13.字体
字体
1. 字体相关的样式
我们前面讲过字体的两个属性
-
color用来设置字体颜色 -
font-size字体的大小em相当于当前元素的一个font-sizerem相对于根元素的一个font-size
当然,字体的属性并不止这些
2. font-family
font-family 字体族(字体的格式)
-
serif衬线字体
-
sans-serif非衬线字体
-
monospace等宽字体(字体宽度相等)
-
cursive手写体
-
fantasy梦幻字体
上述字体均不表示具体的某种字体,而是字体的分类
我们经常使用的一些字体,如微软雅黑、黑体、楷体、宋体、Consolas等,才是具体的某种字体
也就是说,font-family 指定字体的类别,浏览器会自动使用该类别下的字体
font-family可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个,以此类推
font-family: "Courier New", Courier, monospace;
3. 字体样式
默认值
| 名称 | 属性 | 默认值 | 其他常用值 |
| 字体样式 | font-style | normal | italic |
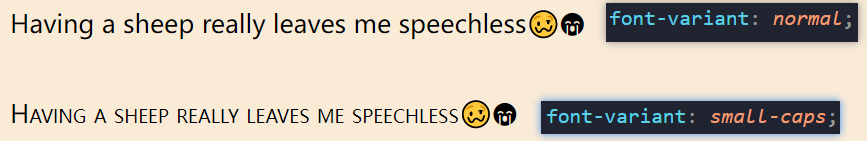
| 大小写转换 | font-variant | normal | small-caps |
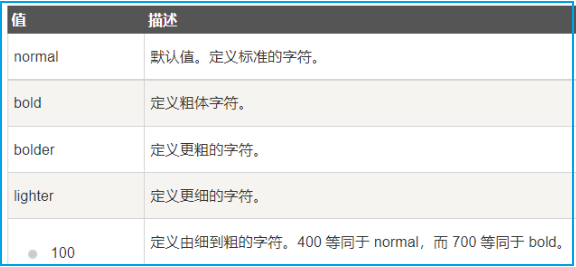
| 字体粗细 | font-weight | normal | bold |
| 字体大小 | font-size | medium | small,large |
| 行高 | line-height | normal | |
| 字体簇 | font-family | 取决于浏览器 |
font-style

font-variant(小写转大写)

font-weight


4. @font-face
我们除了可以使用系统自带的字体样式外,还可以在服务器端自定义字体位置
@font-face可以将服务器中的字体直接提供给用户去使用
示例

问题
- 加载速度:受网络速度影响,可能会出现字体闪烁一下变成最终的字体
- 版权:有些字体是商用收费的,需要注意
- 字体格式:字体格式也有很多种(woff、otf、ttf),未必兼容,可能需要指定多个
5. 图标字体(iconfont)
图标字体简介
在网页中经常需要使用一些图标,可以通过图片来引入图标但是图片大小本身比较大,并且非常的不灵活
所以在使用图标时,我们还可以将图标直接设置为字体,然后通过@font-face的形式来对字体进行引入
这样我们就可以通过使用字体的形式来使用图标
fontawesome
下载解压完毕之后,直接将 css 和 webfonts 移动到项目中即可使用
示例
<link rel="stylesheet" href="/font/fontawesome/css/all.css" />
<style>
i {
color: green;
}
.fa-venus-mars,
.fa-mars-double {
color: red;
}
.fa-html5 {
color: #e34d22;
}
.fa-css3 {
color: blue;
}
.fa-js {
color: #d1b514;
}
</style>
<!-- 大小 -->
<i class="fab fa-weixin fa-lg"></i>
<i class="fab fa-weixin fa-2x"></i>
<i class="fab fa-weixin fa-3x"></i>
<br />
<!-- 边框 -->
<i class="fab fa-weixin fa-2x fa-border"></i>
<br />
<!-- 旋转 -->
<i class="fab fa-weixin fa-2x fa-rotate-90 "></i>
<!-- 水平对称 -->
<i class="fab fa-weixin fa-2x fa-flip-horizontal "></i>
<!-- 垂直对称 -->
<i class="fab fa-weixin fa-2x fa-flip-vertical "></i>
<br />
<!-- 动画 -->
<i class="fa fa-venus-mars fa-3x fa-spin"></i>
<i class="fa fa-mars-double fa-3x fa-pulse"></i>
<br />
<!-- 列表 -->
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>can be used</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li>
<li><i class="fa-li fa fa-square"></i>in lists</li>
</ul>
<br /><br /><br />
<!-- 组合 -->
<span class="fa-stack fa-lg">
<i class="fab fa-html5 fa-stack-1x fa-10x"></i>
<i class="fab fa-css3 fa-stack-1x fa-4x"></i>
<i class="fab fa-js fa-stack-1x fa-2x"></i>
</span>
其中fas/fab是免费的,其他是收费的效果

图标字体其他使用方式
通过伪元素设置
- 找到要设置图标的元素通过
::before或::after选中 - 在
content中设置字体的编码 - 设置字体的样式
fab:font-family: 'Font Awesome 5 Brands';fas:font-family: 'Font Awesome 5 Free'; font-weight:900;
通过实体设置
通过实体来使用图标字体:&#x图标编码;
示例
<span class="fas"></span>
效果

示例
效果

iconfont
iconfont 是阿里的一个图标字体库,海量图标库,图标字体非常丰富
但是版权有点模横两可,如果需要商用,最好联系作者
不过一般情况下,公司企业都会有自己的 UI 设计团队,会自己去进行设计
这里使用方式大同小异,不过
- iconfont 需要添加购物车后再添加至项目然后下载,下载包中有 demo.html,详细介绍了使用方式
- iconfont 也提供了一种在线方式,直接在
我的项目中选择在线链接可以复制出一份@font-face的 css 代码

点击示例有使用方法

后续步骤与前面介绍的一致
示例
效果

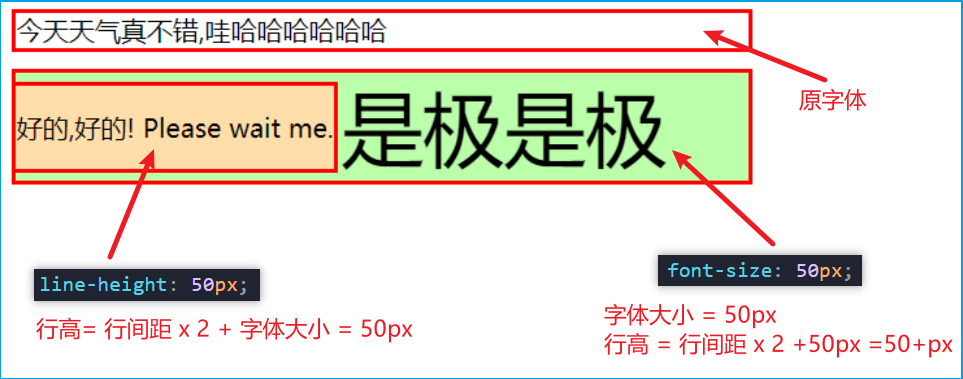
6. 行高
行高line height
文字占有的实际高度,可以通过line-height来设置行高
- 可以直接指定一个大小
px/em - 也可以直接为行高设置一个整数(字体大小的倍数)
行高经常还用来设置文字的行间距:行间距 = 行高 - 字体(框)大小 ;行高 = 行间距↑ + 字体(框)大小 + 行间距↓
字体框
字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度(实际字体要比字体框小)
行高会在字体框的上下平均分配(可以用line-height来设置字体上下居中)

发现一个细节
字体框的背景是透明的

示例
border: 1px black solid;
font-size: 100px;
/* line-height: 100px; */不指定行高时,content高度131.556px:说明line-height默认值大约是1.31 ~ 1.32(倍数)

指定行高时,content高度99.556px:少了0.444px,并且字母p下面溢出

存疑问题
经测试,line-height大约比100.444px略大一点时,content高度才会大于100px,暂未知原因
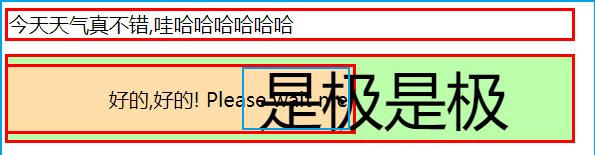
字体的简写属性
font 可以设置字体相关的所有属性:
font: font-style font-variant font-weight font-size/line-height font-family
font: 字体样式,字体大小写,字体粗细,字体大小/行高,字体族(不写默认normal,写在下面会覆盖上面同属性的设置)
一般书写样式:
font:字体大小/行高 字体族
其中某些值可以不写,会用默认值
示例 1

7. 文本对齐方式
水平对齐
text-align 文本的水平对齐
text-align属性值 |
对齐方式说明 |
|---|---|
left |
左侧对齐 |
right |
右侧对齐 |
center |
居中对齐 |
justify |
两端对齐 |
left 左侧对齐

right 右侧对齐

center 居中对齐

justify 两端对齐

垂直对齐
vertical-align 设置元素垂直对齐的方式
vertical-align 属性值 |
对齐方式说明 |
baseline |
基线对齐 |
top |
顶部对齐 |
bottom |
底部对齐 |
middle |
居中对齐 |
baseline 基线对齐

top 顶部对齐

bottom 底部对齐

middle 居中对齐

这里的居中对齐高度 = 基线高度 + x 的高度 / 2
这种居中对齐并非实际上的居中对齐,一般也不会用这种方式对文字进行垂直方向的对齐
vertical-align 还可以设置 px 值设置垂直对齐方式
vertical-align: 10px;
图片的垂直对齐问题
<style>
.imgDiv {
border: 5px seagreen solid;
}
.imgDiv img {
width: 400px;
height: 300px;
}
</style>
<div class="imgDiv">
<img src="/assets/news.png" alt="" />
</div>
明显默认情况下,图片底部有一定缝隙,我们稍作修改,给 img 元素添加vertical-align属性值
/* 只要不是基线对齐,就能消除底部缝隙 */
vertical-align: top;
vertical-align: bottom;
vertical-align: middle;
Q:为什么图片会有缝隙?
A:图片属于替换元素,特点与文本一致,也有自己的基线,默认也是基线对齐。而基线位置不在最底部,所以会出现缝隙
8.其它文本样式
text-decoration

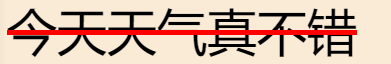
text-decoration: underline red;
text-decoration: underline red;失效。text-decoration: overline red; 
text-decoration: line-through red;
text-decoration-style

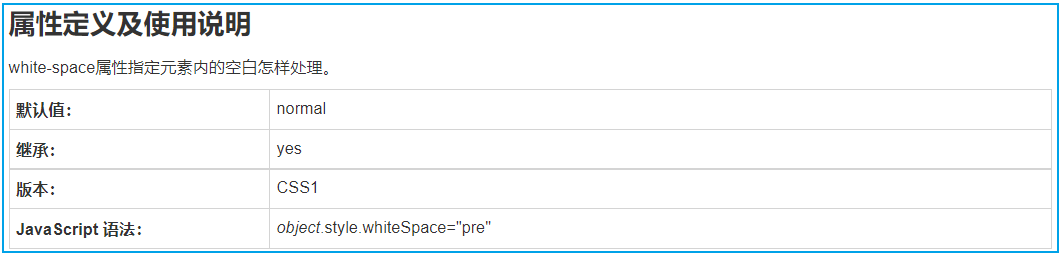
white-space


代码(一部分)
<span>今天天气真不错</span><br>
<span>
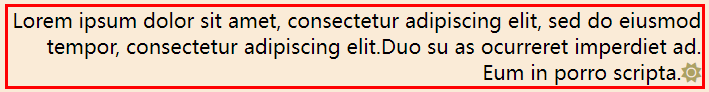
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor, consectetur adipiscing elit.
Duo su as ocurreret imperdiet ad. Eum in porro scripta.
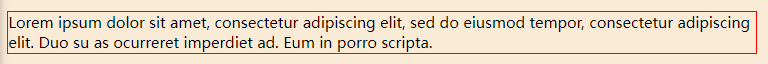
</span>white-space: normal;
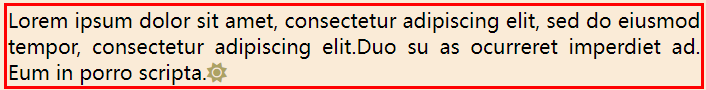
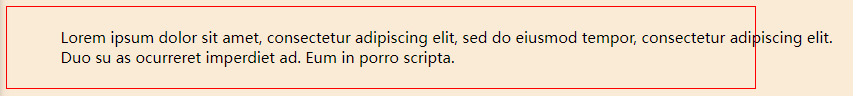
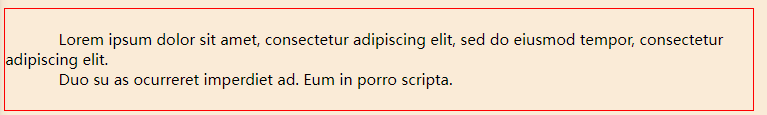
white-space: pre;
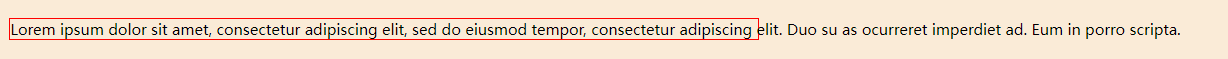
white-space: nowrap;
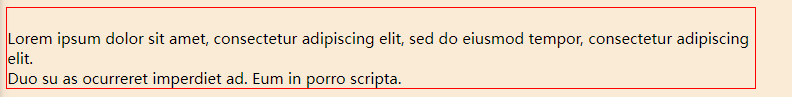
white-space: pre-wrap;
white-space: pre-line;
9.文本超出展示范围时...
应用场景

span {
display: block;
font-size: 12px;
border: 1px solid red;
}
/* 特殊省略效果 */
span:nth-of-type(10) {
width: 200px;
/* 三者缺一不可 */
white-space: nowrap; //设置文本不换行
overflow: hidden; //将超出范围的部分隐藏,或者理解成切掉
text-overflow: ellipsis; //设置文本超出部分为省略号
}
<span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor, consectetur adipiscing elit.
Duo su as ocurreret imperdiet ad. Eum in porro scripta.
</span>


