最详细的搭建个人博客教程
前言
你是否也想拥有属于自己的博客?是否也想拥有跟我一样的博客空间?如果心动了,就赶紧往下看吧!
教程炒鸡简单,炒鸡详细,而且博客搭建完全是Free of Charge!
原理
Github Pages
Github不仅可以让我们把代码托管在平台上,而且允许我们利用Github的服务器部署自定义网页对我们的项目作简介。这个网页就被称为**
Github Pages**。这是我们可以利用Github搭建免费博客的基础啦~
Hexo
Hexo是一款轻量但高逼格的搭建博客快速工具,它是基于Node.js开发的。而Node.js...好了,扯远了...有兴趣的童鞋可以出门左转自己百度...
准备
知道了大致的原理,我们首先需要准备搭建博客的材料。如下:
1. 一台windows系统的电脑
2. 一个Github账号
3. 安装Node.js
4. 安装Git
5. 安装Hexo
开始
申请Github账号,建立一个仓库,并为此创建一个说明网页(Github Pages)
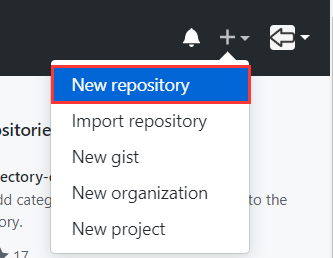
假设我们都有了Github账号,这是首先在右上角点击“+”号,选择New repository

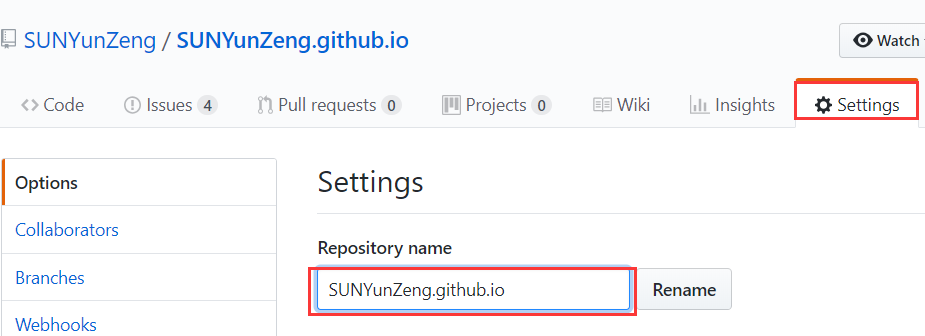
注意 仓库名一定是"你的Github用户名"+github.io !!!

之后为我们的项目添加一个说明Pages!
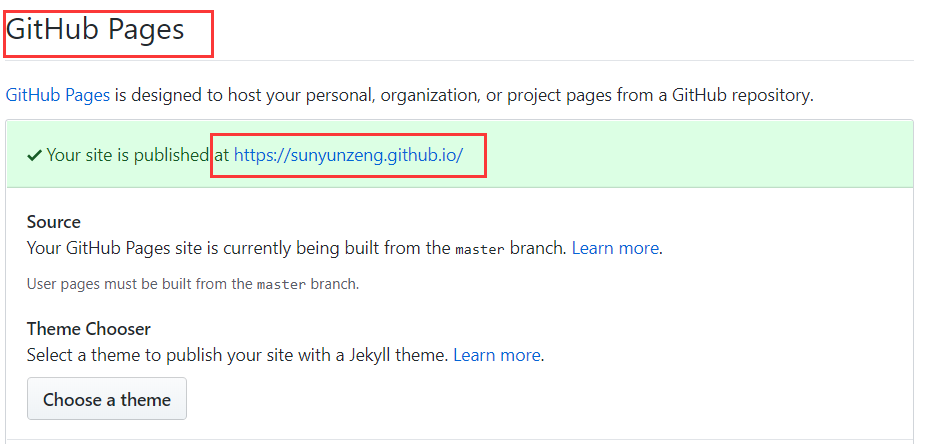
建好的项目顶部最右边有个Setting按钮,点击进入配置界面,下滑界面,直到看到Github Pages,这时你发现竟然自动生成了一个说明网页!
因为Github说明网页的默认地址就是“你的Github用户名”+github.io,其它说明网页都是基于该地址的。


Ok! 到此为止,Gihub Pages的部分就结束了。
搭建Hexo,把Github Pages修改为自己的博客界面!
安装Git以及Node.js!
因为我们需要通过Git把我们的Hexo生成的网页提交到Github pages上,而Node.js是我们Hexo插件运行的基础!
验证:
"Win"+R打开运行界面,输入"cmd"打开命令行窗口。
是否安装Git:输入git version出现版本信息:
git version 2.19.1.windows.1
是否安装Node.js:输入node -v出现版本信息:
v8.12.0
安装及部署Hexo
首先创建一个文件夹,用来放置我们的Hexo。
然后进入我们的文件夹,例如我们文件夹路径为D:\blog
则在终端依次输入并执行D: 、 cd blog 进入文件夹
打开命令终端,利用Node.js的包管理器npm安装Hexo:
npm install hexo-cli -g
输入hexo -v验证是否安装成功
输入hexo init初始化该文件夹
输入npm install安装需要的组件
输入npm g生成静态文件
输入npm s启动服务器,现在在浏览器输入http://localhost:4000/打开我们的博客界面!
是不是有点鸡冻!别急,我们还需要把页面推送到Github Pages上,步骤如下:
1. 设置Git的user name和email
在我们创建博客文件夹里右击,选择 Git Base Here,然后在窗口中依次输入
git config --global user.name "yourname"
git config --global user.email "youremail"
2. SSH 授权
打开git bash,输入ssh-keygen -t rsa, 接着回车三下。
最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)
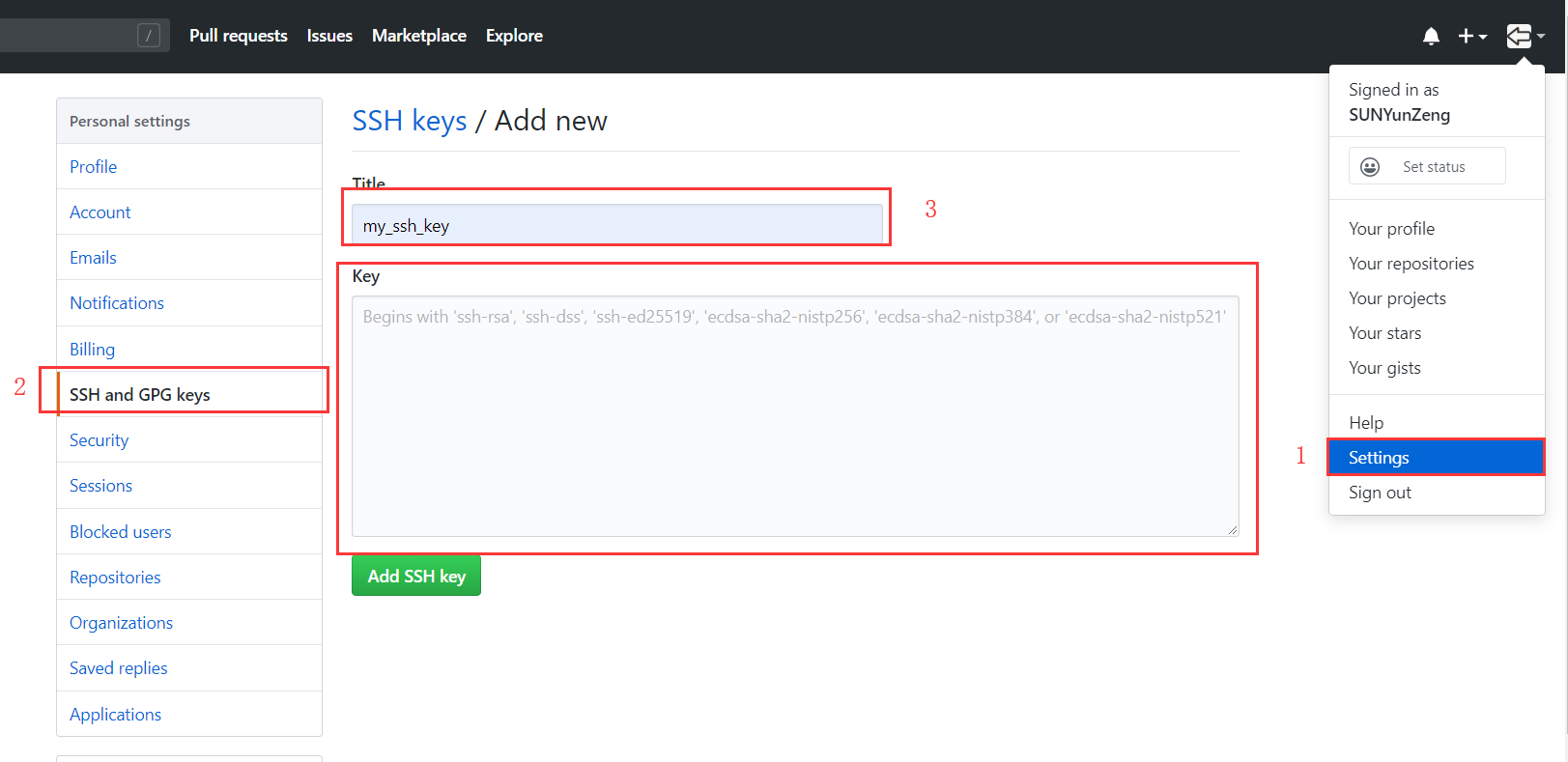
登录Github,点击头像下的settings,添加ssh。新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

3. 上传项目
首先用IDE(我用的是WebStorm)打开我们的Hexo文件夹,发现它的文档目录是这样的:
|-- _config.yml
|-- package.json
|-- scaffolds
|-- source
|-- _posts
|-- public
|-- themes
|-- .gitignore
>_config.yml:网站的全局配置文件,设置包括网站标题、副标题、作者、关键字和描述信息等。
>package.json:框架的基本参数信息和它所依赖的插件,在 npm 安装时使用 --save 保存进去。
>scaffolds:本意是 “脚手架” 的意思,这里引申为模板文件夹。当你 hexo new <layout(布局)> <title> 的时候,Hexo 会根据该文件夹下的对应文件进行初始化构建。
>source:正如其名,source 文件夹存储一些直接来自用户的文件,它很重要,如果不出意外你的文章就是保存在这个文件夹下(_posts)。_posts 目录下的md文件,会被编译成 html 文件,放到 public 文件下。
>public:参考 source 文件夹,在初始化后是没有 public 文件夹的,除非 hexo g 编译生成静态文件后,public 文件夹会自动生成。使用
>hexo clean 清除 db.json 和 public 文件夹下的所有文件。
>themes:主题文件夹,存储主题。相关的主题可以在 Github 上免费采购。
>.gitignore:.gitignore 文件作用是声明不被 git 记录的文件,hexo init <folder> 也会产生一个 .gitignore 文件,可以先删除或者直接编辑,对hexo不会有影响。
打开配置文档_config.yml,修改deploy值(在末尾):
deploy:
type: git
repo: git@github.com:SUNYunZeng/SUNYunZeng.github.io.git
branch: master
安装在git上部署文章的扩展npm install hexo-deployer-git --save
打开终端并进入到Hexo文件系统中,创建一篇新博客hexo new post "博客名"
这时文件夹source/_posts文件夹里会出现博客名.md的博客文章源文件
文件是markdown格式,书写方法有一套规范,下篇博客会讲到。PS:非常简单啦~
编辑好博客内容后,一顿滚键盘,依次执行以下命令:
hexo g 生成静态文件
hexo d 部署到Github Pages
就这样,你的第一篇博客就上传啦!
更换Hexo主题
由于默认的博客主题可能不能满足大家的需求,所以再提一下更换主题的方法。
首先到Hexo官网中选择一款喜欢的主题
这里我以我博客采用的主题为例,我采用的pure主题
首先在Hexo系统文件夹中打开终端,然后输入git clone https://github.com/cofess/hexo-theme-pure.git themes/pure
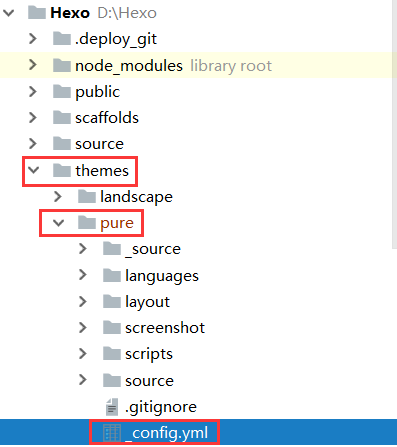
之后在系统目录theme文件夹下你会发现多出了pure命名的一个文件夹,这就是我们主题保存的位置,其中pure文件夹下的config.yml文件就是我
们博客的配置文件,在里面可以自己对博客界面进行个性化配置,详情请参看网址

在我们的Hexo系统配置文件config.yml中,修改theme为我们的pure主题
theme: pure
然后进入文件夹 cd themes/pure
把主题提交git pull
重新生成博客静态文件,然后部署到Github Pages
hexo g
hexo d
当当~我们的个性化博客就搭建完毕啦!

-------------------------------------------
个性签名:苟日新 日日新 又日新!
如果这篇文章对你有些许帮助,记得在右下角点个“推荐”哦,俯首拜谢!
