户端:用户通过客户端来使用软件。 服务器:服务器负责在远程处理业务逻辑。 阅读全文
