vue-elemnt-admin npm run dev 运行报错
vue-elemnt-admin npm run dev 运行报错
描述:
vue-element-admin 4.4.4
电脑中有之前的vue-element-admin 模板,可以正常的运行,但是拉取最新版运行时提示如下错误
- 错误内容
DONE Compiled successfully in 4163ms 4:26:31 ├F10: PM┤
App running at:
- Local: http://localhost:9528
- Network: http://192.168.70.192:9528
Note that the development build is not optimized.
To create a production build, run npm run build.
events.js:291
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:267:19)
at onErrorNT (internal/child_process.js:469:16)
at processTicksAndRejections (internal/process/task_queues.js:84:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:273:12)
at onErrorNT (internal/child_process.js:469:16)
at processTicksAndRejections (internal/process/task_queues.js:84:21) {
errno: 'ENOENT',
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:9528' ]
}
解决办法
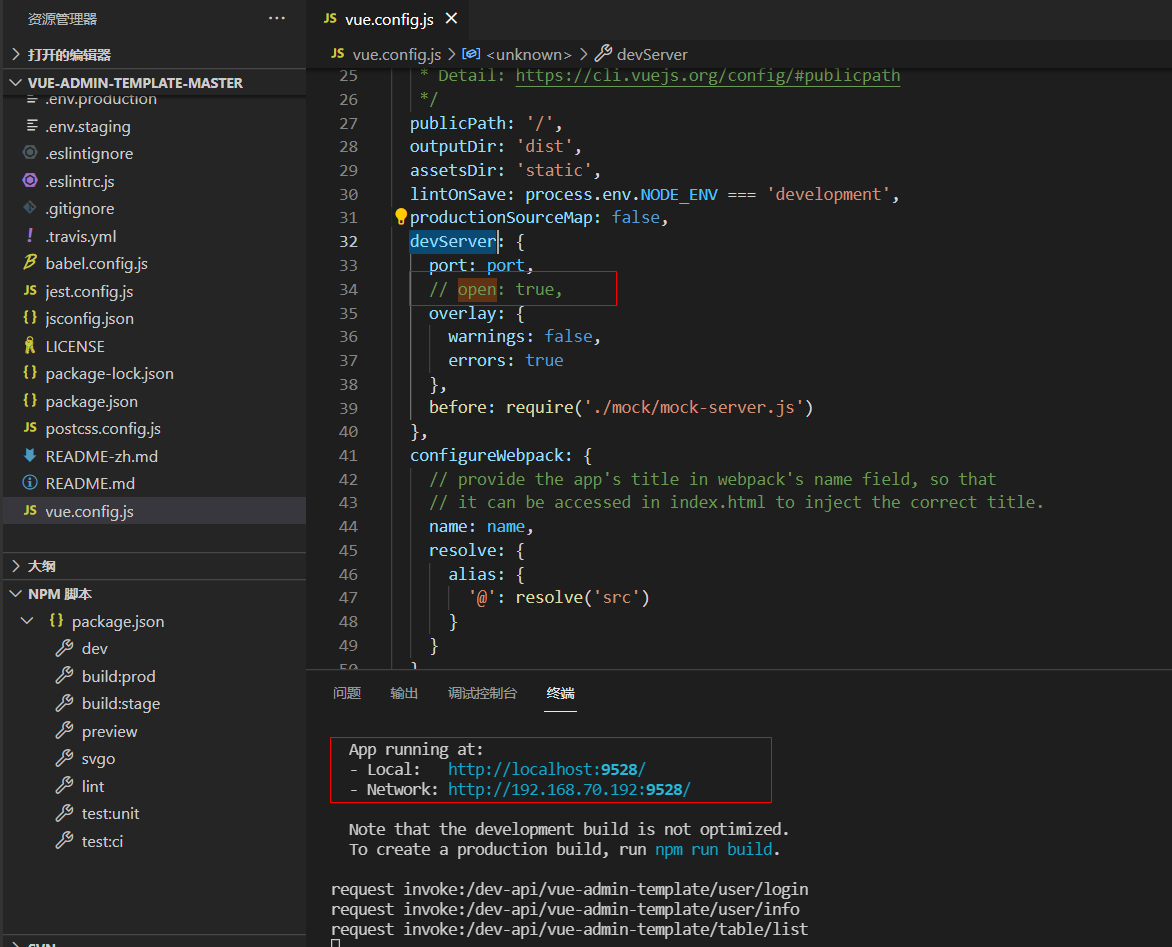
vue.config.js 中 open:true 注释掉

方法来源:
修改部分的描述
vue项目的话,在vue.config.js 里面找到devServer配置代理
devServer: {
port: 8081, // 端口
// open: true, // 是否自动打开浏览器
overlay: {
warnings: false,
errors: true
},
hot: true, //单纯设置为true的时候,如果编译报错,会抛出错误,你重新改成正确的,这个时候又会触发重新编译,整个浏览器会重新刷新!
headers: {
'Access-Control-Allow-Origin': '*', //允许所有域名访问
'Access-Control-Allow-Credentials': 'true' //是否允许后续请求携带认证信息(cookies),该值只能是true,否则不返回
},
host: '0.0.0.0',
proxy: { // 代理
'/admin': {
target: 'http://192.168.1.100:8080', // 后台端口地址
changeOrigin: true, // 将基于名称的虚拟托管网站的选项,如果不配置,请求会报404 如果接口跨域,需要进行这个参数配置
ws: true, // true / false,是否代理websockets
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
'^/admin': '' //pathRewrite是使用proxy进行代理时,对请求路径进行重定向以匹配到正确的请求地址
}
}
}
}




