css浮动问题
引出问题
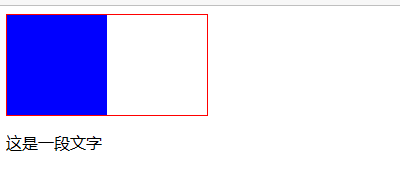
这是一个正常的排版

代码如下
<style>
.father {
width: 200px;
border: 1px solid red;
}
.son {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
<div class="father">
<div class="son clearfix"></div>
</div>
<p>这是一段文字</p>
但是将son子元素中加上浮动 float: left;会出现以下效果

现在需要让子元素son 浮动,同时要排版正常
解决方案
方案一
在父元素father 中添加overflow: hidden;
.father {
width: 200px;
border: 1px solid red;
overflow: hidden;
}
方案二
添加一个块元素占位
<style>
.father {
width: 200px;
border: 1px solid red;
}
.son {
width: 100px;
height: 100px;
float: left;
background-color: blue;
}
.clear {
clear: both;
}
</style>
<div class="father">
<div class="son"></div>
<div class="clear"></div>
</div>
<p>这是一段文字</p>
方案三
添加一个伪类并作用于父元素father
<style>
.father {
width: 200px;
border: 1px solid red;
}
.son {
width: 100px;
height: 100px;
float: left;
background-color: blue;
}
.clearfix::after {
display: block;
content: '';
/* 清除两边浮动 */
clear: both;
}
</style>
<div class="father clearfix">
<div class="son"></div>
</div>
<p>这是一段文字</p>





