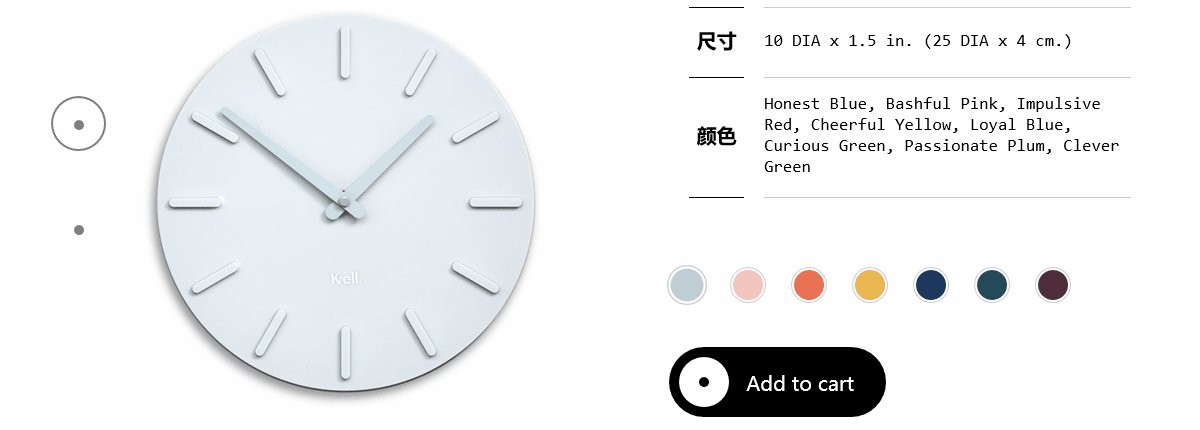
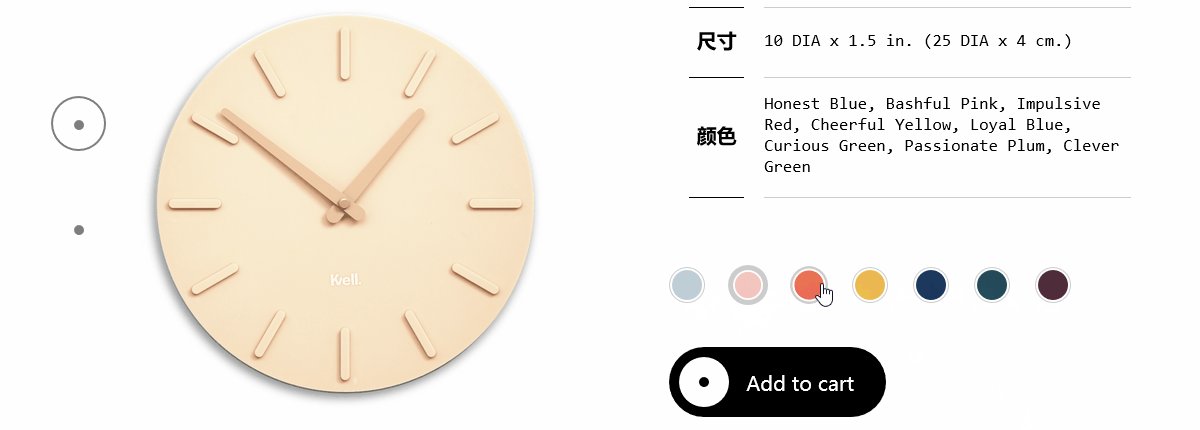
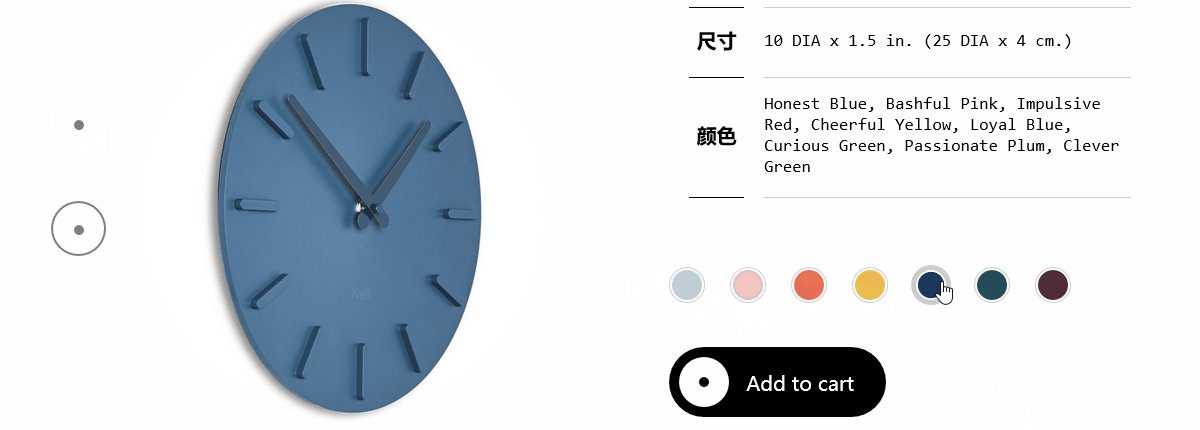
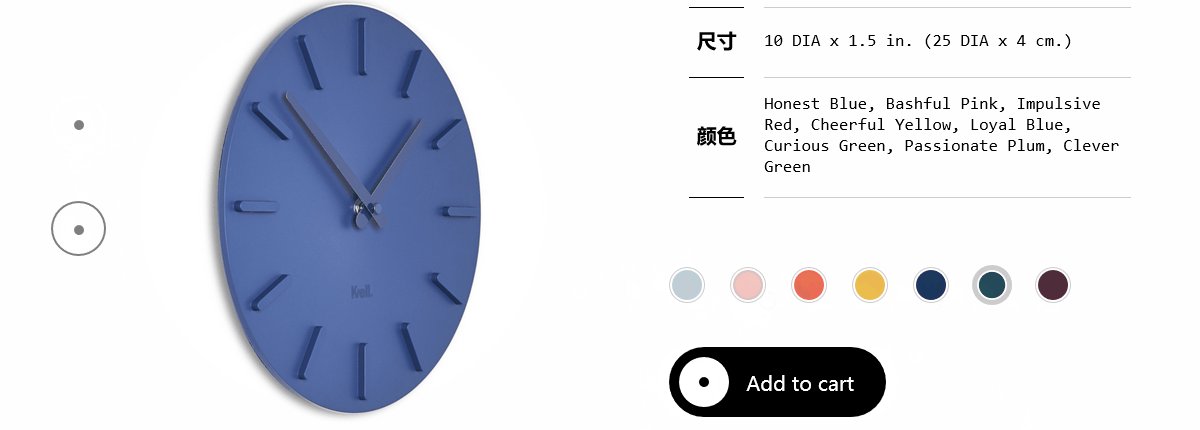
标志设置——两组按钮控制一个图片

上面的动图展示了实现效果,左边的按钮控制图片的正面和侧面切换,右边按钮控制钟表颜色切换。
但是当左边按钮放在正面时,右边按钮切换颜色只是正面。
左边按钮放在侧面时,右边按钮切换颜色只是侧面。
当右边按钮选中颜色时,左边按钮切换同样颜色的正侧面。
右边的按钮做了鼠标移入灰色背景突出,移出恢复,但是当鼠标点击时灰色背景放大,移入移出不会触发此按钮的移入移出效果,但不会改变其他按钮。
其中按钮使用灰色圆圈做背景,上面放button按钮内部背景色,边框白色。
这一组效果的代码如下:
html:

<!--左边图片--> <div id="pop_btmPt"> <img src="../images/pop/color.png" width="140%" style="position: absolute;top: -88px; left: -85px;"> </div> <!--左侧导航--> <div id="zuo_dh"> <ul> <li class="btn_dot" onMouseOver="ht(0)" style="border-color: #7f7f7f;"><div class="dot"></div></li> <li class="btn_dot" onMouseOver="ht(1)"><div class="dot"></div></li> </ul> </div> <!--颜色选择按钮框架--> <div id="pop_color"> <div><button style="background-color: #BFCED6;"></button></div> <div><button style="background-color: #F3C4BF;"></button></div> <div><button style="background-color: #EA6C56;"></button></div> <div><button style="background-color: #EBBC4E;"></button></div> <div><button style="background-color: #1B365D;"></button></div> <div><button style="background-color: #244C5A;"></button></div> <div><button style="background-color: #502B3A;"></button></div> </div>
JS:

window.onload = function(){ //循环给下方选颜色按钮加鼠标移入移出事件和点击事件 //找到button var corBtn = document.getElementById('pop_color').children; for(var y = 0; y < corBtn.length; y ++){ corBtn[y].children[0].addEventListener('mouseover',LittleColor); corBtn[y].children[0].addEventListener('mouseout',recoverColor); corBtn[y].children[0].addEventListener('click',BigColor); //每个button赋标志为0 corBtn[y].children[0].setAttribute('a',0); } //第一个按钮设为默认 corBtn[0].children[0].parentNode.style.WebkitTransform="scale(1.1)"; corBtn[0].children[0].WebkitTransform="scale(0.8)"; corBtn[0].children[0].setAttribute('a',1); } } //鼠标移入灰色背景变大 function LittleColor(){ //找到button var fl = document.getElementById('pop_color').getElementsByTagName('button'); //获取这个按钮的标志 var a = this.getAttribute('a'); //当标志为1 按下 时 执行按钮按下时的放大比例 if(a == 1){ //灰色背景放大1.1 this.parentNode.style.WebkitTransform="scale(1.1)"; //按钮缩小0.8(1/1.8=0.8为了保持按钮不变) this.style.WebkitTransform="scale(0.8)"; //标志为0 没有按下时 执行移入放大比例 }else{ //灰色背景放大1.083 this.parentNode.style.WebkitTransform="scale(1.083)"; //按钮缩小0.9(1/1.083=0.9) this.style.WebkitTransform="scale(0.9)"; } } //鼠标移出恢复 function recoverColor(){ //找到按钮 var fl = document.getElementById('pop_color').getElementsByTagName('button'); //获取标志 var a = this.getAttribute('a'); //当标志为1 按下 时 执行按钮按下时的放大比例 if(a == 1){ this.parentNode.style.WebkitTransform="scale(1.1)"; this.style.WebkitTransform="scale(0.8)"; //标志为0 没有按下时 执行移出恢复比例 transform设为none; }else{ this.parentNode.style.WebkitTransform="none"; this.style.WebkitTransform="none"; } } //鼠标点击放大更换图片 //默认为正面图片 var ss = 0; //图片正面 侧面数组 var ptArrFront = ['../images/pop/color.png','../images/pop/color2.png','../images/pop/color3.png','../images/pop/color4.png','../images/pop/color5.png','../images/pop/color6.png','../images/pop/color7.png']; var ptArrSide = ['../images/pop/color11.png','../images/pop/color22.png','../images/pop/color33.png','../images/pop/color44.png','../images/pop/color55.png','../images/pop/color66.png','../images/pop/color77.png']; function BigColor(){ //获取按钮 var fl = document.getElementById('pop_color').children; for(var i = 0; i < fl.length; i++){ //循环按钮样式为最初 fl[i].style.WebkitTransform="none"; fl[i].children[0].style.WebkitTransform="none"; //设置按下标志 fl[i].children[0].setAttribute('a',0); ////设置按钮下标 fl[i].children[0].setAttribute('num',i); } this.parentNode.style.WebkitTransform="scale(1.1)"; this.style.WebkitTransform="scale(0.8)"; this.setAttribute('a',1); //点击切换图片 //获取图片位置 var pt = document.getElementById('pop_btmPt').children[0]; //获取图片下标 var num = this.getAttribute('num'); var numInt = parseInt(num); //如果为正面图片 if(ss == 0){ pt.src = ptArrFront[numInt]; //如果为侧面图片 }else if(ss == 1){ pt.src = ptArrSide[numInt]; } } //白色背景左边导航移入换图函数 function ht(num){ //白色背景左边导航移入圆圈函数 //获取导航位置 var w = document.getElementsByClassName('btn_dot'); //循环给两个按钮圆圈设为白色 for(var i = 0; i < w.length; i++){ w[i].style.borderColor = 'white'; } //选中的那个边框出现 w[num].style.borderColor = '#7f7f7f'; //获取右边颜色按钮 var sel = document.getElementById('pop_color').getElementsByTagName('button'); //定义下标 var xb = 0; //获取图片 var pt = document.getElementById('pop_btmPt').children[0]; for(var z = 0; z < sel.length; z ++){ //循环右边按钮,当按钮的a标志为1 即选中时,把按钮下标给xb 结束循环 if(sel[z].getAttribute('a') == 1){ xb = z; break; } } //白色背景左边导航移入换图函数 //传参为正面函数 if(num == 0){ ss=0; //图片从正面下标里获取 pt.src = ptArrFront[xb]; }else if(num == 1){ ss=1; pt.src = ptArrSide[xb]; } }
这里我们主要用到了设置标志的办法。
设置了正面的图片数组和侧面的图片数组。
标志1. ss =0 为正面图片数组; ss= 1 为侧面图片数组。
标志2. a = 0 为未选中按钮; a = 1 为选中按钮;
标志3. num = i; 为按钮的下标,用来确定图片的下标。
通过对每个操作的标志的赋值和提取。来控制整个图片的显示。





