css伪元素选择器
<style>
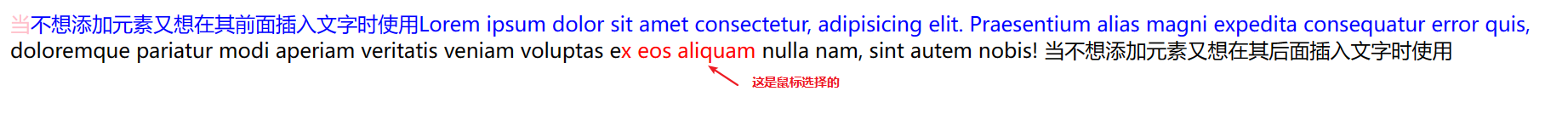
p::before {
content: "当不想添加元素又想在其前面插入文字时使用";
}
p::after {
content: "当不想添加元素又想在其后面插入文字时使用";
}
/* 当鼠标选择时发生 */
p::selection {
color: red;
}
/* 选择第一行 只能用于块级元素*/
p::first-line {
color: blue;
}
/* 第一个字符 */
p::first-letter {
color: pink;
}
</style>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Praesentium alias magni expedita consequatur error
quis, doloremque pariatur modi aperiam veritatis veniam voluptas ex eos aliquam nulla nam,
sint autem nobis!
</p>
效果如下