模态框
一、模态框
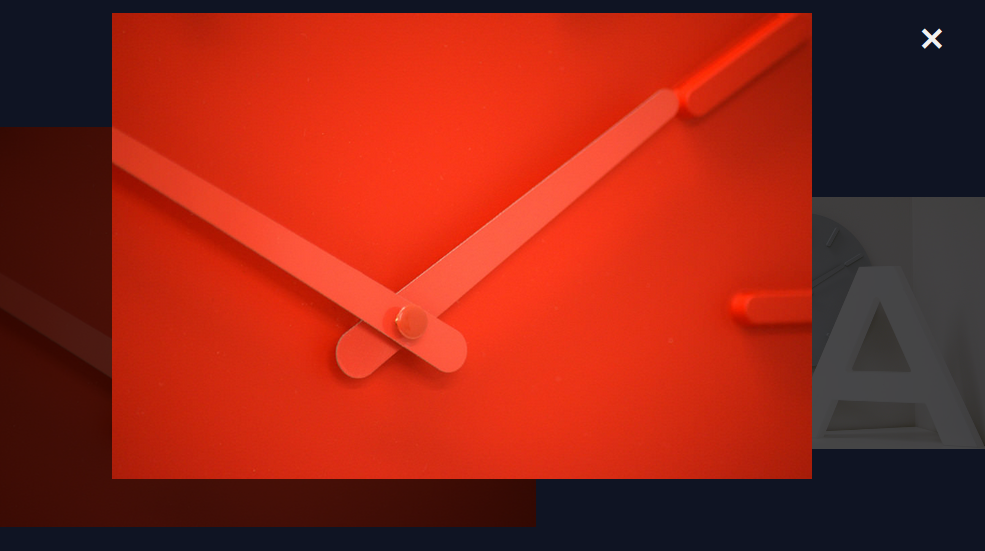
实现图片点击后出现弹窗,弹窗里带点击的图片大图的效果。
分类:
1.模态对话框
模态对话框(Modal Dialogue Box,又叫做模式对话框),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。否则无法进行其他页面操作。
2.非模态对话框
不需要关闭对话框也可以进行其他操作。
这里我们使用模态对话框
html如下

<!--图片模态框 --> <div id="mo"> <!--关闭按钮--> <span class="close" id="close">×</span> <!--图片--> <img class="motaiimg" id="moimg"> <!--图片下方标题--> <div id="caption"></div> </div>
Css如下

/*模态框*/ #mo{ display: none;/*隐藏*/ width: 100%; height: 100%; position: fixed; overflow: auto; background-color: rgba(0,0,0,0.7); top: 0px; left: 0px; z-index: 1; } /*模态框图片*/ #moimg{ display: block; margin:25px auto; width: 60%; max-width: 750px; } /*标题*/ #caption{ text-align: center; margin: 15px auto; width: 60%; max-height: 750px; font-size: 20px; color:#ccc; } /*图片和标题动画*/ #moimg,#caption{ -webkit-animation: first 1s; -o-animation: first 1s; animation: first 1s; } /*动画从小放大*/ @keyframes first{ from{transform: scale(0.1);} to{transform: scale(1);} } /*关闭按钮*/ .close{ font-size: 40px; font-weight: bold; position: absolute; top: 20px; right: 14%; color:#f1f1f1; } /*关闭按钮移入变化*/ .close:hover, .close:focus{ color:#bbb; cursor:pointer; }
Js样式如下

<script> //获取模态框 var motai=document.getElementById('mo'); //获取模态框图片 var moimg=document.getElementById("moimg"); //获取页面图片 var realimg=document.getElementById("real"); //获取模态框标题 var caption=document.getElementById("caption"); realimg.onclick=function(){ //模态框显示 motai.style.display="block" //模态框图片路径为点击图片路径 moimg.src=this.src caption.innerHTML=this.alt } //获取关闭按钮 var span=document.getElementById("close"); span.onclick=function(){ //模态框隐藏 motai.style.display="none"; } </script>
效果如下

这里把模态框设为100%全屏,this确定了图片路径赋值给模态框,
并对图片进行了动画,让他从中间开始从小放大。
同样的方法,改变模态框的大小,也可以做一个弹窗。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号