vue-element-admin 使用axios 发送post请求时的问题
vue-element-admin 使用axios 发送post请求时的问题
axios({
method: 'post',
url: '/text/GetFileName',
//设置header *****必要*****
// headers: {'content-type': 'application/x-www-form-urlencoded','charset':'UTF-8'},
data: {
search:'xxxx'
},
// 处理数据 ****必要*******
// transformRequest: [function (data) {
// data = Qs.stringify(data);
// return data;
// }],
}).then(res=>{console.log(res.data);})


请求没有发送到后端去
如果使用params替换掉data,请求会发到后端去,但是params是把数据当成了字符串处理了
网上说使用Qs进行data数据的转换,但是直接对data操作是没用的
无效
data:Qs.stringify({
search:'xxxx'
})
解决方案
要在transformRequest(在向服务器发送前,修改请求数据)中使用
data: {
search:'xxxx'
},
//处理数据 ****必要*******
transformRequest: [function (data) {
data = Qs.stringify(data);
return data;
}],
ps: 就拿这玩意发个请求和接个请求搞得这个麻烦
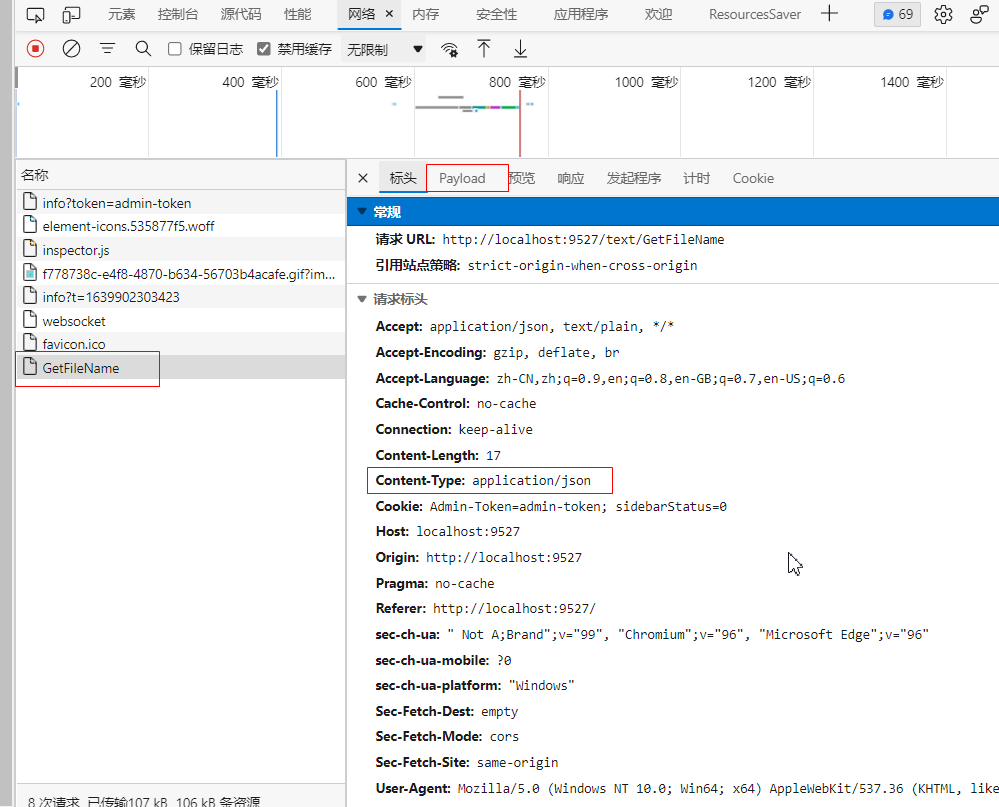
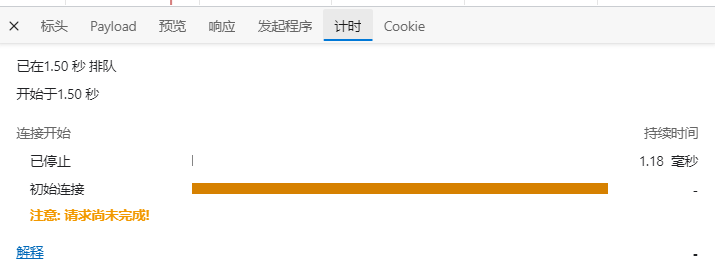
测半天的地方就是下面这段代码,和第一个第二张图的效果一样,可以在调试的控制台看见请求确实被创建触发了,但是请求的一直没发到后台去,请求的状态就是挂起,也没超时的提示,灵异的很,看请求时间,感觉像是初始化后挂起了一下立马就停止了,在浏览器中双击这个请求有可以直接发送到后端去
axios({
method: 'post',
url: '/text/GetFileName',
headers: {'content-type': 'application/x-www-form-urlencoded'},
data: {
search:'xxxx'
}
}).then(res=>{console.log(res.data);})




