CSS伪类选择器
伪类选择器
选择第几个元素
<style>
/* 类num后代li的第1个 */
.num li:first-child {
color: red;
}
/* 类num后代li的最后一个 */
.num li:last-child {
color: red;
}
/* 类num后代li的第3个 */
/* nth-child(n) n就是第几个 */
.num li:nth-child(3) {
color: blue;
}
</style>
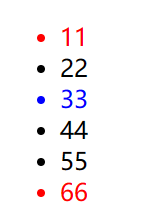
<ul class="num">
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
<li>55</li>
<li>66</li>
</ul>

选择奇数项与偶数项
<style>
/*类onOrTwo后代li 第奇数项选中 */
.oneOrTwo li:nth-child(2n+1) {
color: red;
}
/*类onOrTwo后代li 第偶数项选中 */
.oneOrTwo li:nth-child(2n) {
color: blue
}
</style>
<ul class="oneOrTwo">
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
<li>55</li>
<li>66</li>
</ul>

超链接相关
<style>
/* 未访问的颜色 */
a:link {
color: red;
}
/* 鼠标悬停的颜色 */
a:hover {
color: purple;
}
/* 访问过的颜色 */
a:visited {
color: green;
}
/* 点击鼠标不放的颜色 */
a:active {
color: blue;
}
</style>
<a href="#">这是一个测试链接</a>



