03.数据类型

原始值
数据类型,指那些可以赋值给变量的值,JS中的数据类型由原始值和对象共同组成。对象我们会稍微晚点介绍,先来介绍原始值。
JavaScript中一共有七种原始值:
- 数值(Number)
- 大整数(BigInt)
- 字符串(String)
- 布尔值(Boolean)
- 空值(Null)
- 未定义(Undefined)
- 符号(Symbol)
数值和大整数
数值就是数字,在JavaScript中数字有两种普通的数值和大整数。
数值
在JavaScript中整数和小数都是数值类型,数值并不是无限大的,当超过一定范围后数值会自动显示近似值,再超过范围会以科学计数法的形式显示,再超过范围会显示为Infinity。基于此原因再加上浮点数计算的不精确问题,所以尽量不要直接使用数值做一些精度要求较高的运算,使用typeof运算符检查一个数值时会返回"number"。
let a = 10
let b = 2.5
let c = 9999999999999991 // 9999999999999992
let d = 999999999999999999999 // 1e+21
let e = 999 ** 999 // Infinity
let f = 1.9999999999999999 // 2
let g = 0.0000005 // 5e-7
let h = 0.1 + 0.2 // 0.3000000000004 (编程语言的通病,二进制语言无法精确计算十分之一的数)
let i = 1 - 'a' // NaN (Not a Number)除了常规的数字外,在数值中还存在两个特殊值NaN和Infinity。
NaN —— 错误的数值
Infinity —— 无穷
其他进制数字的表示方法:
let a = 0b1010 // 二进制
let b = 0o77 // 八进制
let c = 0xff // 十六进制大整数
大整数,顾名思义用来表示一些比较大的整数,注意只是整数。大整数使用n结尾,大整数可以是无限大的(还要看你的内存大小),且大整数只能和大整数计算,和数值计算会报错。使用typeof检查一个大整数时会返回"bigint"
let a = 9999999999999999999999n
console.log(typeof a) //bigint字符串
JavaScript中字符串需要使用引号引起来,单引号和双引号都是可以的,没有本质区别。使用typeof运算符检查一个字符串时会返回"string"。
let a = "今天天气真不错"
let b = '昨天天气也挺好'转义字符
JavaScript中使用\作为转义字符,转义字符用以表示一些特殊的符号,比如:
| 转义字符 | 字符串 |
| \’ | ‘ |
| \” | “ |
| \\ | \ |
| \n | 换行 |
| \t | 制表符 tab缩进 |
| \uxxxx | Unicode编码 |
模板字符串
模板字符串可以用来表示一些比较长的字符串(跨行),且可以直接向字符串中嵌入变量,使用`表示模板字符串,在模板字符串中使用${变量}来嵌入变量:
let str = `《悯农》
锄禾日当午
汗滴禾下土
谁知盘中餐
粒粒皆辛苦
`
/*《悯农》
锄禾日当午
汗滴禾下土
谁知盘中餐
粒粒皆辛苦 */let name = "孙悟空"
let str = `大家好,我是${name}` //大家好,我是孙悟空布尔值
布尔值用来进行逻辑判断,只有两个true和false。使用typeof检查时会返回"boolean"
true —— 真
false —— 假
let a = true
let b = false空值
空值表示空、不存在,只有一个值null。使用typeof检查时会返回"object"
let a = null未定义
未定义,作用和空值类似,同样只有一个值undefined。我们一般不会主动使用undefined。使用typeof检查时会返回"undefined"
let a // 此时a的值就是undefined符号
符号比较特殊,用以表示一个唯一标识,在一些特殊场景下回使用,现在简单了解一下即可。使用typeof检查一个符号时会返回"symbol"
let a = Symbol()原始值都是不可变的
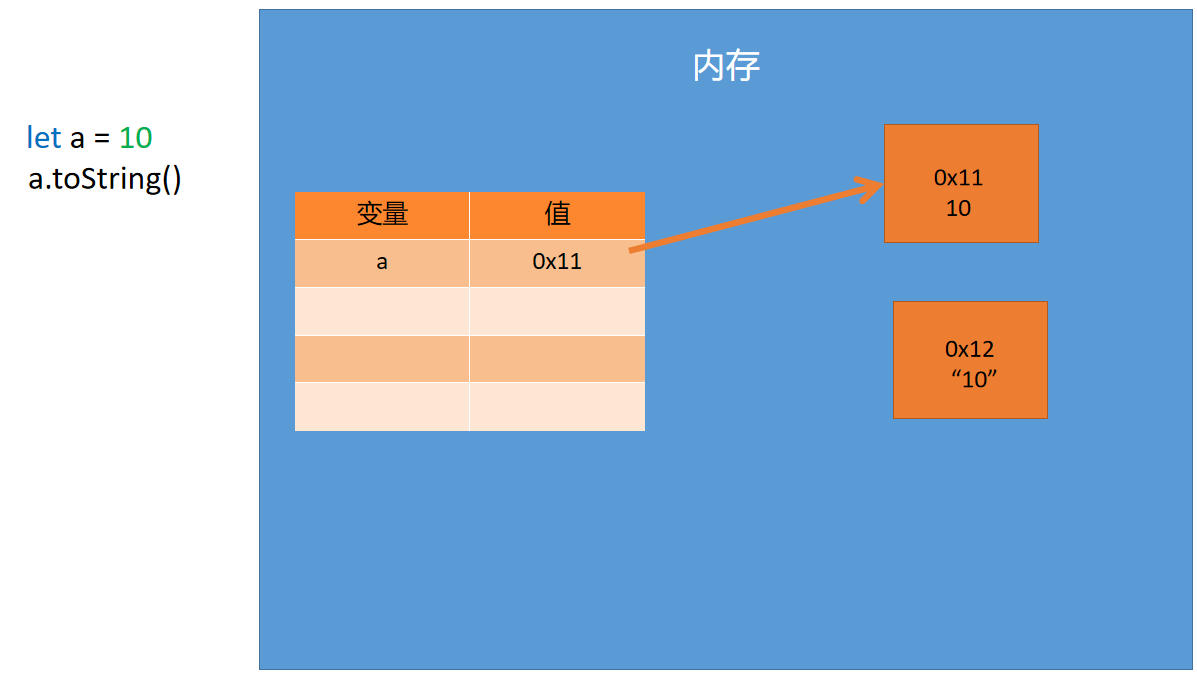
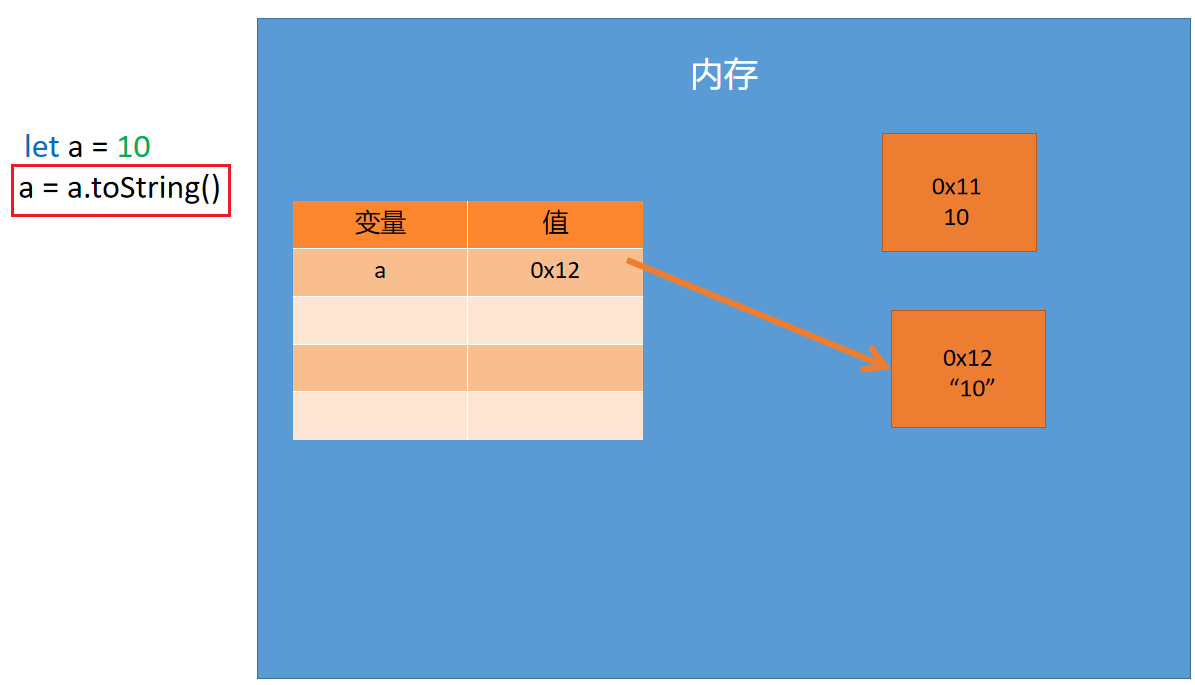
上边所有的原始值都是不可变的类型,值一旦创建就无法修改!
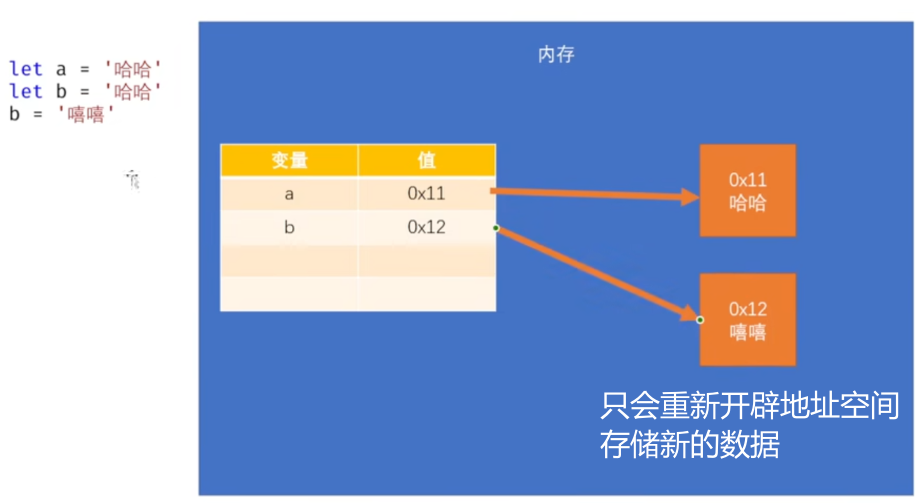
JS的内存中不会创建两个相同的值,如下图哈哈已经在JS内存中存在,b再赋值哈哈JS会先在内存中查找哈哈是否存在,
如果存在直接赋给变量b哈哈的内存地址,不存在才会在内存中创建新值。


数据类型转换(显性)
类型转换值将一种数据类型转化为其他类型,将其他类型值转为(字符串、数值和布尔值)
转换为字符串
1.调用toString( )方法将其他类型转换为字符串
调用xxx的yyy方法 --> xxx.yyy( )


由于null和undefined中没有toString(),所以对这两个东西调用toString()时会报错。
let b = null
b = b.toString()//Uncaught TypeError: b is null
let c = undefined
c = c.toString()//Uncaught TypeError: c is undefined 2.调用String()函数将其他类型转换为字符串(这种方法普遍使用)
调用xxx函数 --> xxx()
原理:对于拥有toString()方法的值调用String()函数时,实际上就是在调用toString()方法
对于null,则直接转换为“null”,对于undefined,直接转换为“undefined”
let a = 10
// a = a.toString()
a = String(a)
console.log(typeof a, a) //string 10
let b = null
// b = b.toString()
b = String(b)
console.log(typeof b, b) //string null
let c = undefined
// c = c.toString()
c = String(c)
console.log(typeof c, c) //string undefined转换为数值
将其他数据类型转换为数值
1.使用Number()函数来将其他类型转换为数值
转换情况:
字符串:
-
- 如果字符串是一个合法数字,则会自动转换为对应的数字
- 如果字符串不是合法数字,则会转为
NaN - 如果字符串是空串或纯空格字符串,则转换为
0
布尔值:
-
true转换成1,false转换为0null转换为0undefined转换为NaN
let a = '123' //number 123
a = 'abc' //number NaN
a = '' //number 0
a = ' ' //number 0
a = true //number 1
a = false //number 0
a = null //number 0
a = undefined //number NaN
a = Number(a)
console.log(typeof a, a)专门用来将字符串转换为整数的两个方法
parseInt() —— 将一个字符串转换为整数
解析时会自左向右读取一个字符串,直到读取到字符串中所有的有效整数
也可以使用 parseInt()对一个数字进行取整
parseFloat()——将一个字符串转换为发点数
解析时会自左向右读取一个字符串,直到读取到字符串中所有的有效小数
let a = '123asb456' // number 123
a = 'a123a456' //number NaN
a = '123.456' //number 123
a = parseInt(a)
console.log(typeof a, a)
let b = '123.456' //number 123.456
b = 'a123.456' //number NaN
b='123a.456' //number 123
b = parseFloat(b)
console.log(typeof b, b)转换为布尔值
1.使用Boolean()函数来将其他类型转换为布尔值
转换情况:
数字:
0和NaN转换为false
其余是true
字符串:
空串 转换为 false
其余是true
null和undefined 都转换为 false
对象会转换为true
所有的所有表示空性的没有错误的值都会转换为false:0、NaN、null、undefined、false
let a = 1 //boolean true
a = -1 //boolean true
a = 0 //boolean false
a = NaN //boolean false
a = Infinity //boolean true
a = 'abc' //boolean true
a = 'true' //boolean true
a = 'false' //boolean true
a='' //boolean false
a=' ' //boolean true
a=null //boolean false
a=undefined //boolean false
a = false //boolean false
a = Boolean(a)
console.log(typeof a, a)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)