CSS基础选择器
基础选择器
前端页面结构如下
<h1>h1:标签选择器对选定的所有的标签都生效</h1>
<p>p:标签选择器对选定的所有的标签都生效</p>
<div class="green">div:类选择器测试</div>
<div id="myid">id选择器测试,id是唯一的</div>
效果展示如下

标签选择器
加上如下代码
h1,
p {
color: red;
}
显示效果如下:

类选择器
css:
.green {
color: green;
}

id选择器
#myid {
color: blue;
}

后代选择器与子代选择器
现前端页面结构如下
<div class="first">
<span>儿子</span>
<div class="second">
<span>孙子</span>
<div>
<span>曾孙</span>
</div>
</div>
<div class="third">
<span>兄弟</span>
</div>
</div>
后代选择器
在前面基础上加上css代码
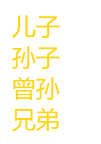
div span {
color: gold;
}

可以看到div下面的所有子节点都被选择上了。后代选择器就是选择 指定标签元素的指定后代。
子代选择器
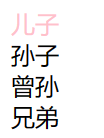
/* 子代选择器,只选第一个儿子 */
.first>span {
color: pink;
}

可以看子代选择器只选择了第一个儿子。
兄弟选择器
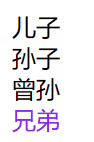
/* 选择下一个相邻的兄弟 */
.second+.third {
color: blueviolet;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!