cesium加载纽约市3dtiles模型
const tileset = new Cesium.Cesium3DTileset({ url: '../../assets/data/NewYork/tileset.json' }); viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function(tileset1) { viewer.scene.primitives.add(tileset1); viewer.zoomTo(tileset1, new Cesium.HeadingPitchRange(0.5, -0.2, tileset1.boundingSphere.radius * 1.0)); }).otherwise(function(error) { console.log(error); });
代码如上,文件资源在这里
url为你的3dtiles模型的路径
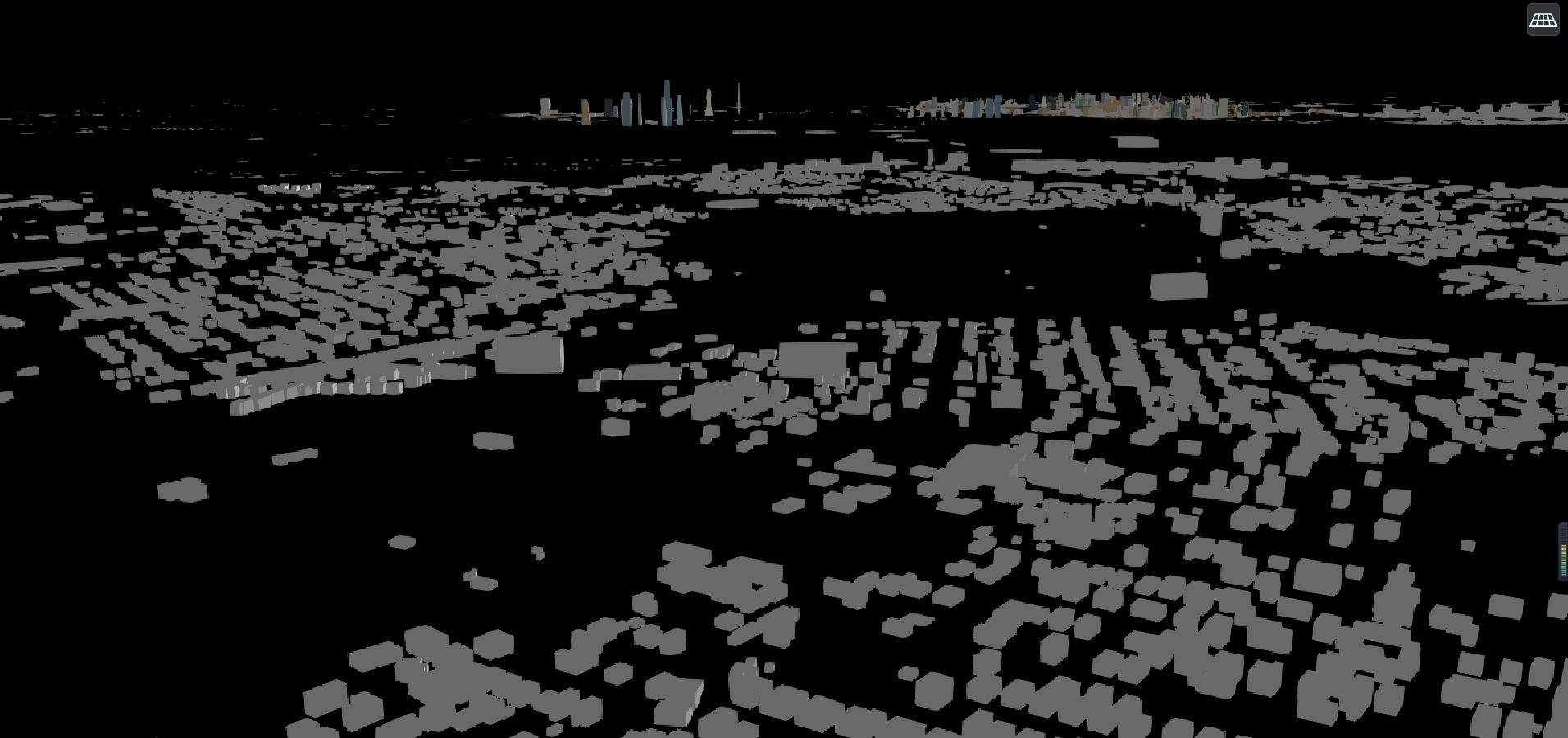
效果如下:

作者:八个增
-------------------------------------------
个性签名:苟日新 日日新 又日新!
如果这篇文章对你有些许帮助,记得在右下角点个“推荐”哦,俯首拜谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号