15.背景
背景
1. PS 的基本设置
工欲善其事,必先利其器
在介绍背景之前,首先需要做好准备工作:安装 PS 与基本设置
这里就不详细介绍 PS 的安装了,因为网上一抓一大把,主要介绍 PS 的基本设置
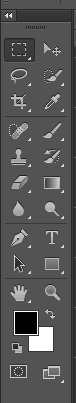
左侧工具栏
调成 2 列,更方便使用

右侧工具栏
不需要的视图统统关掉

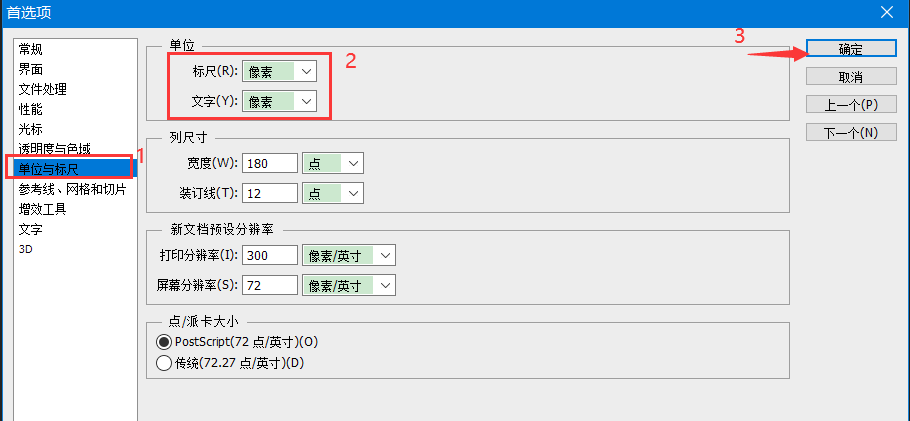
修改单位为像素
由于一般默认的单位是厘米,所以这里需要修改
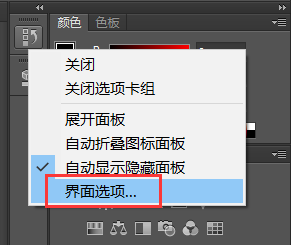
在历史记录、颜色或色板附近右键,打开选项卡,选择界面选项

打开单位与标尺,修改单位中的标尺与文字为像素

2. 背景
背景颜色
-
background-color

背景图片
-
background-image- 如果背景图片大小小于元素,则背景图片会自动在元素中平铺将元素铺满

- 如果背景图片大小大于元素,则背景图片一部分会无法完全显示

- 如果背景图片大小等于元素,则背景图片会直接正常显示

- 如果背景图片大小小于元素,则背景图片会自动在元素中平铺将元素铺满
背景图片的重复方式
-
background-repeatrepeat默认值,背景图片沿着 x 轴和 y 轴双方向重复
repeat-x背景图片沿着 x 轴方向重复
repeat-y背景图片沿着 y 轴方向重复
no-repeat背景图片不重复
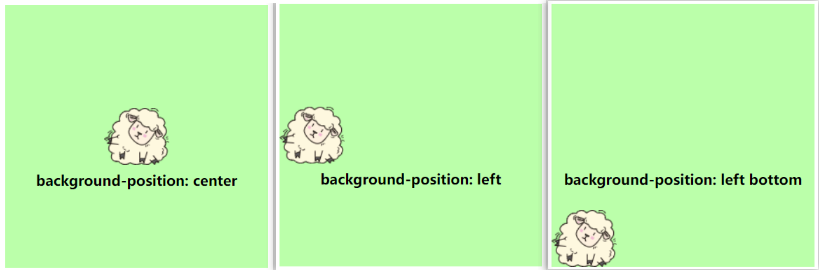
背景图片的位置
-
background-position-
通过
topleftrightbottomcenter几个表示方位的词来设置背景图片的位置:使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
-

-
- 通过偏移量来指定背景图片的位置:水平方向偏移量、垂直方向变量

- 通过偏移量来指定背景图片的位置:水平方向偏移量、垂直方向变量
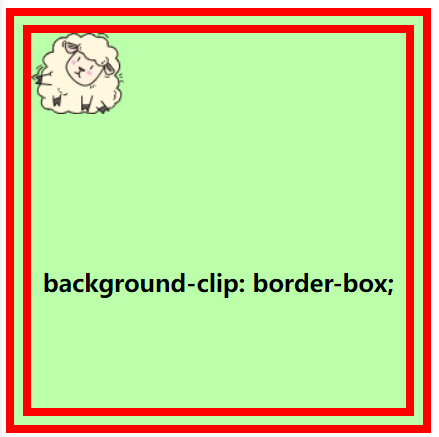
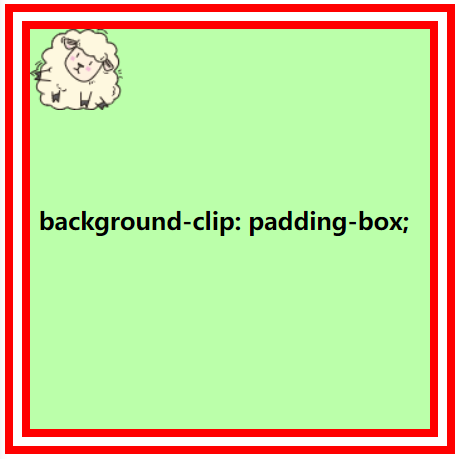
背景的范围(看背景颜色)
-
background-clipborder-box默认值,背景会出现在边框的下边
padding-box背景不会出现在边框,只出现在内容区和内边距
content-box背景只会出现在内容区
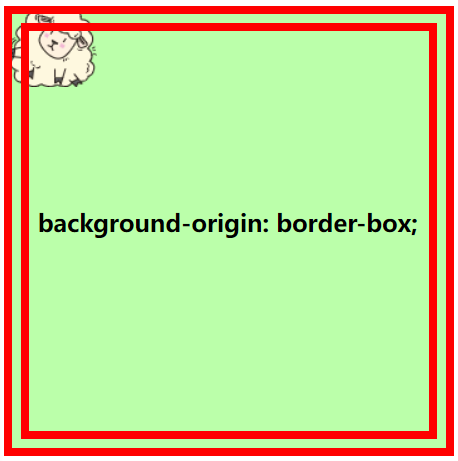
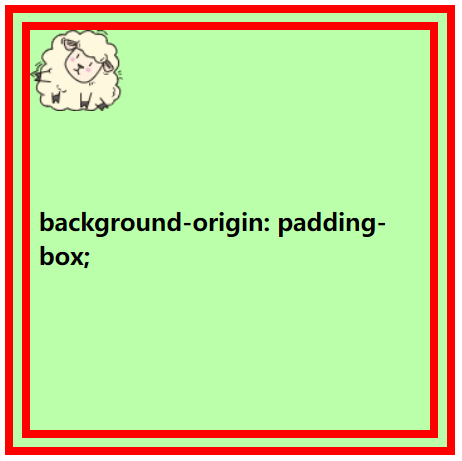
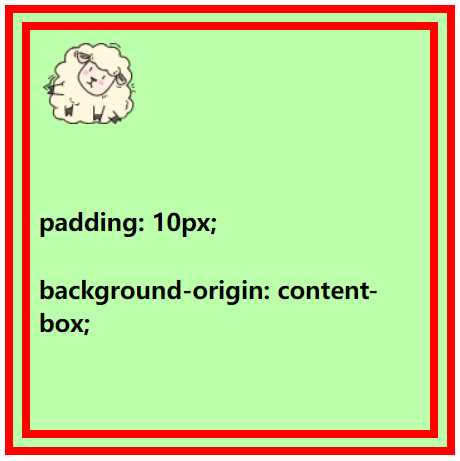
背景图片的偏移量计算的原点(看羊这个图片)
-
background-originborder-box背景图片的变量从边框处开始计算

-
padding-box默认值,background-position从内边距处开始计算

-
content-box背景图片的偏移量从内容区处计算

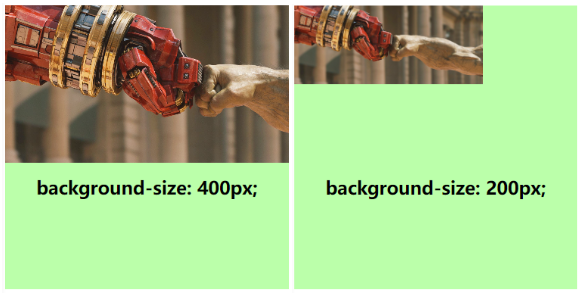
背景图片的大小
-
background-size

-
- 第一个值表示宽度,第二个值表示高度;如果只写一个,则第二个值默认是
auto
- 第一个值表示宽度,第二个值表示高度;如果只写一个,则第二个值默认是

-
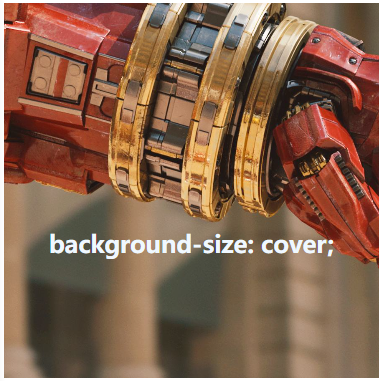
cover图片的比例不变,将元素铺满

-
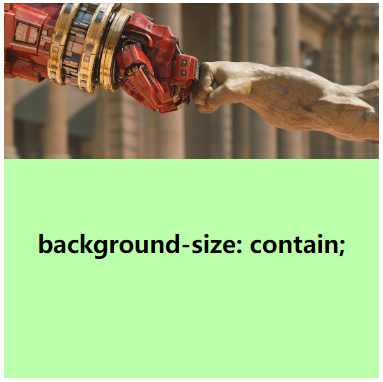
contain图片比例不变,将图片在元素中完整显示

背景图片是否跟随元素移动
-
background-attachment-
scroll默认值,背景图片会跟随元素移动
-

-
-
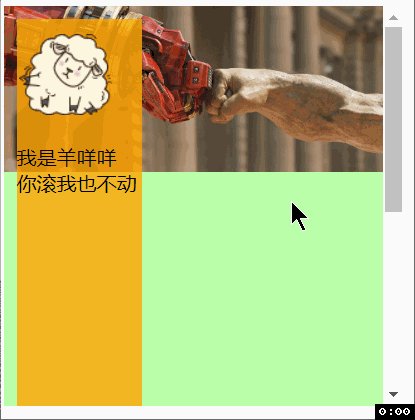
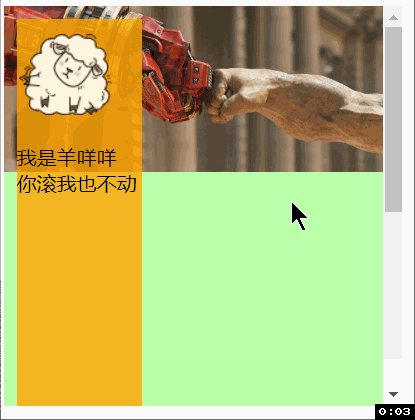
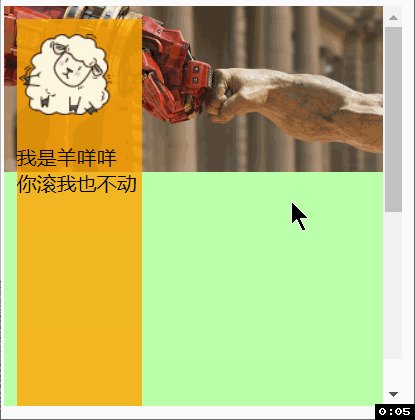
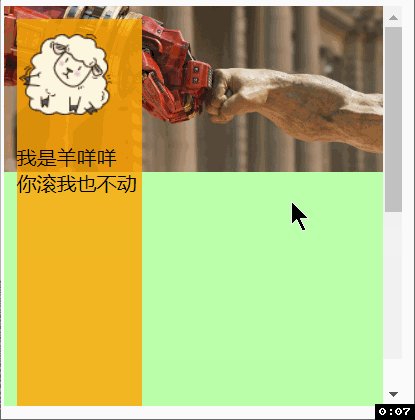
fixed背景会固定在页面中,不会随元素移动
-

可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
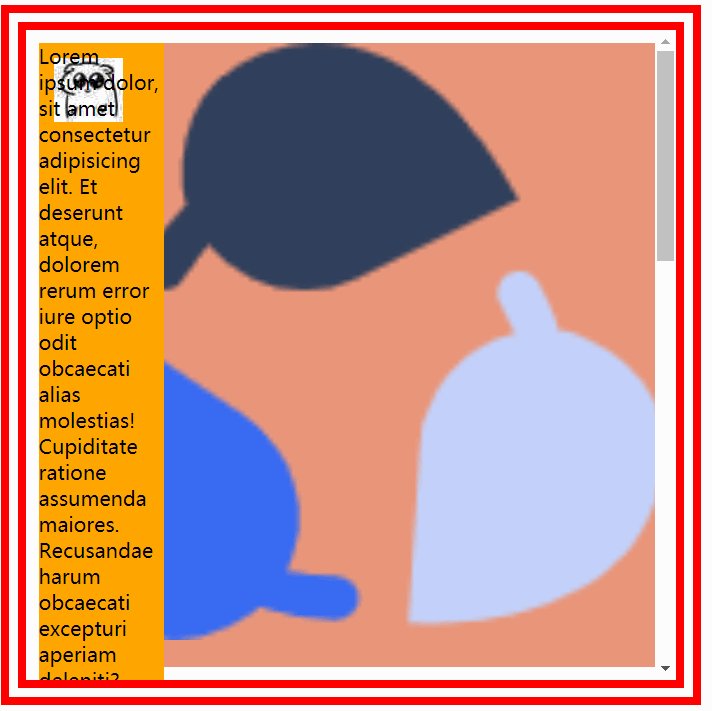
示例 1
.box1 {
height: 500px;
width: 500px;
/*解决元素溢出自动添加滚动条*/
overflow: auto;
border: 20px red double;
padding: 10px;
/* 背景色 */
background-color: darksalmon;
/* 背景图 */
background-image: url("/assets/背景.png");
/* 背景图重复方式 */
background-repeat: no-repeat;
/* 背景图偏移位置 */
background-position: 0 0;
/* 背景图偏移量计算的原点 */
background-origin: content-box;
/* 背景范围 */
background-clip: content-box;
/* 背景图片大小 */
background-size: contain;
}
.box2 {
width: 100px;
height: 1000px;
background-color: orange;
background-image: url("assets/背景2.jpg");
background-repeat: no-repeat;
background-position: 50px 50px;
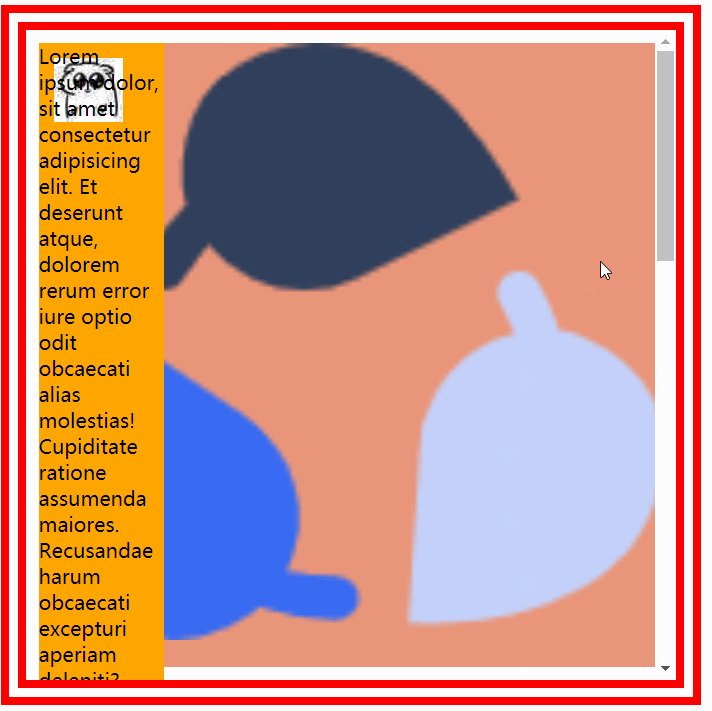
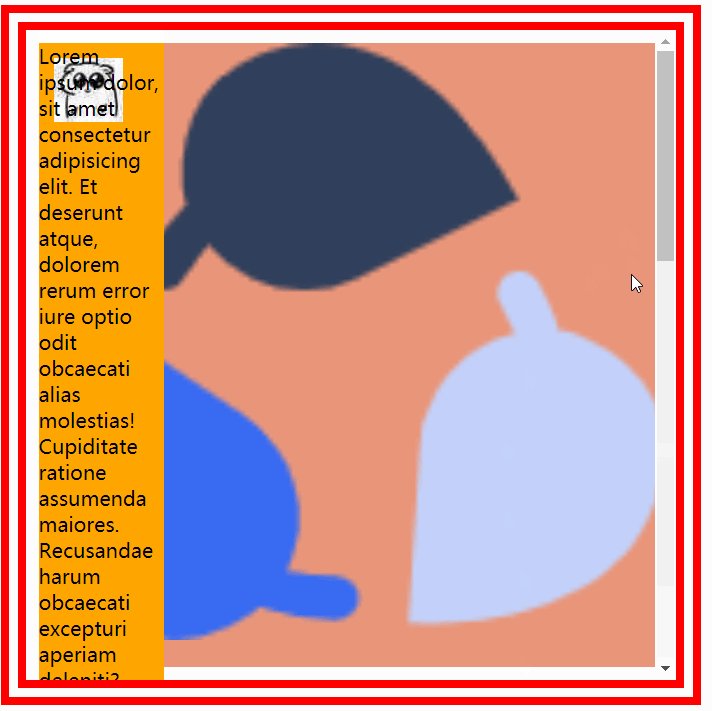
/* 背景图片是否跟随移动 */
background-attachment: fixed;
}
backgound 背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置并且该样式没有顺序要求,也没有哪个属性是必须写的
注意
background-size必须写在background-position的后边,并且使用/隔开background-position/background-sizebackground-origin background-clip两个样式,orgin要在clip的前边
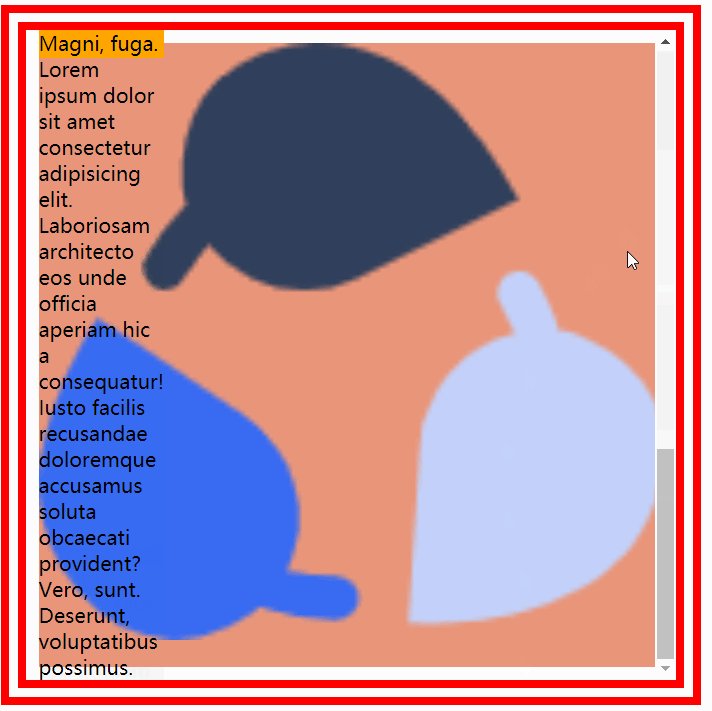
示例 2
.box1 {
height: 500px;
width: 500px;
border: 10px red double;
padding: 10px;
background: #bfa url("assets/dlam.png") no-repeat 100px 100px/200px
padding-box content-box;
}
练习 1:线性渐变效果的背景图

如果我们仔细挂那可能,会发现很多网站导航条的背景色并不是单一的某种颜色,而是有一个渐变的效果
不过到目前为止,我们还没有学习线性渐变的内容,不过凭上面所学的知识同样可以实现
切图
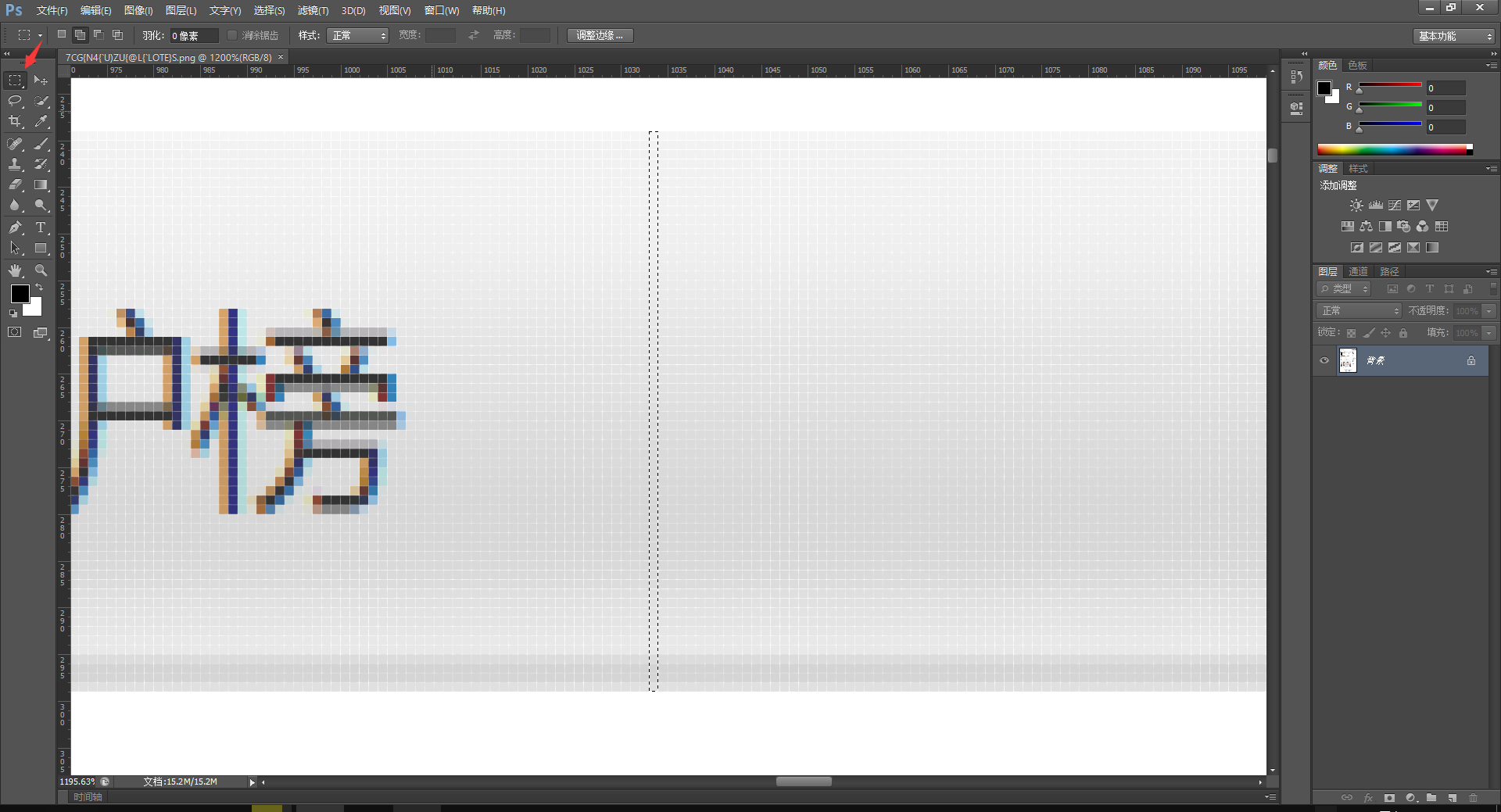
首先,我们需要通过 PS 软件进行切图
- 按住
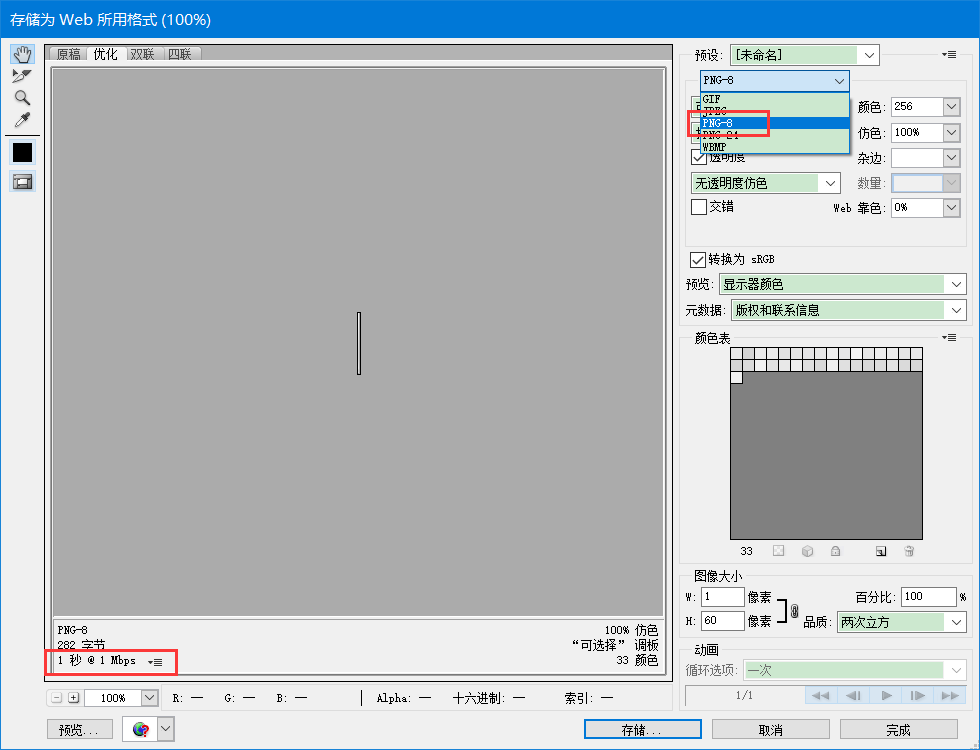
Alt同时滚动鼠标滑轮,可以对图片大小进行缩放;调整至合适大小,再选择矩形块工具,截取一个宽度为 1px 大小的图片

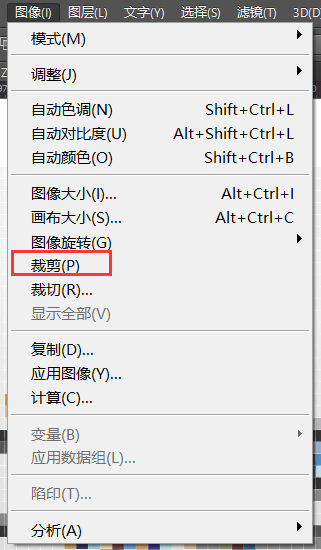
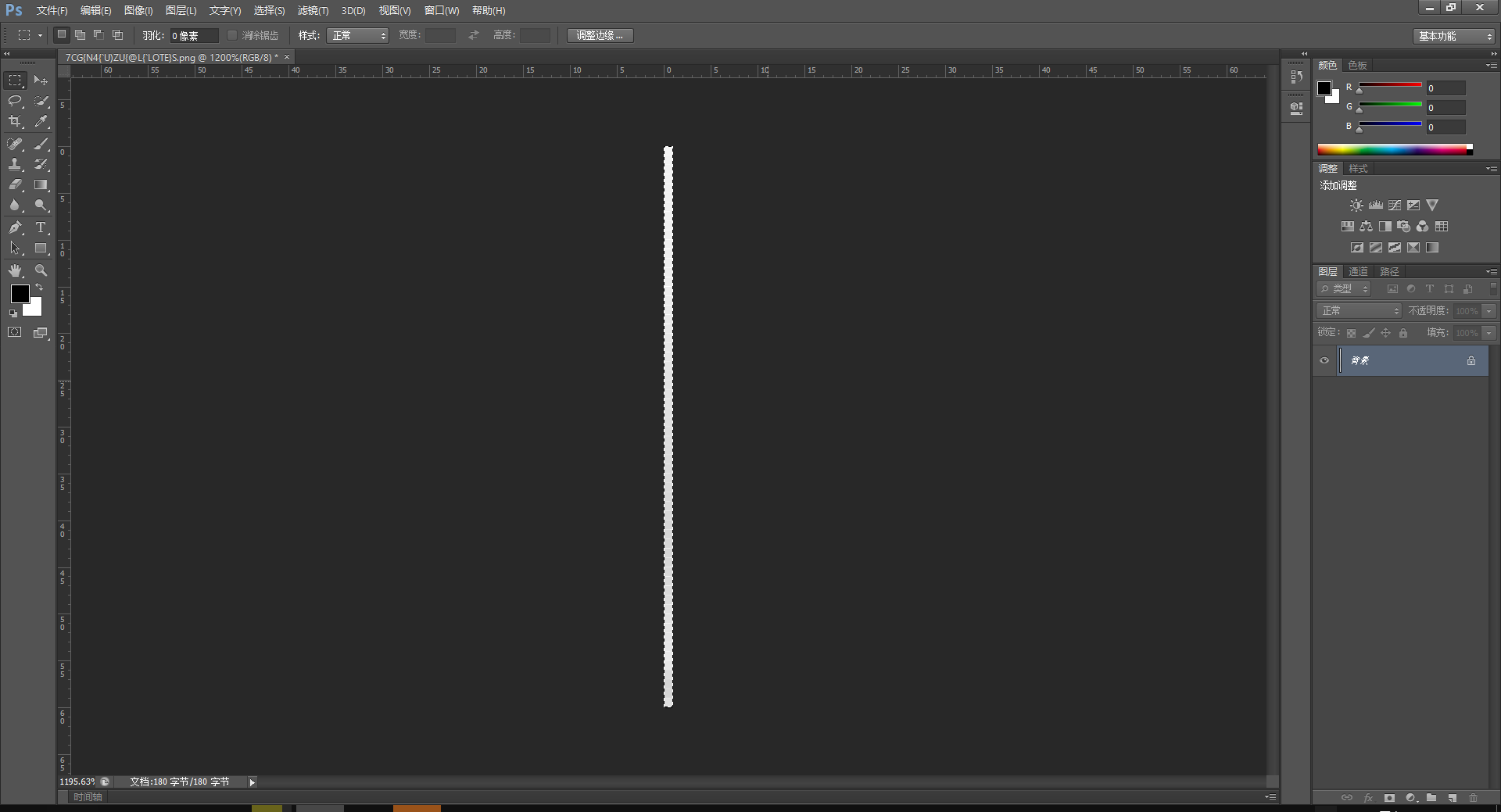
- 然后选择
图像-裁剪,就可以得到一个我们需要的一个背景图片


- 最后,选择
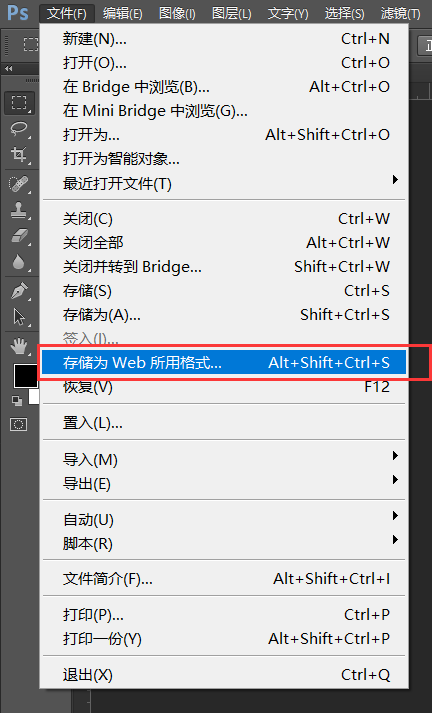
文件-存储为Web所用格式

- 我这里选择的是 PNG 的格式,你可以对比几种格式,看看最终的图片大小折中选择,最好选择存储位置即可

- 得到我们需要的背景图片之后,就可以引入到
css样式中了
代码
height: 60px;
width: 1500px;
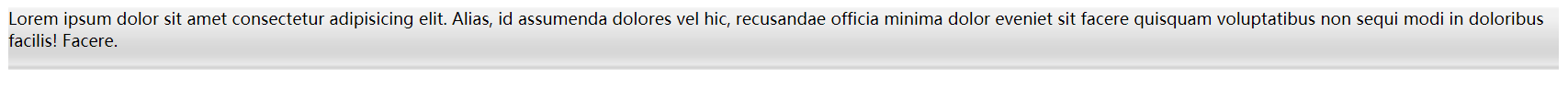
background: url("assets/背景3.png") repeat-x;效果

练习 2:按钮点击效果
代码
a:link {
/* 因为本身是行内元素,变成块元素更方便设置宽高 */
display: block;
width: 100px;
height: 100px;
background-size: 100px 100px;
background-image: url('./img/button/but01\ 画框.png');
}
a:hover {
background-image: url('./img/button/but02\ 画框.png');
}
a:active {
background-image: url('./img/button/but03\ 画框.png');
}
</style>
</head>
<body>
<div class="banner"></div>
<div class="but">
<a href="javascript:;"></a>
</div>
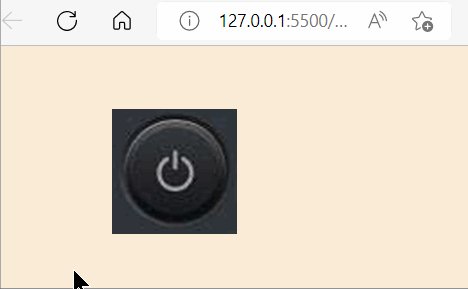
</body>效果

第一次加载闪烁问题
图片第一次加载的时候会有一丝白边停顿,就是一闪一下。闪的比较快!

问题分析:
图片属于网页中的外部资源,外部资源需要浏览器单独发送请求加载,浏览器加载外部资源时是按需加载的,用则加载,不用则不加载。
像我们上面的练习link会首先加载,而hover和active会在指定状态触发时才会加载
解决方法-使用雪碧图

我们将三张图片整合成一张图片,再利用background-position: -70px 0;将图片向左移动合适的距离,这样就不要考虑多次加载闪烁的问题了。这种技术在网页中应用十分广泛,被称为CSS-Sprit(雪碧图)
代码
<style>
.but {
margin-top: 50px;
margin-left: 100px;
}
a:link {
/* 因为本身是行内元素,变成块元素更方便设置宽高 */
display: block;
width: 80px;
height: 83px;
background-image: url('./img/button/buttonAll.png');
}
a:hover {
background-position: -70px 0;
}
a:active {
background-position: -140px 0;
}
</style>
</head>
<body>
<div class="but">
<a href="javascript:;"></a>
</div>
</body>效果

而且这种方法也不用考虑修剪按钮的大小比例,直接就在一张图里左右移动就行,非常方便。而且按钮非常稳定不带抖动的。


